수강한 분량
10월 12일 목요일
PART 5. 콘텐츠 마케터에게 꼭 필요한 Figma
05_정렬과 레이아웃
06_컴포넌트와 베리언트
핵심 내용 정리
05. 정렬과 레이아웃
왼쪽 상단 page 1 우측 + 눌러서 카테고리를 생성한다
ex. 인트로, 멤버, 튜토리얼
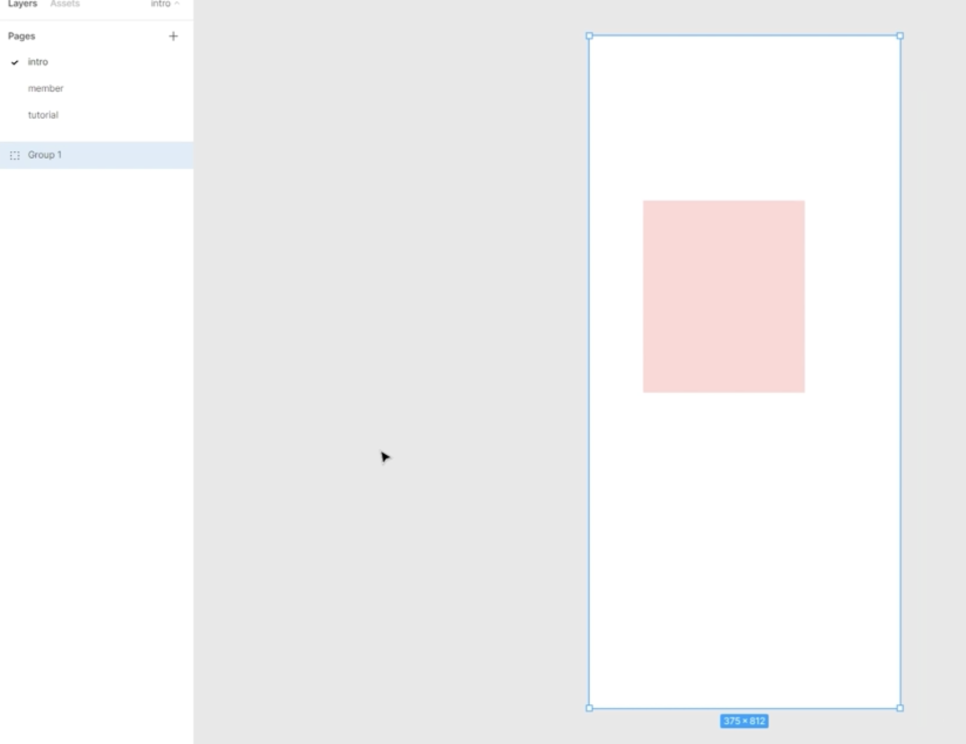
프레임 만들기
- (*단축키 A, F)
- 우측 프레임 패널에는 다양한 탬플릿이 있고 영상 강의에서는 우선 중 아이폰 13미니 클릭하여 진행함
- 프레임 제거: 프레임 선택 후 제거
- 프레임 더블클릭 : 프레임 이름 바꾸기
- 화면 확대, 축소 : 커맨드 + (+, -)
- Command + 0 : 프레임 100퍼센트 크기
- Shift + 1 : 화면 안에 꽉 차는 크기에 아트보드
* 실제로 프레임 안에서 어떻게 보여지는지를 알아야 하기 때문에 프레임 100% 크기일 때를 확인하면서 작업해야함

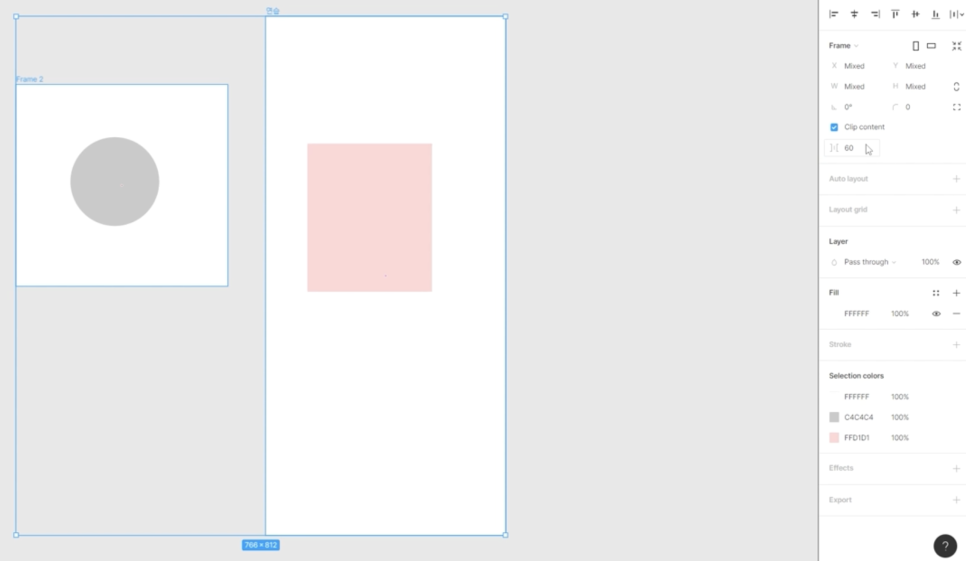
프레임 > 소속된 프레임
우측 프레임 패널에서 회전
