수강한 분량
10월 13일 금요일
PART 5. 콘텐츠 마케터에게 꼭 필요한 Figma
05_정렬과 레이아웃
06_컴포넌트와 베리언트
핵심 내용 정리
07. 프로토타입
인터렉티브 컴포넌트 스위치 인터랙션
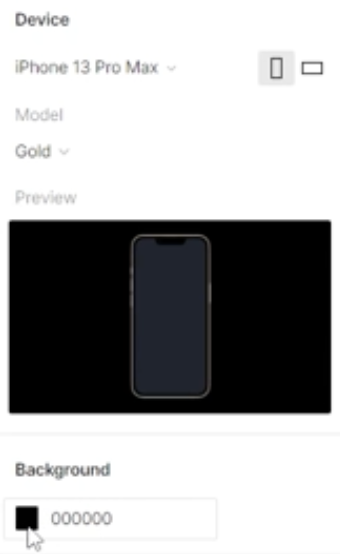
- 디자인페이지로 넘어가서 새프레임 생성 - 우측에 있는 아이폰 13프로맥스 적용
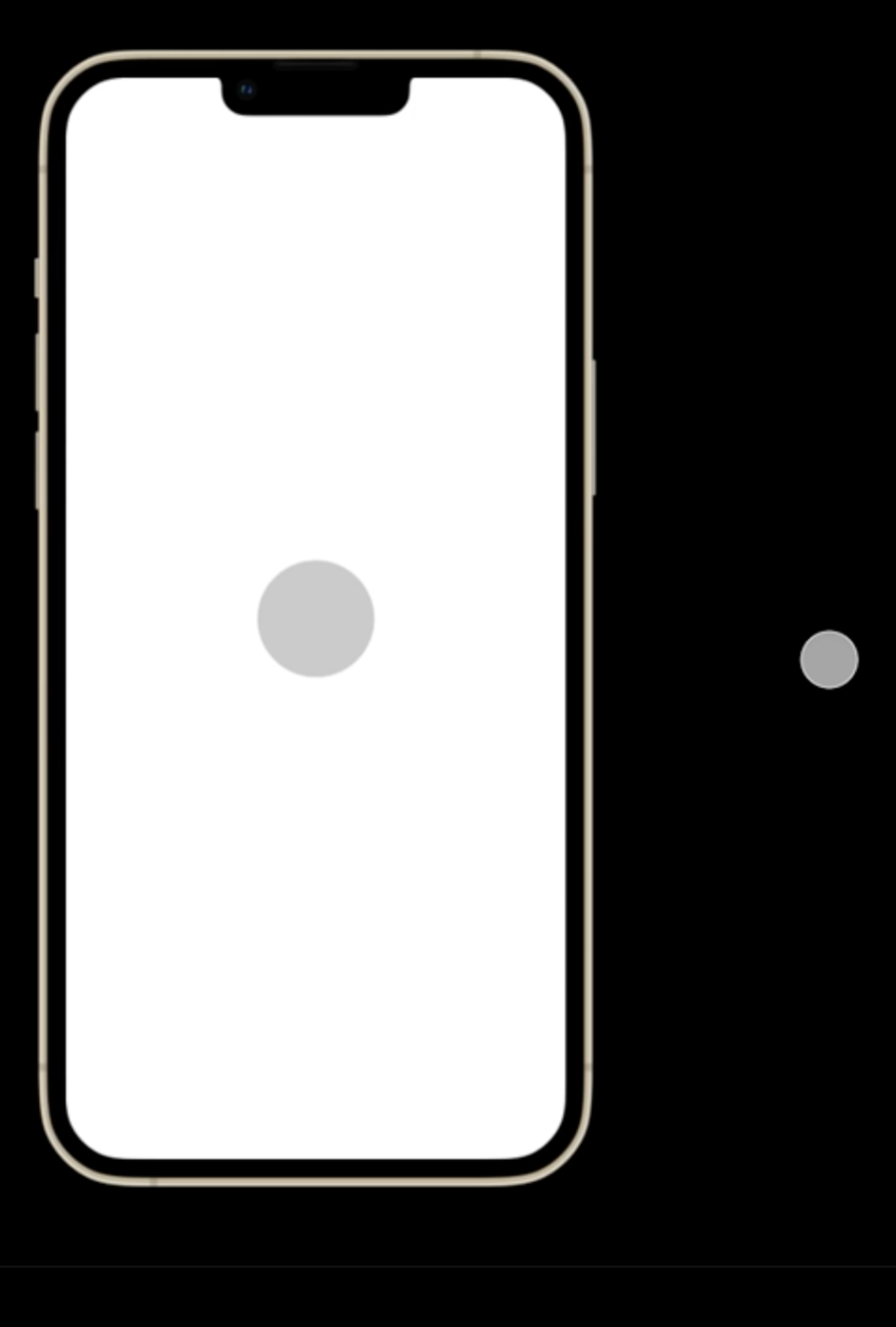
- 프레임 바탕화면 클릭 - 원 만들기 - 좌우 상하 정렬
- 프레임 이름 선택 후 커맨드 + d (그럼 아래 사진처럼 두개의 프레임이 완성)
- 프레임 선택 - 우측에 프로토타입 클릭
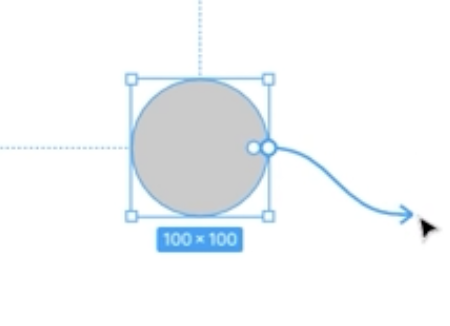
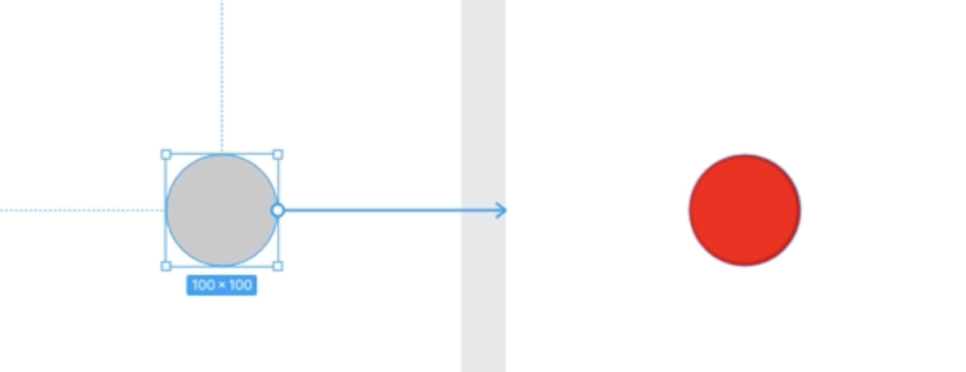
- 원에서 포인트를 당기면 화살표 선이 나타남 - 복사된 프레임쪽으로 끌고가면 연결됨



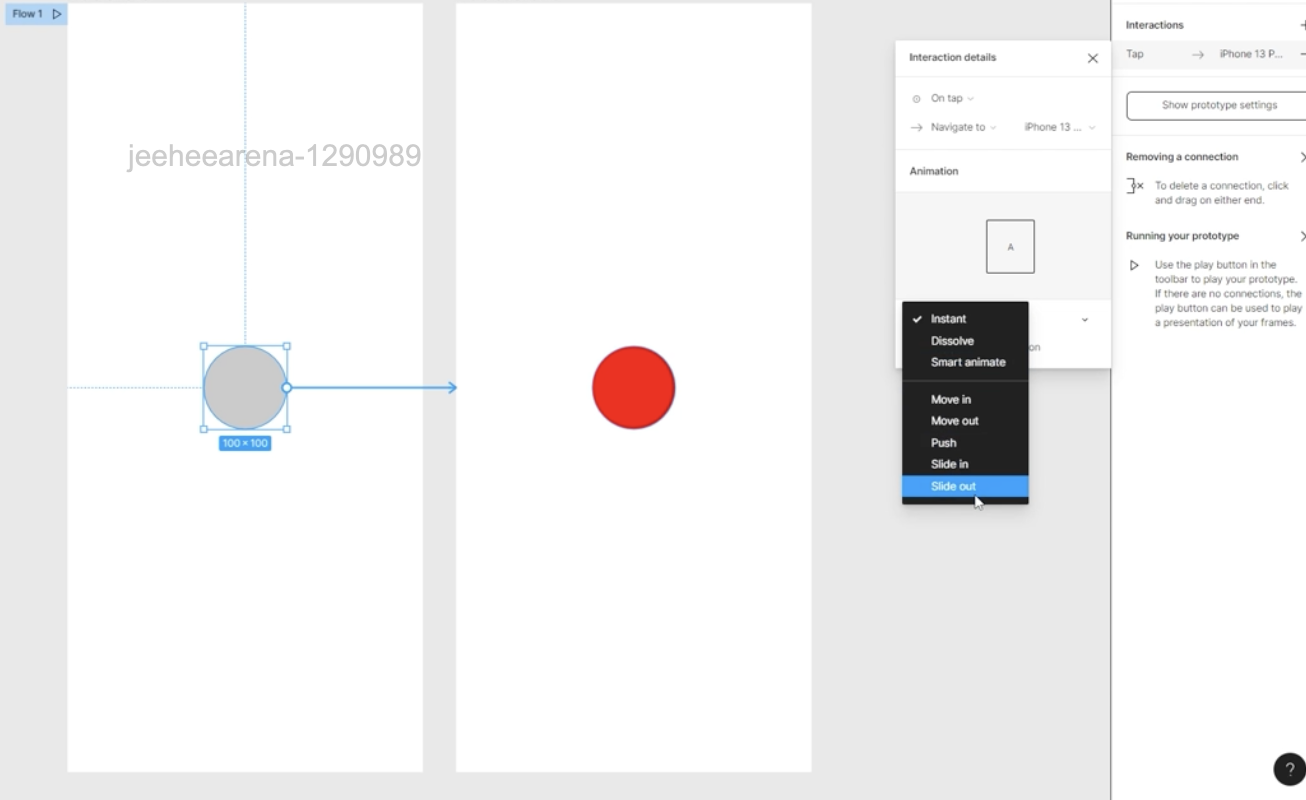
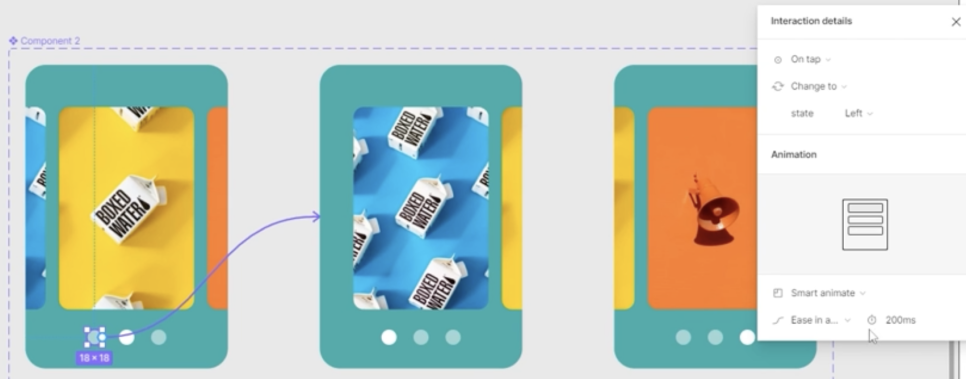
인터랙션 디테일
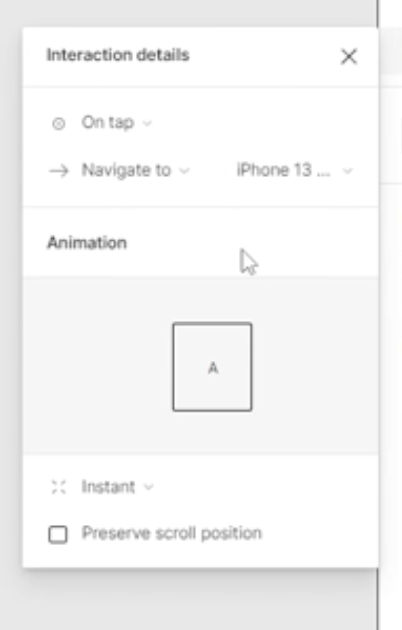
- 우측에 탭이 하나 나타나는데 인터랙션 디테일 지정
- on tap : 클릭하면 적용되는 것
- navigate to : 프레임 간 이동
- animation : 프레임 이동 속도, 모양 선택
- 붉은색 원 있는 부분도 동일하게 처림 (프레임 왔다갔다 할 수 있게)

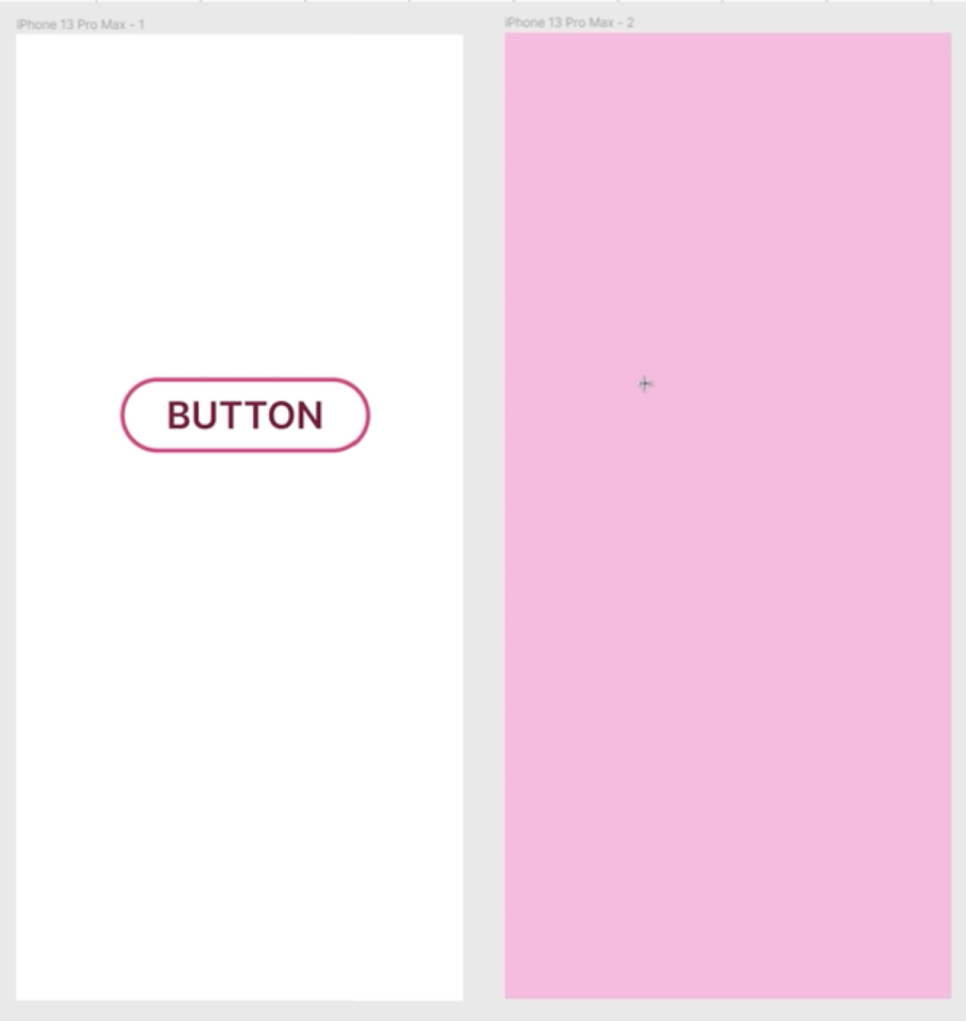
미리보기
- 프레임을 아이폰 13 프로맥스 했는데 보는것을 아이폰 se로 하면 잘려나가니까
- 되도록 디바이스는 똑같이 지정하기
- 상단 플레이버튼 또는 프레임 옆에 플레이 버튼 클릭

background : 미리보기 배경색
미리보기 화면 인터페이스
- 바탕화면(미리보기 배경색) 클릭하면
- 상단에 현재사용자 + 쉐어기능
- 아래쪽에는 리스타트 = 첫페이지로 돌아가기
- 인터랙션된 요소들 확인 가능
- 아이폰 화면 클릭하면 붉은 원 나오고 다시 클릭하면 원본(회색 원)으로 돌아옴

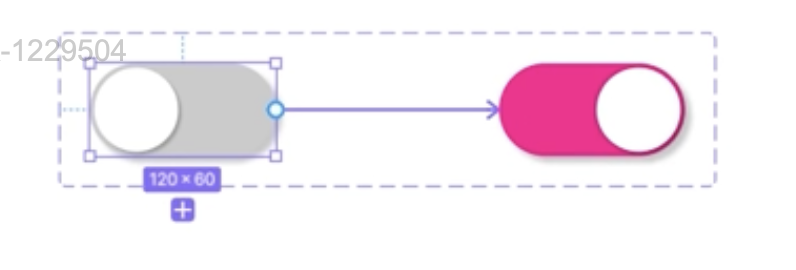
스위치 만들기
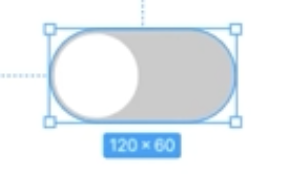
- 새 프레임 생성 - 사각형 만들기 - 래디우스, 높이 넓이 지정 - 이 안에 스위치 버튼 만들기
- - 원 모양 생성 후 합친 후 정렬 맞추기 - 컨테이너, 스위치 부분 각각 선택해 에펙(그림자효과) 적용

꺼진 스위치
켜진 스위치 만들기
- 꺼치 스위치 복사한 담에 켜진 스위치 만들기
- 컨테이너 선택 후 컬러변경
- 둘 다 그룹화 각각해주기 (사각형 + 원형)
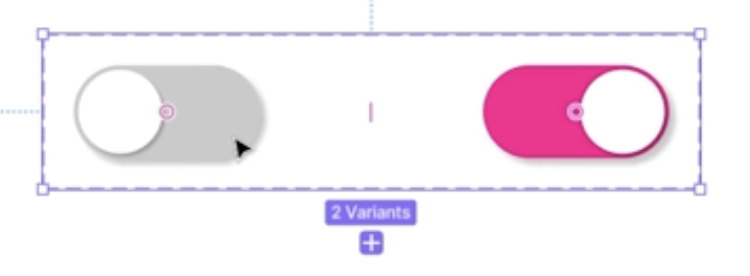
- 두 가지 스위치 한꺼번에 선택 ( 컴포넌트 베리언트 )
- 여기에서 이 베리언트에 프로토타입을 지정해 줄 수 있음
- 꺼친 스위치 선택 프로토타입 지정 후 켜진 스위치와 연결
- 반대로도 똑같이 적용