- 프레임을 생성시 프레임을 오브젝트처럼 인식 - 프레임 안에 또 다른 프레임 만들 수 있음
- 만든 프레임들을 전체 선택하고 - 그룹화 할 수 있음
- 프레임 선택은 항상 이름을 선택해야 우측에 프레임 관련 옵션을 볼 수 있음
- 우측 프레임 옵션에서 프레임의 비율, 회전, 레디우스 값 지정 가능

왼쪽 : 프레임 안에 오브젝트 들어온 상태
- 바깥 오브젝트 그리고 그 위에 프레임을 그리면 프레임 안에 오브젝트가 추가 가능
- 프레임과 프레임을 선택 툴로 모두 선택 : 우측에서 프레임 간에 간격조절
- 오브젝트가 프레임 밖으로 나가게 되면 프레임 밖으로 나간 부분은 보이지 않게 된다면?
- 바깥 프레임 이름 부분 클릭하고 우측에 클립컨텐츠 체크를 해지하면 됨
- 작업은 클립컨텐츠 선택한 상태로 하는 것이 좋음
- 프레임 잠그기 : 프레임을 잠그면 프레임 안에 오브젝트를 만들어도 오브젝트가 프레임 안에 귀속되지 않음

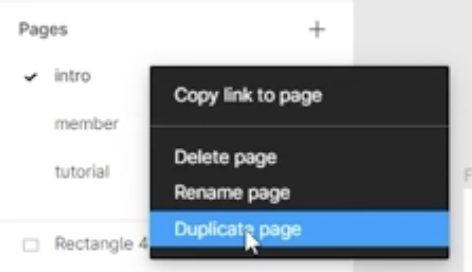
Duplicate page : 똑같은 페이지 하나 더 생김 (ex. 인트로 페이지를 복사하면 인트로2가 생성됨)
레이어 작업
layer = Object