확인
- 디자인 - 프레임 - 아이폰 13프로 선택
- 어셋 - 컴포넌트로 등록된 애들 중 스위치 화면 안으로 가져오기 - 중앙배치
02. 버튼 인터랙션
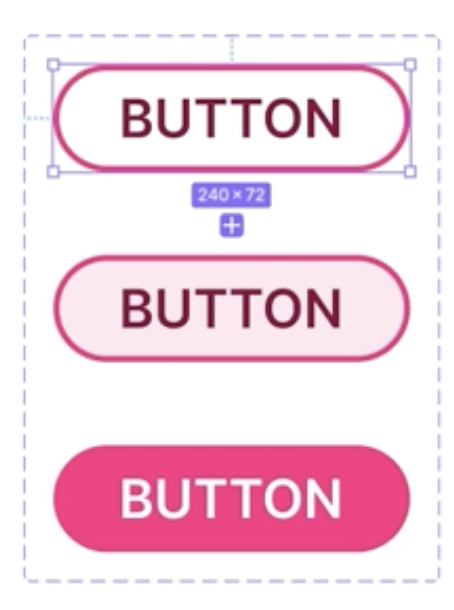
- 3가지 모양에 버튼을 만듭니다.
- 사각형 만들어주고, 래디우스 지정, 필 값, 스트로크 값, 두께 지정
- 가운데에 버튼이라고 입력, 세미볼드 스타일, 정중앙 정렬 지정,
- 글씨 컬러 변경, 버튼 하나 더 복사, 얘는 필 부분 칠해주고 또 복사
- 얘는 컨테이너와 버튼 텍스트 컬러 변경

맨 위에 디폴트 / 두번째 호버 / 세번째 프레스드
- 세개 다 일단 각각 그룹화
- 세개 다 컴포넌트 베리언트 만들고
- 버튼 선택 후에 이름 바꾸기 - 디폴트, 호버, 프레스드


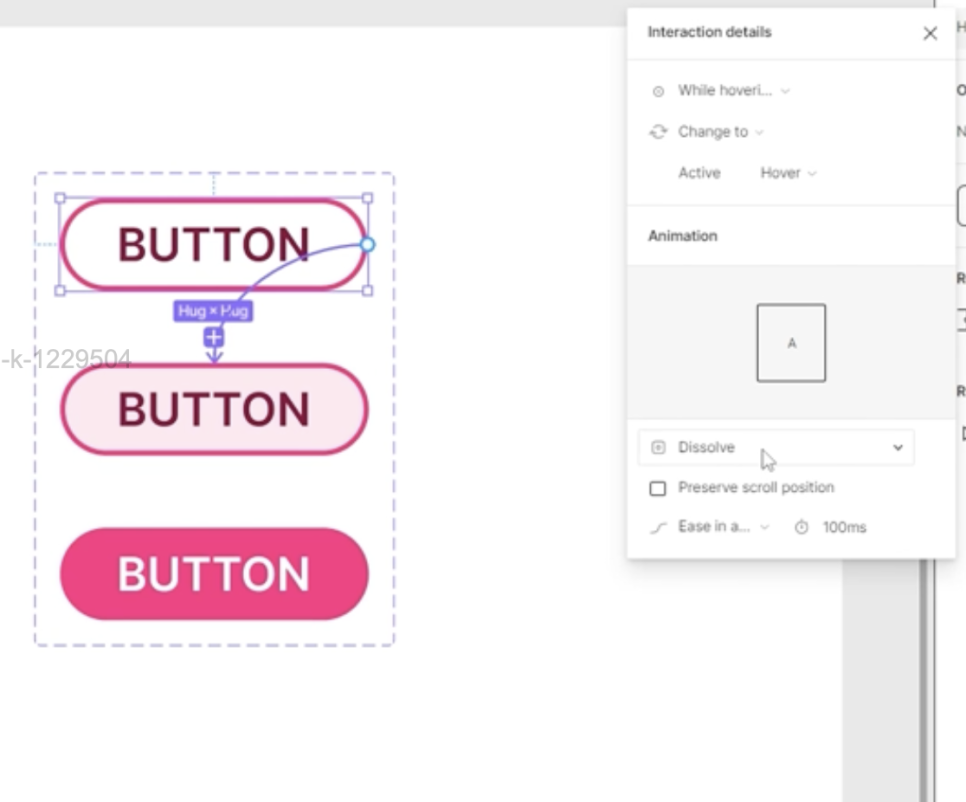
프로토타입 적용
- 그 다음 디자인페이지로 가서 프레임 지정
- 어셋 - 컴포넌트 (버튼) 가져오기 - 이 상태에서 미리보기
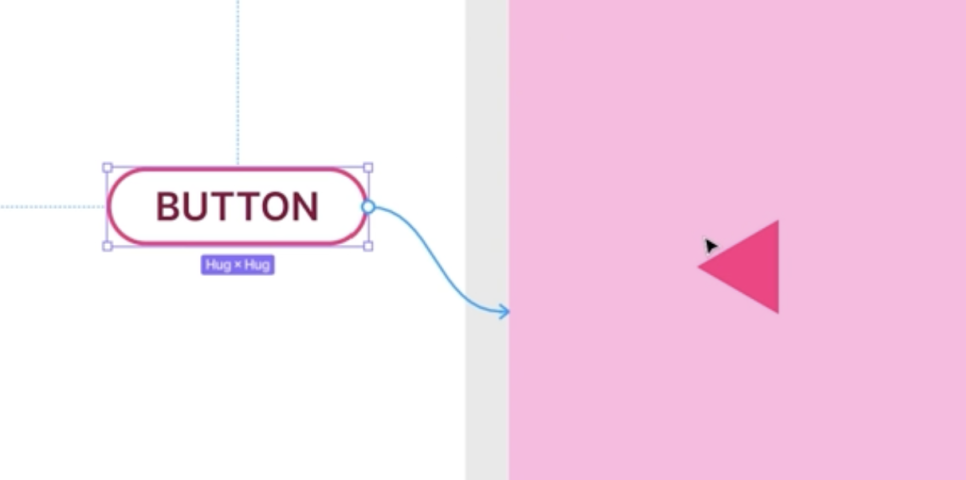
- 프레임 하나 복사-> 삼각형 하나 만들고 90도 회전 -> 프로토타입 적용
- 버튼을 옆으로 이동하게 두고. 반대쪽으로도 연결한 담에 미리보기