Frame = 아트보드
- 여러 레이어(오브젝트)의 그룹지정 가능하며,
- object 가 겹쳐진 경우 - 순서를 바꾸어 줄 수 있음
- 바깥 프레임 이름 부분 클릭하고 우측에 클립컨텐츠 체크를 해지하면 됨
- command+ 대괄호로 레이어 순서 변경
- command + Shift + 대괄호 : 레이어를 맨 앞으로, 맨 뒤로
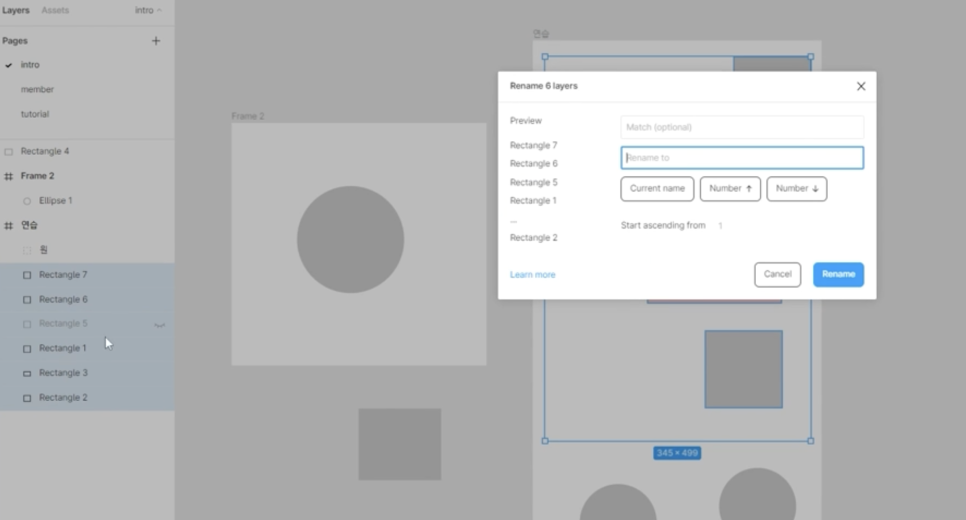
- 레이어 한꺼번에 이름 변경 : 시프트 + 변경할 레이어 전체 선택 후 Command + R
- 바깥 프레임 이름 부분 클릭하고 우측에 클립컨텐츠 체크를 해지하면 됨
- command+ 대괄호로 레이어 순서 변경
- command+ shift + L : 레이어 잠그기, 풀기
- command + shift + H : 보이고, 안 보이고(눈)

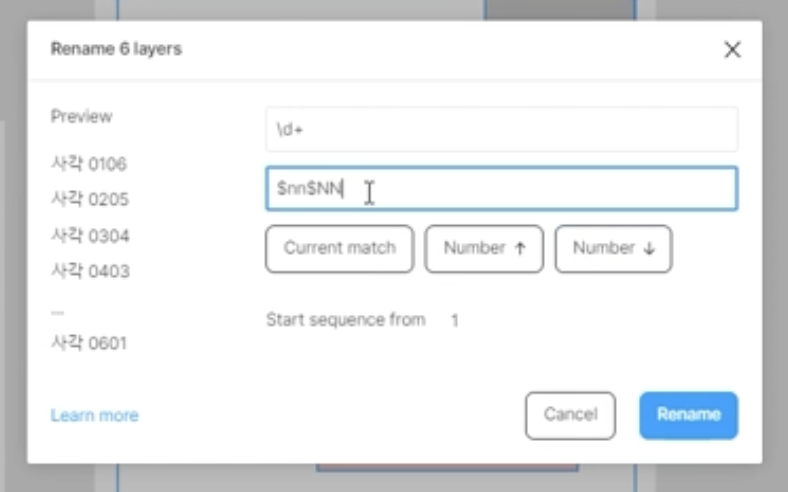
프리뷰(이전이름) : 랙탱글
아래부분에 바꿀 이름 입력

엔터키 바로 위에 있는 역방향 역 슬래쉬 \ d* : 여러개의 숫자 순서 바꾸기
정렬
-> 태블릿 피씨 - 아이패드 미니 프레임 적용
- 빨간선 : 오브젝트가 중앙에 올 수 있도록 도와줌
- 상단 정렬 - 좌우, 상하 중앙 눌러주면 레이어가 아트보드 정중앙에 배치됨
- 두개 이상의 오브젝트 선택 : 가장 왼쪽에 있는 오브젝트를 기준으로 정렬됨 (첫번째꺼 정렬 누르면)

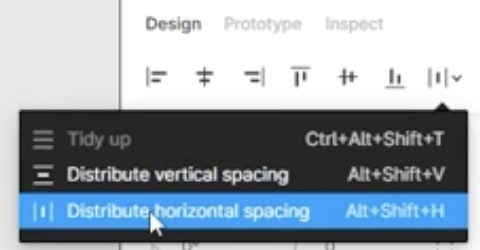
- Tidy up : 오브젝트의 간격을 가장 넓은 간격 기준으로 맞추어줌
- Distribute horizontal spacing : 좌우에 있는 오브젝트를 움직이지 않고 간격을 똑같이 만들어줌
- Distribute vertical spacing : 같은 간격으로



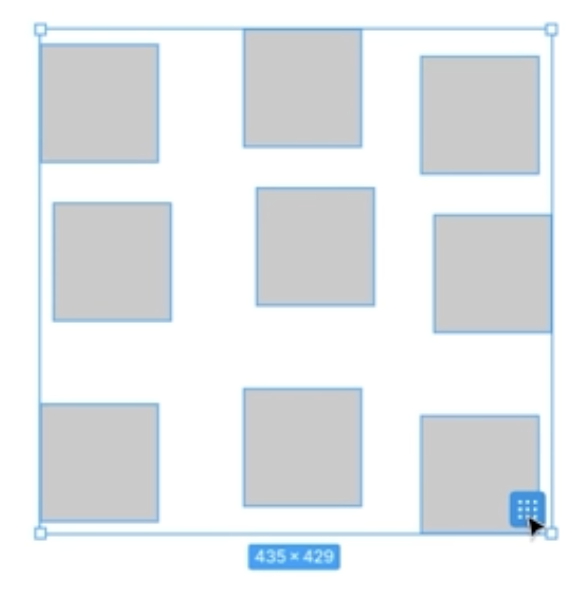
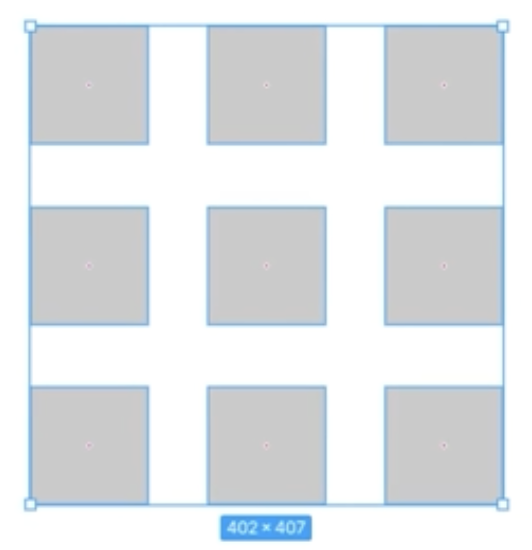
- 오브젝트 두개일 때 : 간격 상관없이 동그라미 나타남
- 동그라미로 같은 수평라인 선상에 있는 오브젝트 옮기기 가능 (같은 수평라인 선상에서)
- 안에 그어진 선 = 같은 간격으로 늘어났다 줄었다 할 수 있음
- 시프트 + 오브젝트 다중선택 (*동그라미 부분 눌러서 선택)