03. 캐러셀 인터랙션
캐러셀 : 홈페이지나 모바일 페이지 열었을 때 메인이미지가 좌우로 움직이는 영역

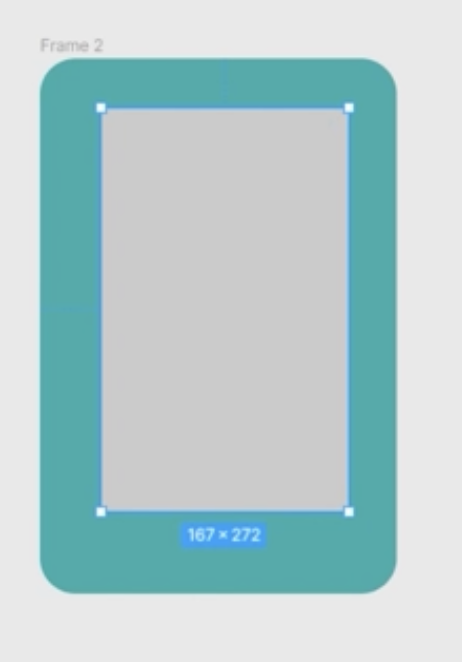
- 이미지 들어갈 영역으로 사각형 그려주고 크기 지정, 좌 우만 중앙 정렬
- 옵션 누르고 배경 클릭하면 상하 좌우 정렬값 나옴
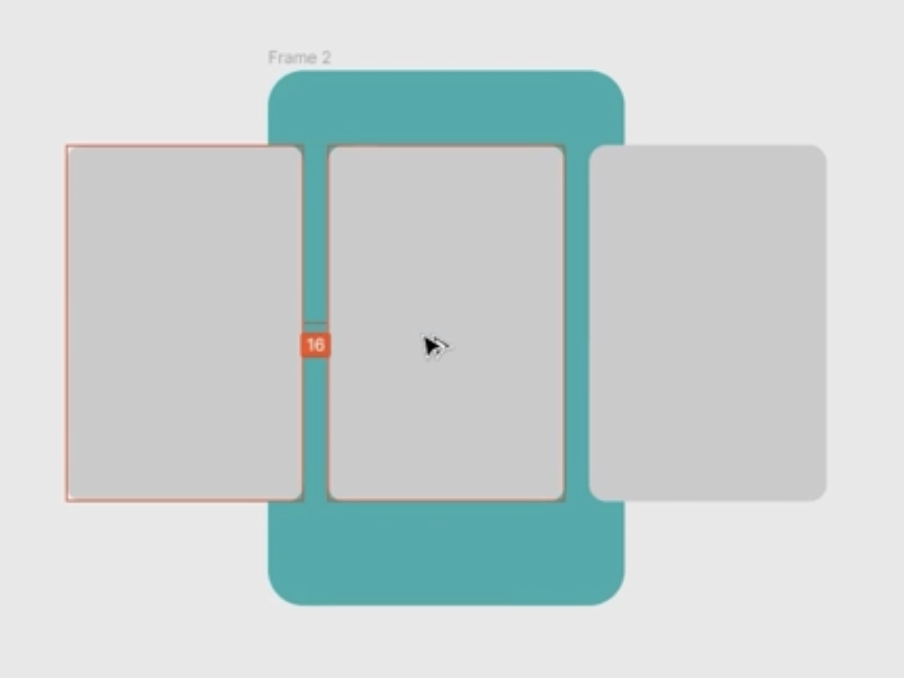
- 래디우스값 지정 - 이 사각형 복제 - 왼쪽 오른쪽, 옵션 누르고 간격 맞추기(16)
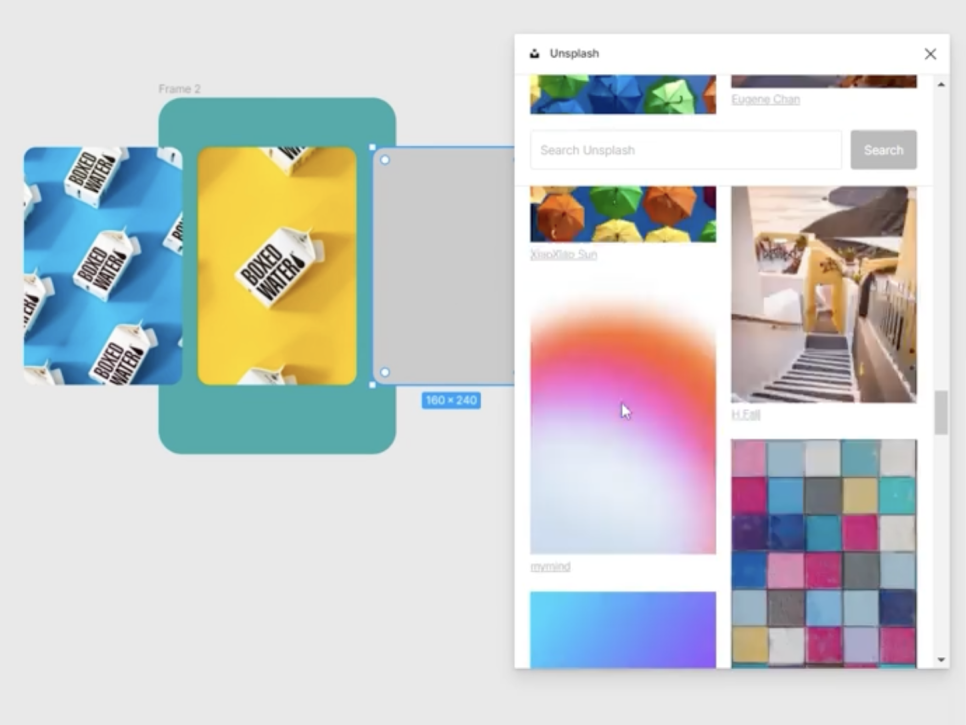
- 이 세개 사각형에다 이미지 넣기 - 마우스 우클릭 - 플러그인 - 스플래시 선택

서치에서 컬러로 검색 후 넣기

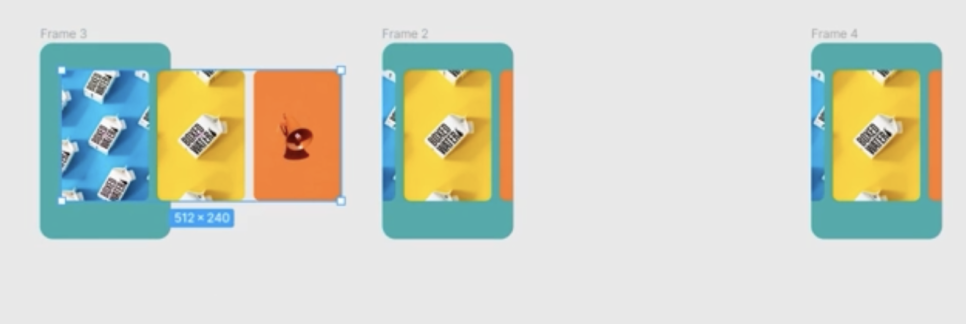
- 복사한애들 선택한 후에 프레임 2번 안쪽으로 들어갈 수 있게 해주기
- 클립컨텐츠로 잘린 이미지 볼수있음
- 3개의 이미지들 그룹화하기
- 그 다음 옵션 + 드래그 서로 멀리 띄어두기


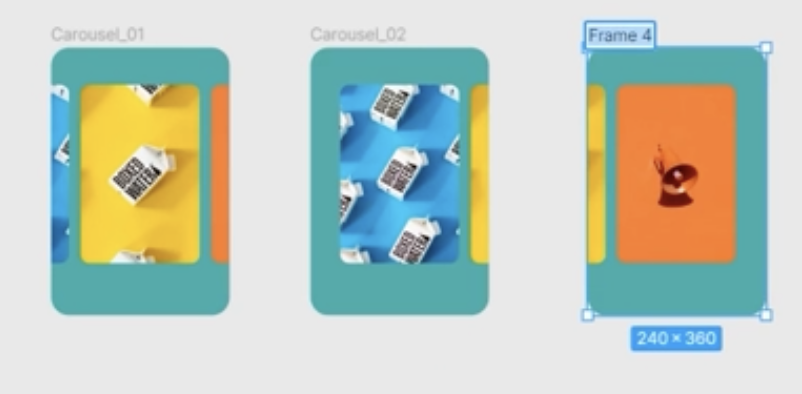
순서 배치 후 프레임 이름 변경
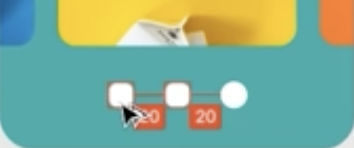
- 페이지네이션 만들기 - 원으로 만들기
- 3개 만들고 복사, 프레임 선택하고 붙여넣기, 패스 스로우 지정

페이지네이션 만든 모양

불투명한 원 : 패스스로우

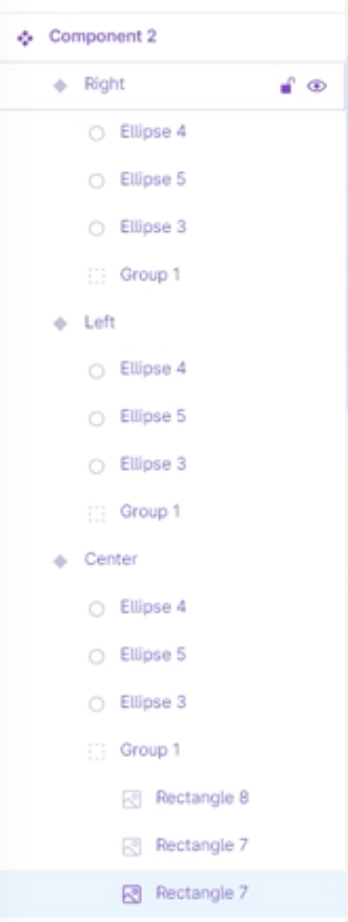
- 그 다음 전체선택 후 크리에이트 컴포넌트 세트 만들어주기
- 왼쪽 캐러셀 선택 - 프로퍼티를 스테이트로 만들어주기
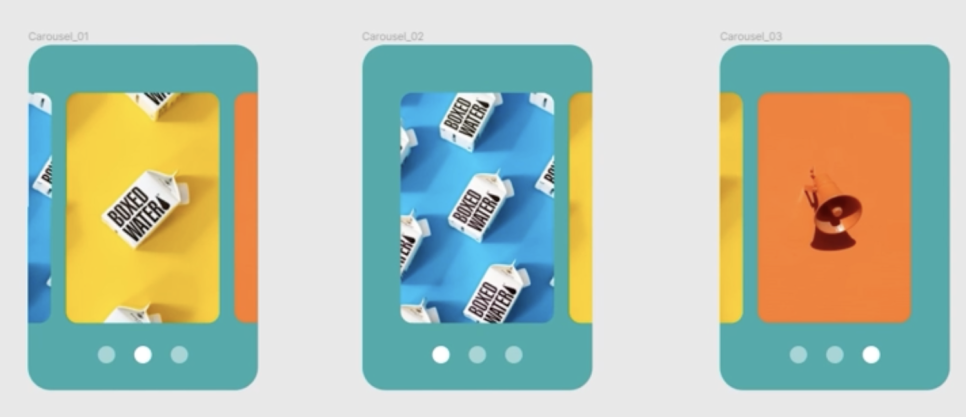
- 캐러셀 1번 이름을 센터로 만들기
- 캐러셀 2번 이름을 래프트
- 캐러셀 3번 이름을 라이트

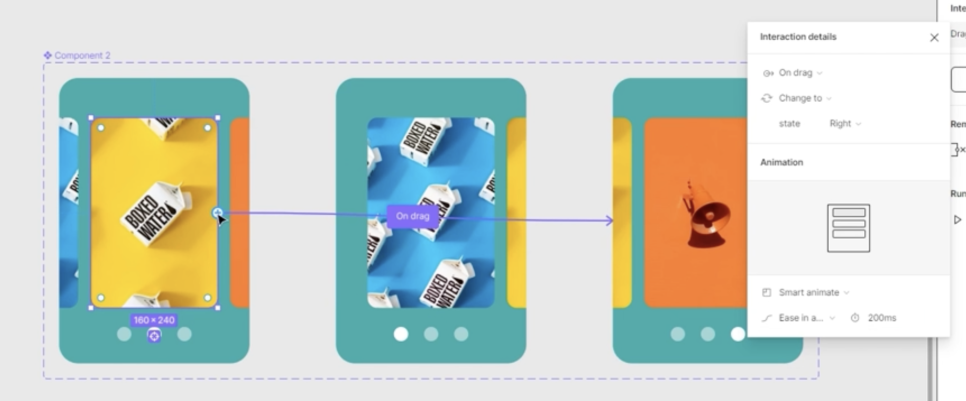
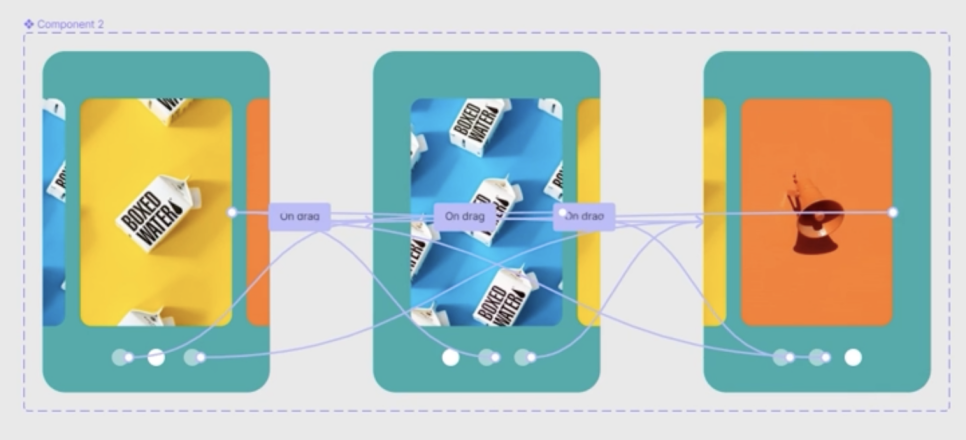
- 프로토타입적용
- 중앙 이미지는 맨 오른쪽 이미지로 연결, 왼쪽 이미지와도 연결
- 왼쪽 이미지 - 중앙 이미지와 연결
- 오른쪽 이미지 - 중앙 이미지와 연결


- 그 다음 디자인으로 가서 아이폰 13선택 후 어셋에서 만든 거 가져오고 플레이(미리보기)
- 우측 좌측 드래그 해보면 프로토타입 지정한 것처럼 화면전환 되는 것을 볼 수 있음
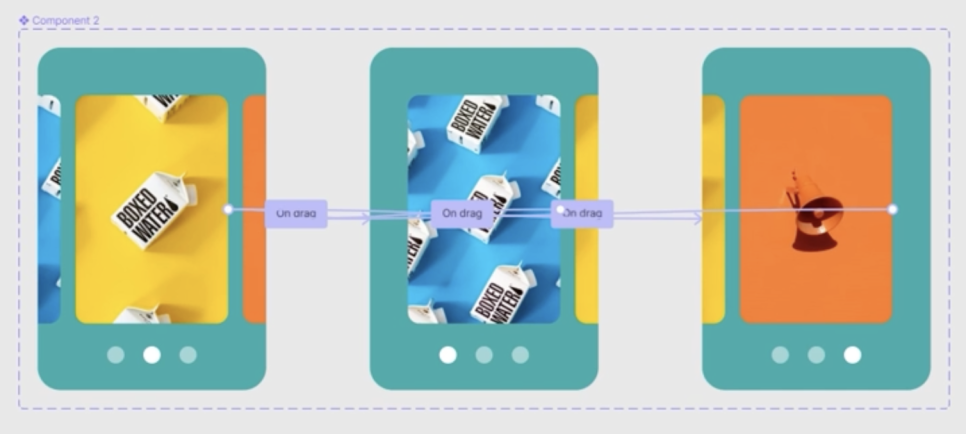
페이지네이션에도 프로토타입 적용


페이지네이션 연결 모양
04. 모달창 인터랙션
- 디자인 화면에서 시작
- 프레임 - 안드로이드 스몰로 지정
- 시프트 + 0번 눌러서 100% 크기 만들어놓고 시작

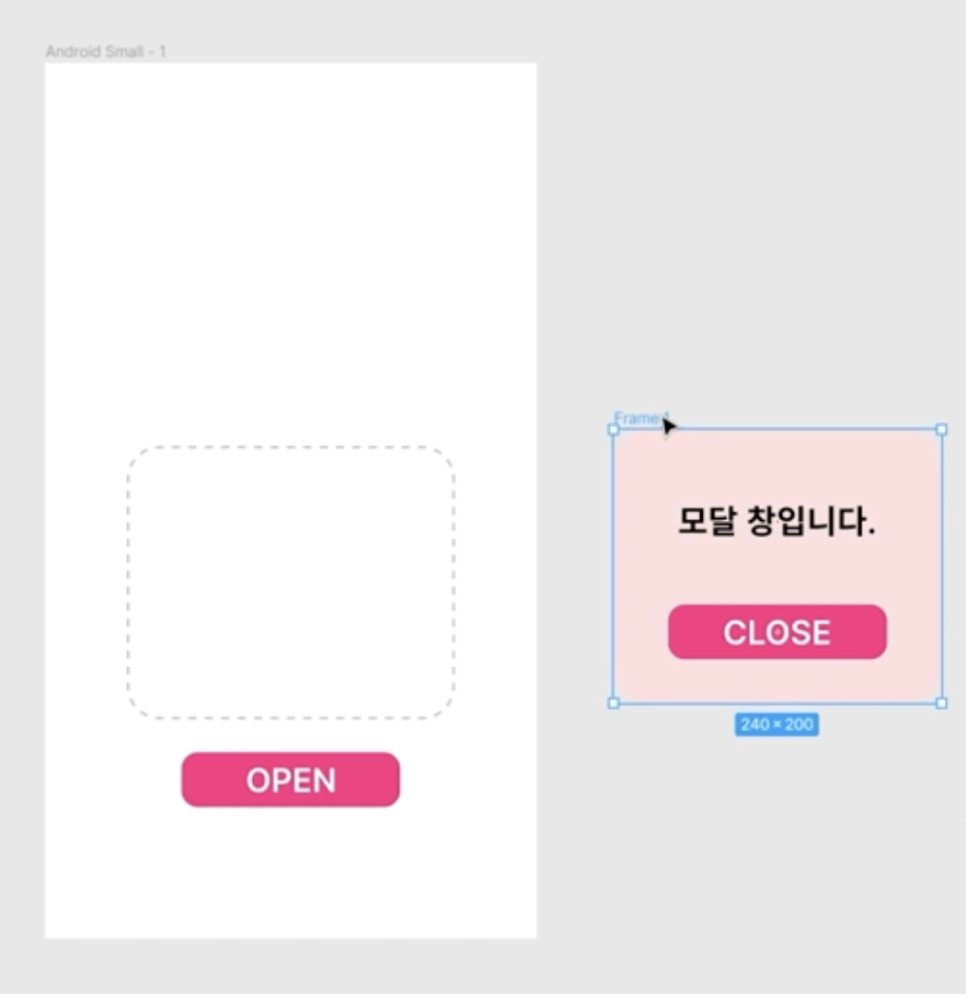
모달 팝업
- 사각형 만들기 넓이 높이, 래디우스, 정렬, 시프트 키 누르고 아래로 이동해 배치
- 색상은 흰색, 스트로크 색상, 스트로크 모양, 갭, 굵기 등 지정
모달팝업 버튼 만들기
- 사각형 만들고, 레디우스, 텍스트 입력, 정렬, 버튼은 그룹화
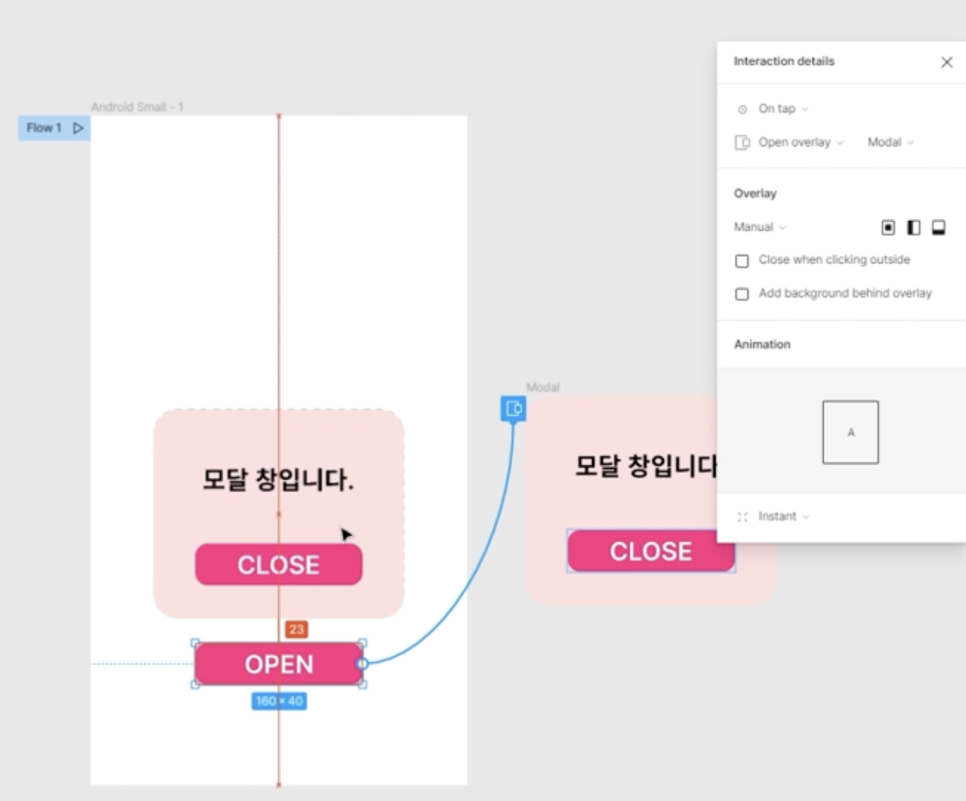
팝업 모달창
- 프레임 생성 후 만들기(그렇지 않으면 연결이 안된다)
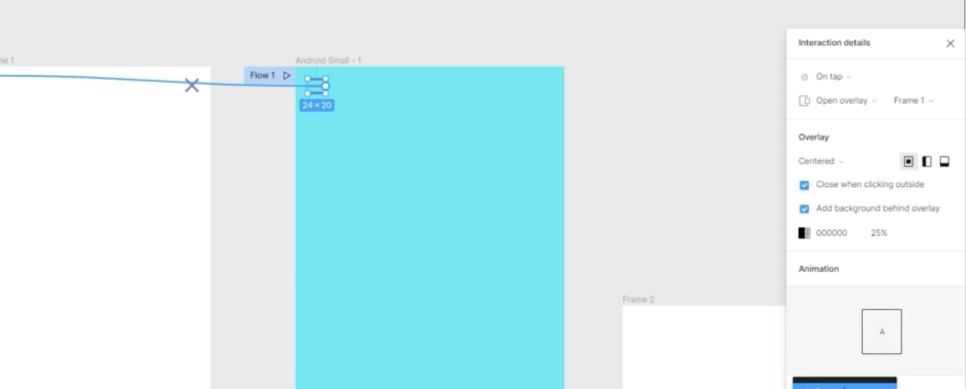
- 네비게이트 투 대신 오픈 오버레이 선택