- 선택한 오브젝트들만 크기를 늘리거나 줄이거나 할 수 있음 (*스마트 셀렉션 기능)


컨스트레인트
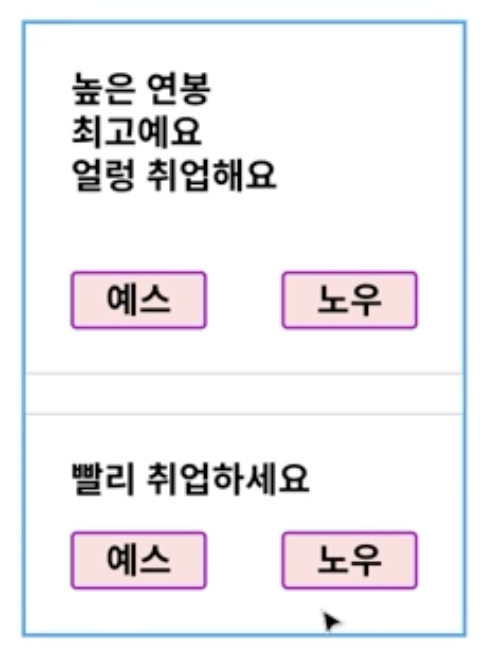
- 아이폰에서 보던 화면을 아이패드로 보았을 때도 같은 느낌을 주기 위한 기능
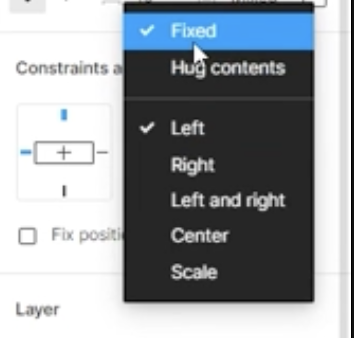
- 상단 컨테이너 선택 : 상단과 왼쪽이 고정되어 있음(디폴트 값)
- 여기에 시프트 + 오른쪽 선도 체크해주면 오른쪽도 함께 고정됨
- 컨테이너가 오른쪽으로도 잘 늘어나게 된다


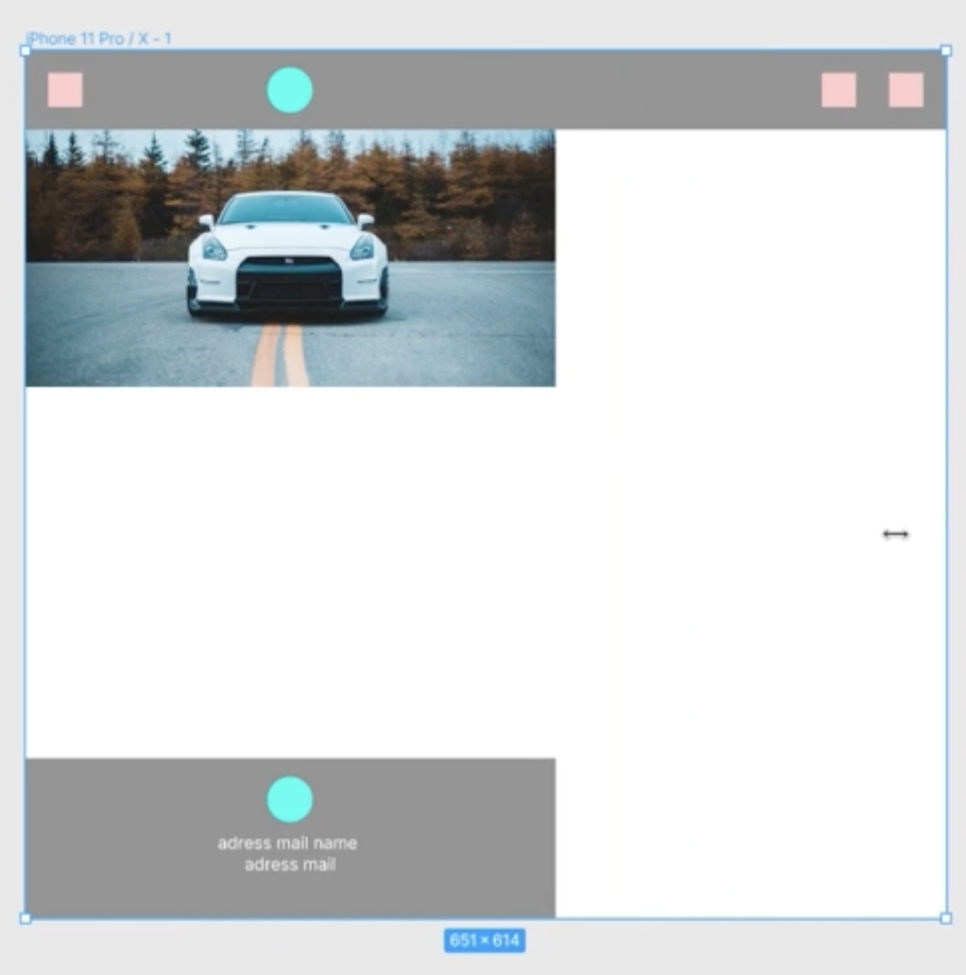
- 우측으로 늘리면서 우측에 있던 오브젝트도 따라가게 하려면
- 바깥 프레임 이름 부분 클릭하고 우측에 클립컨텐츠 체크를 해지
- 바깥 프레임 이름 부분 클릭하고 우측에 클립컨텐츠 체크를 해지
- 상단과 우측을 고정시켜주면 됨 (위에 사진 참고)
- 가운데에 위치해야 할 로고는 센터를 고정시켜준다 (left & right 하면 로고가 늘어나버림)
- 버튼컨테이너(하단 컨테이너) : 버튼에 고정되어야 함.