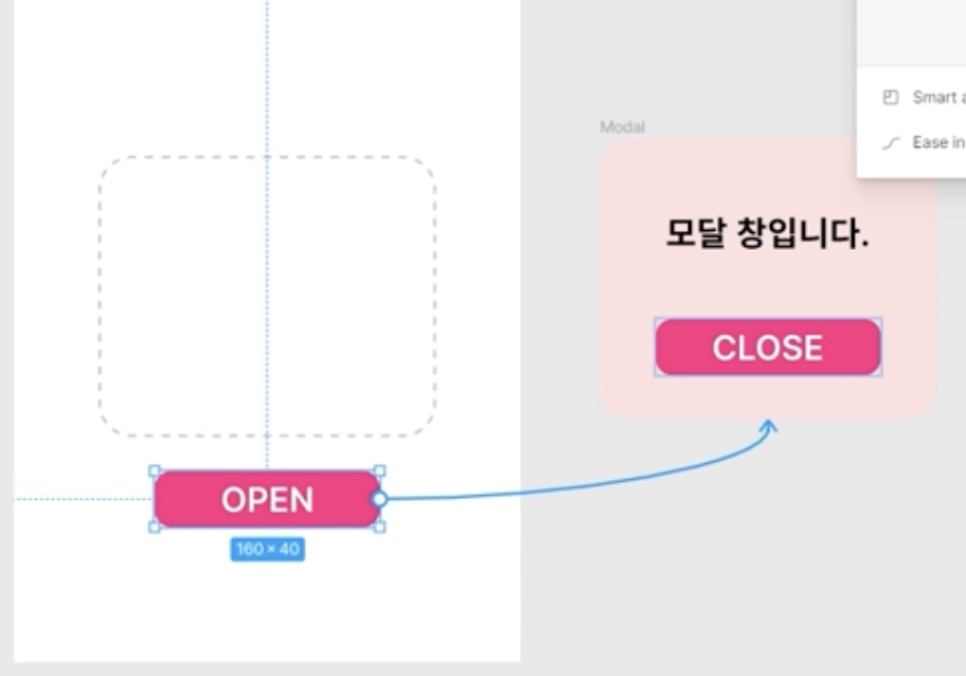
프로토타입 적용
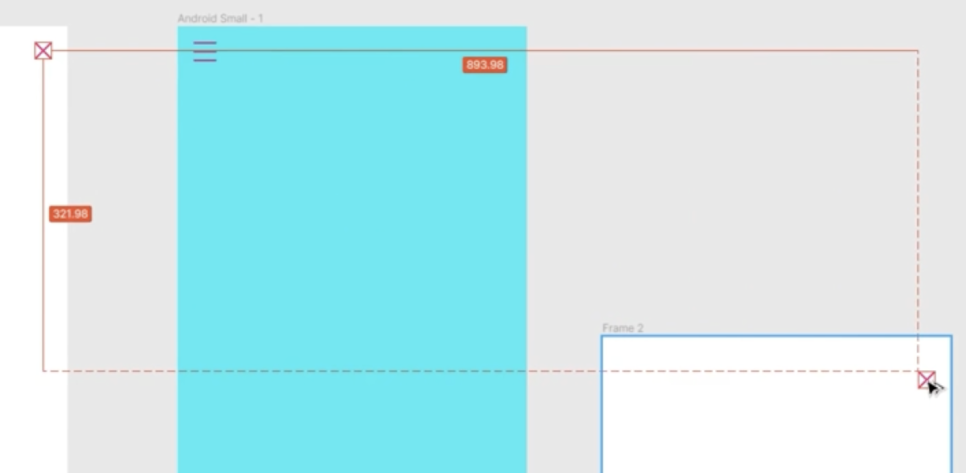
- 플레이 - 오픈 버튼 눌러보면 팝업모달창이 점선 안을 벗어나 있음
- 오버레이를 센터 대신 매뉴얼로 선택 - 미리보기

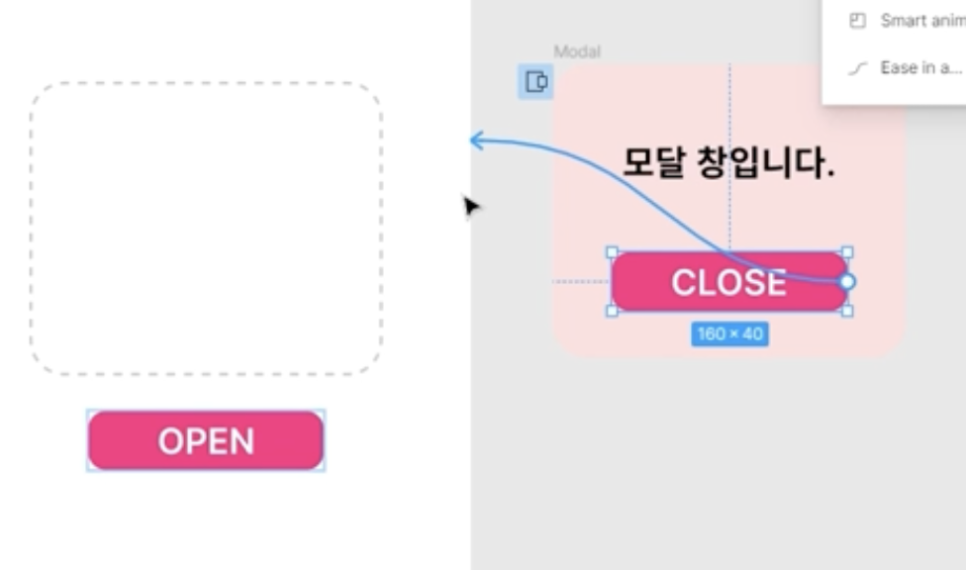
반대로도 적용되게 화살표 연결하기

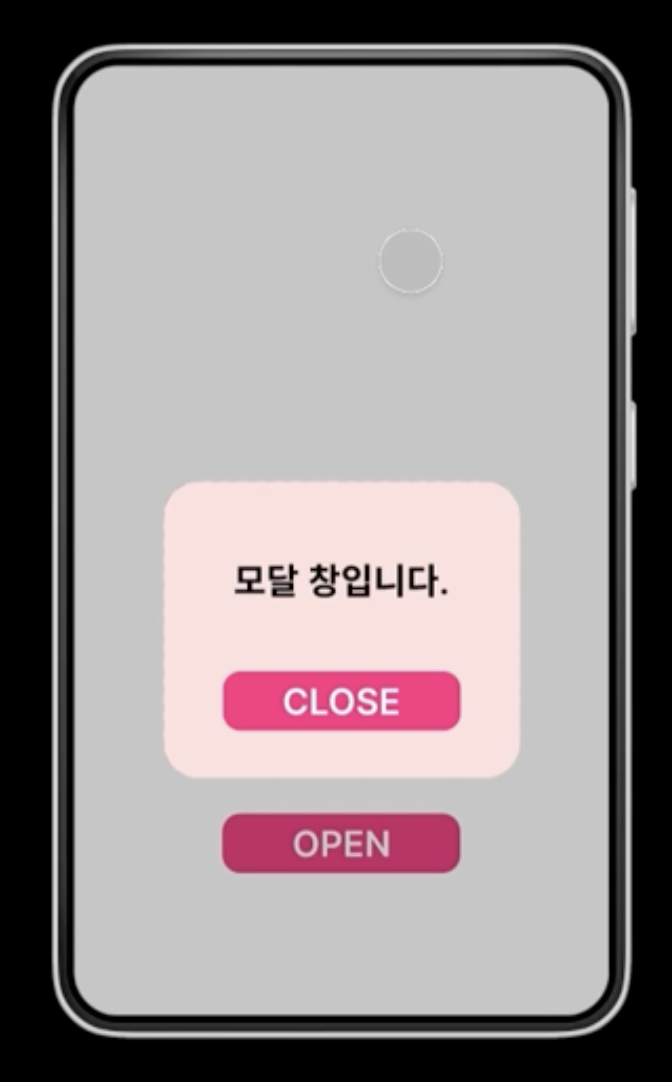
팝업모달창 오버레이 설정시 화면

<미리보기>

오버레이 설정 : add background behind overlay 적용 모습
05. 내비게이션 드로워 인터랙션
- 디자인 프레임 - 안드로이드 스몰 선택
- 또 다른 프레임 - 모달창
엑스아이콘 만들기
- 프레임 확대 후 - 사각형 만들기 - 커맨드 + d - 엑스마크 만들기 - 그룹지정 - 우측 상단 배치

드로우 아이콘 만들기
- 사각형 3개로 만들기
팝업 모달창 만들기
- 프레임 하나 더 생성 / 엑스아이콘 붙여넣기

모달팝업 열기 아이콘
- 동그라미로 만들어주기
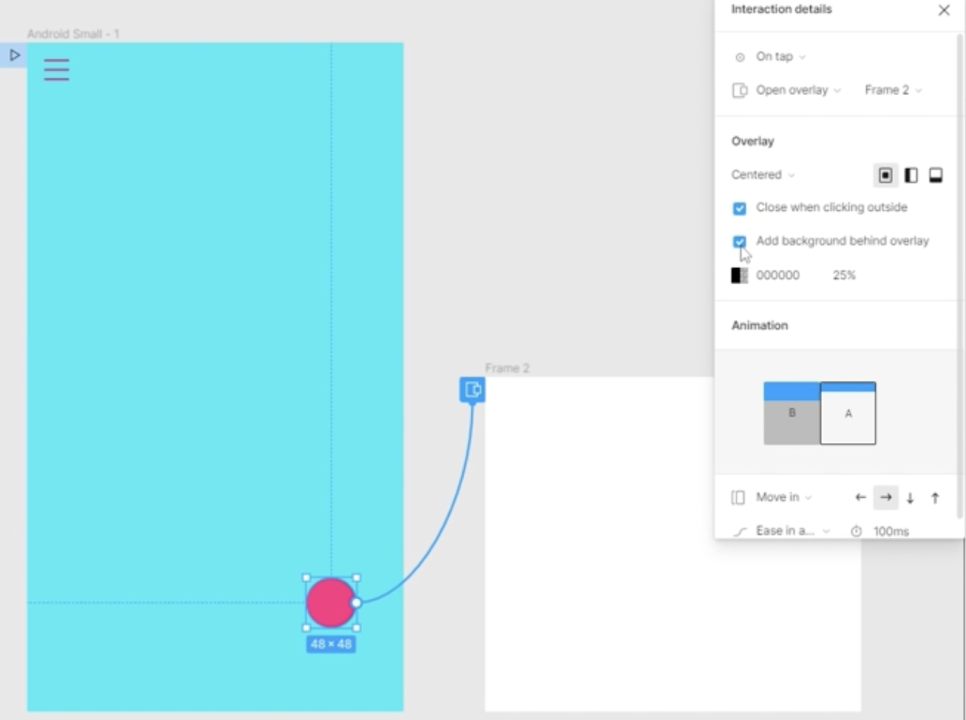
프로토타입 지정
- 오픈오버레이, 클로즈오버레이(온 드래그, 온 탭 각각 적용)



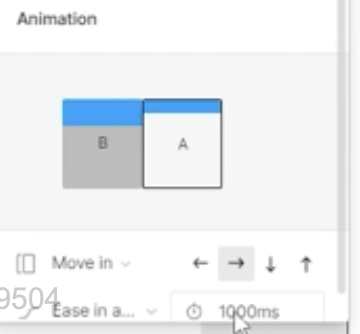
팝업창이 뜨는 속도 지정
미리보기
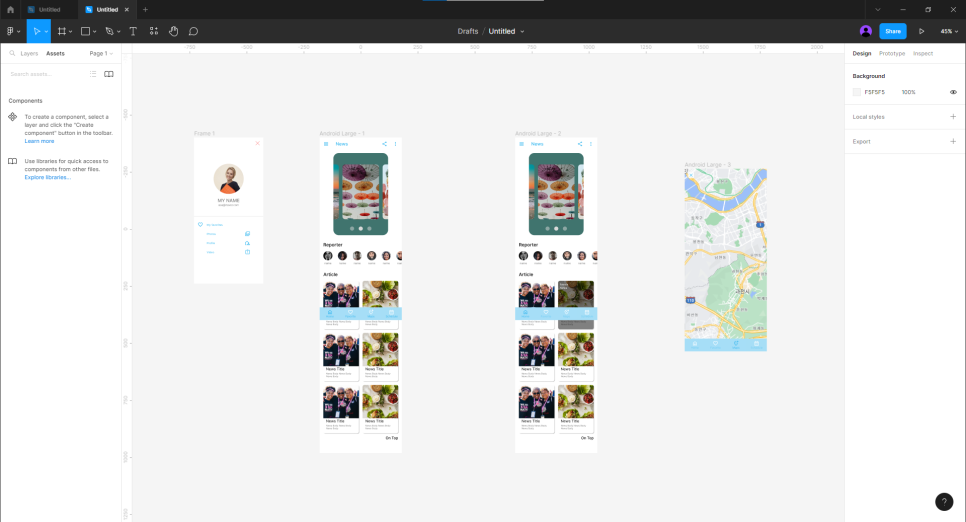
05. 공유와 협업



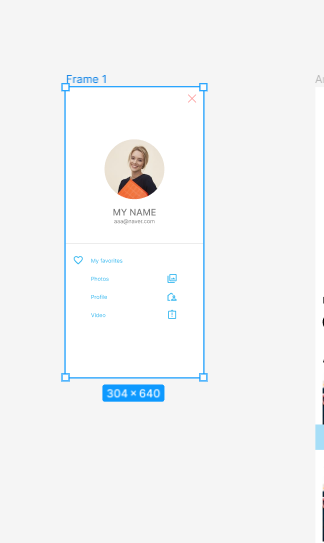
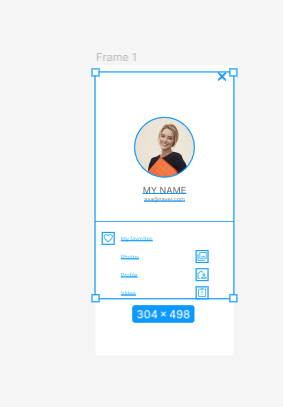
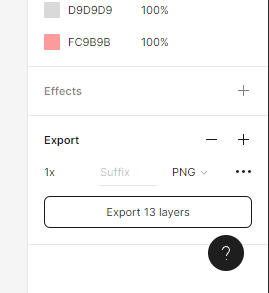
- 저장할 때 프레임을 선택 시 ,이미지 파일로 저장됨
- 공유할(저장할) 에셋들을 드래그 하여 잡아주고 png로 저장하면됨



개발자가 사용하는 프로그램과 충돌할 염려가 있기 때문에 몇가지 규칙이 존재함
소문자 사용 (대문자 사용 금지)
AbC.png ->abc.png
첫글자 숫자 금지
1aab.png -> aab1.png
띄어쓰기 금지
last one.png -> last_one.png
축약하기
image.png -> img.png
규칙 만들기
img_apple_01.png
img_banana_01.png
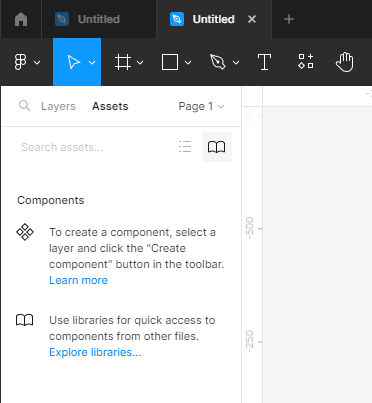
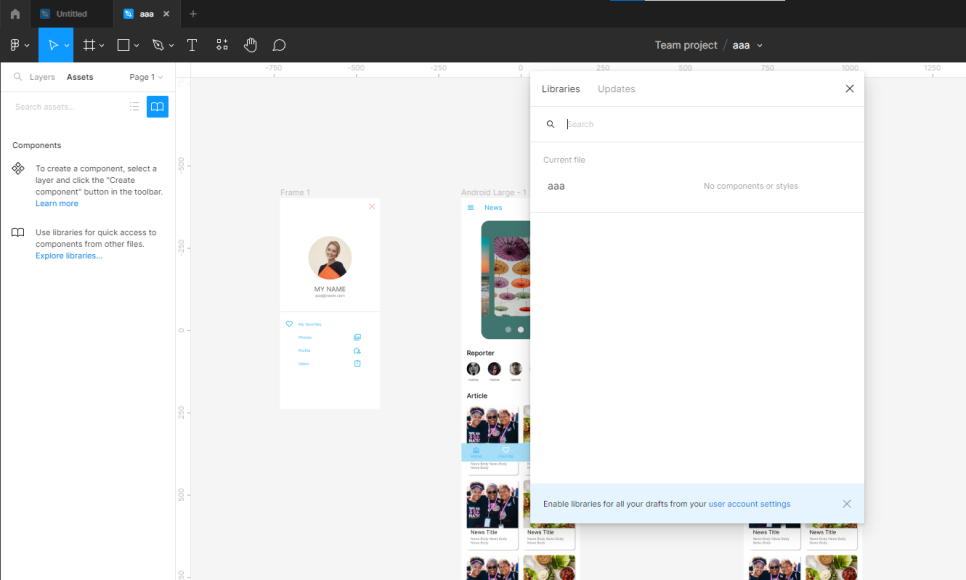
팀 라이브러리