- 아이폰(프레임)의 길이를상단 컨테이너 바로 아래 놓일 이미지는 left&right 또는 스케일 사용
- 버튼컨테이너(하단 컨테이너) : 버튼에 고정되어야 함. 이 때 문제는 아이폰(프레임)의 길이를
- 바깥 프레임 이름 부분 클릭하고 우측에 클립컨텐츠 체크를 해지
- 원래 크기보다 늘리면 시야에서 사라지게 됨 → 픽스 포지션 웬 스크롤링 체크해야 함
- 버튼 : 센터, 아래쪽 고정
- 버튼 아래 텍스트 부분 : 버튼에 고정, 좌우로 고정
오토 레이아웃
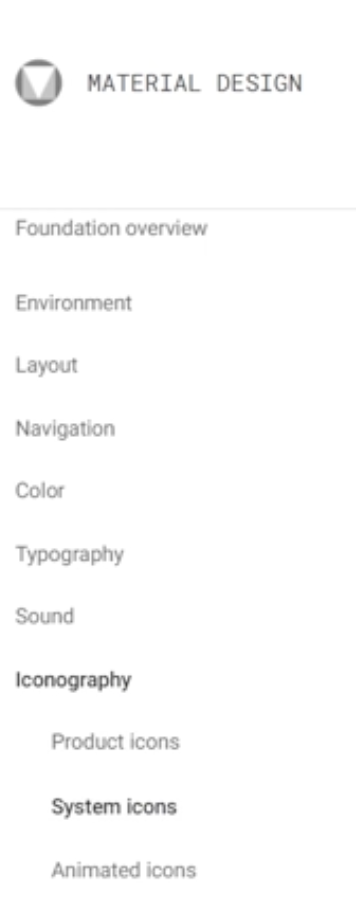
- material design 사이트 - 리소스 - tools - material icon
- 아이콘 클릭하고 SVG(다운로드)
- 프레임 만들기 - 사각형 - 색칠 - 텍스트툴 ('버튼' 입력) - 문자+사각형 선택