좌측의 Assets 패널 하단에 보면
책 아이콘이 선택 시 바로 '팀 라이브러리' 탭이 있고 , 아쉽게도 이 부분은 유료에서만 가능
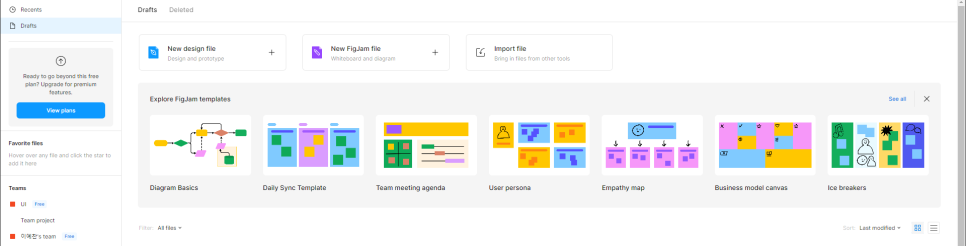
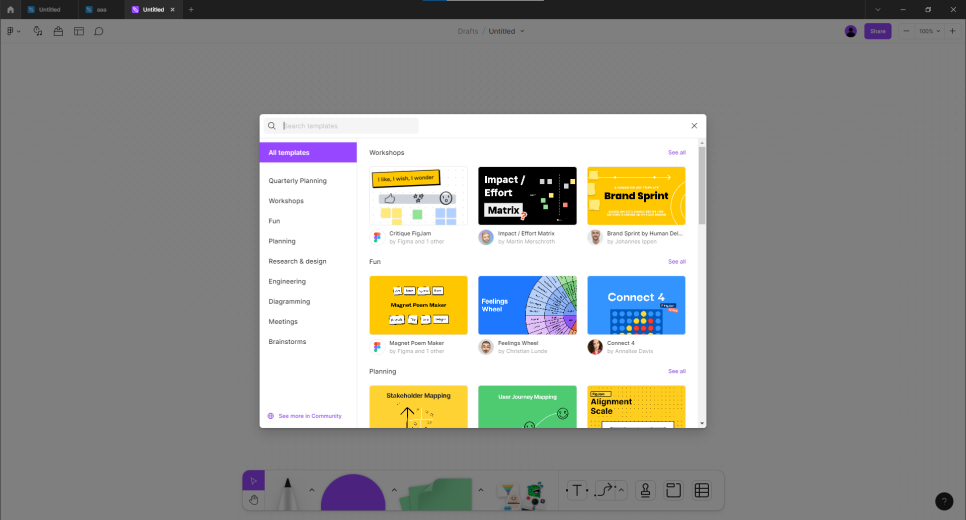
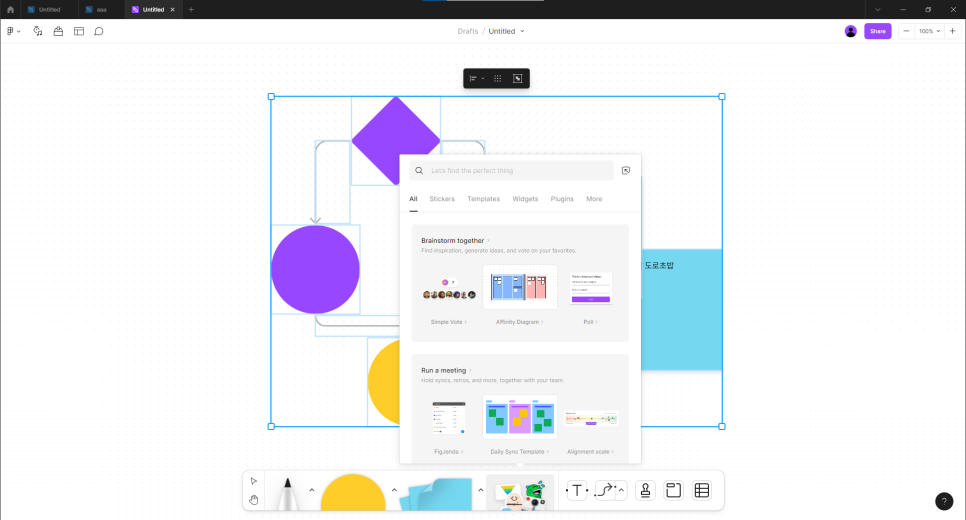
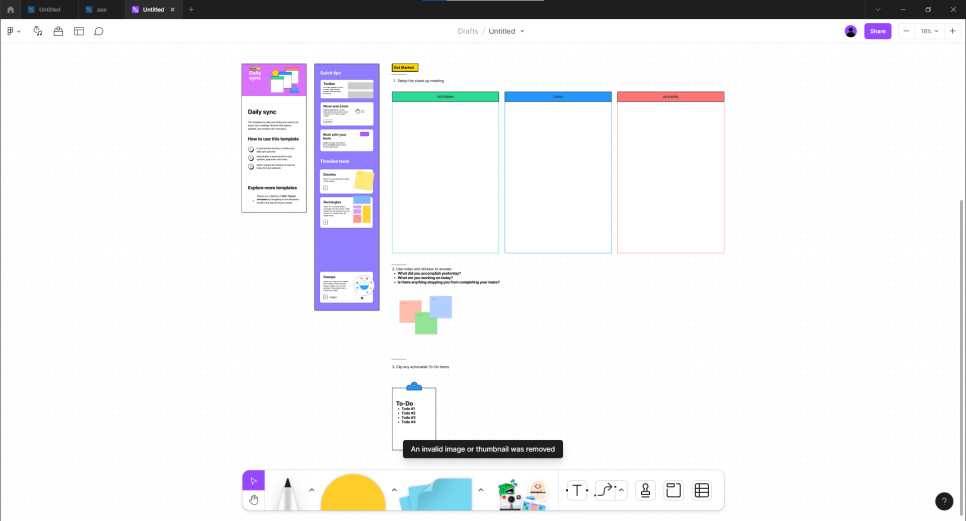
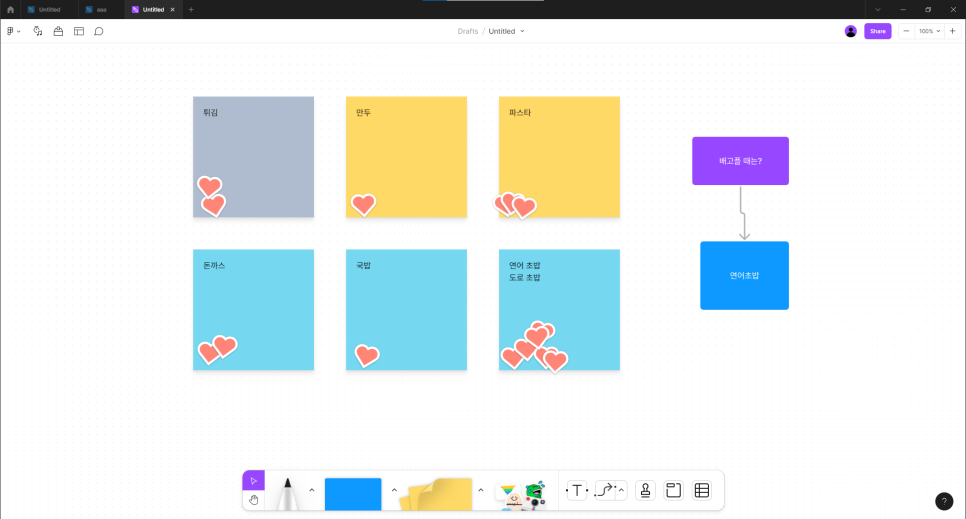
피그잼
피그잼은 정말 간단하지만 너무 재미있는 협업 툴이라는 생각이 들었습니다.


피그잼이라는 툴은 피그마 홈에서 New FigJam file 을 눌러 만들어주면됨






내일 공부할 분량
10월 14일 토요일
PART 6. 콘텐츠 제작을 위한 실전 포토샵 5시간만에 배우기
01_인트로 포토샵의 기본설정
02_실무에서 꼭 필요한 사진 보정법으로 sns광고 만들기
03_섬세한 타이포 작업으로 프로모션 페이지 완성도 높이기
'CM15기' 카테고리의 다른 글
| # 조별과제_카피 라이팅 (1주차) (0) | 2023.10.15 |
|---|---|
| #11.스터디노트_Part_06_콘텐츠 제작을 위한 실전 포토샵 5시간만에 배우기(1) (0) | 2023.10.15 |
| #09.스터디노트_Part_05_콘텐츠 마케터에게 꼭 필요한 Figma(2) (1) | 2023.10.12 |
| [CM_15] 콘텐츠 마케팅_온보딩 과제 마무리 (1) | 2023.10.11 |
| #08.스터디노트_Part_05_콘텐츠 마케터에게 꼭 필요한 Figma(1) (1) | 2023.10.11 |