- - 정렬 - 사각형 래디우스 적용 - 획 변경 - 레이어 복사해놓기
- 이 상태에서 '버튼이예요' 라고 써보면 글자가 사각형 밖으로 나감


- 오토레이아웃을 적용해보면 '버튼이예요'가 써지는대로 사각형 레이아웃도 함께 늘어나게 됨
- 오토레이아웃 적용하면 프레임1 이라고 생김
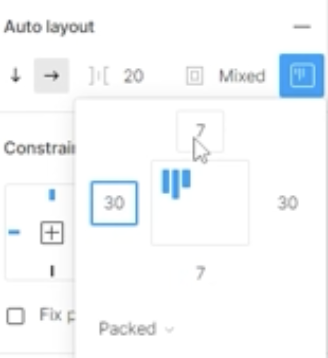
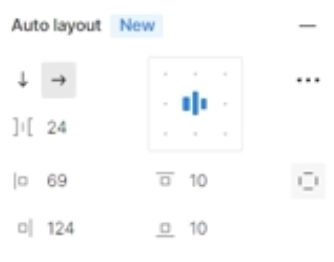
- 우측패널 방향키 : 바깥쪽 컨테이너와 안쪽 문자 사이의 간격 조정
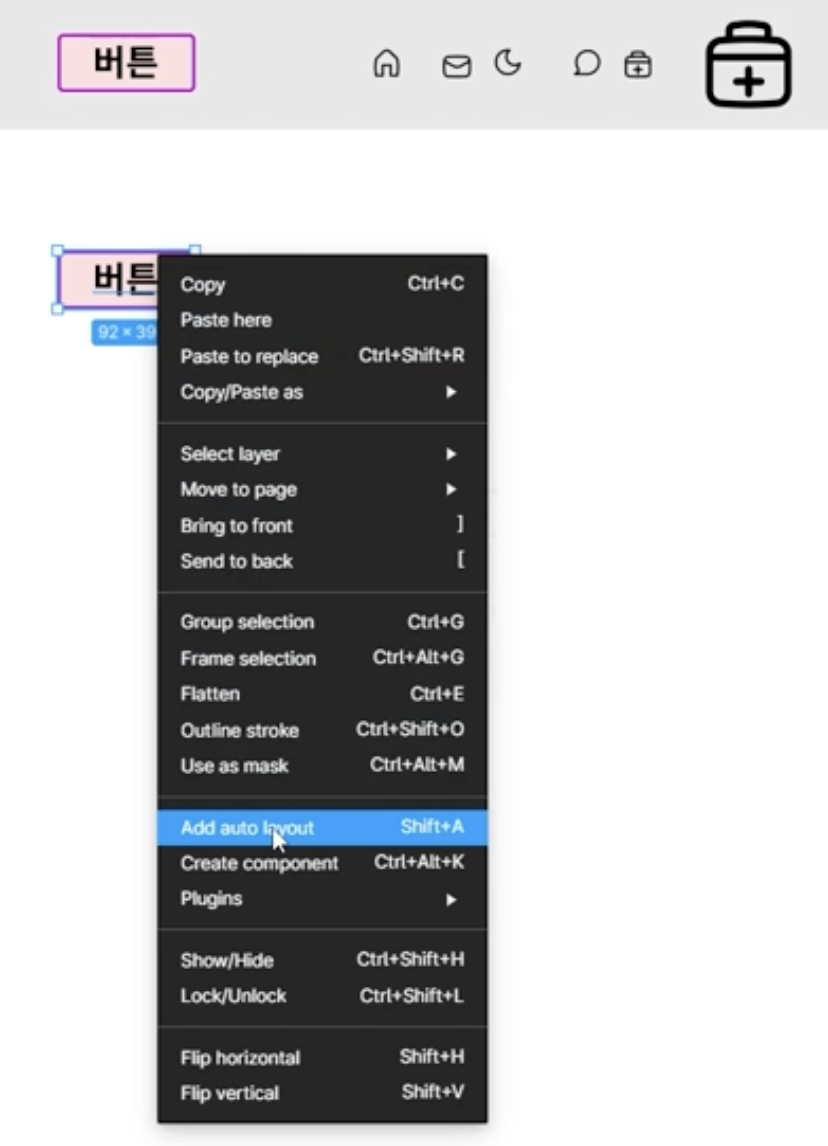
- 오토레이아웃 해제 : 우측 오토레이아웃 패널에서 마이너스 클릭, 시프트 + 옵션 + A
- 오토레이아웃 적용 : 시프트 + A. 마우스 우클릭

- 사각형 위에 아이콘 복사 후 배치
- 카테고리명을 icon으로 변경 후 오브젝트 간격 맞추기
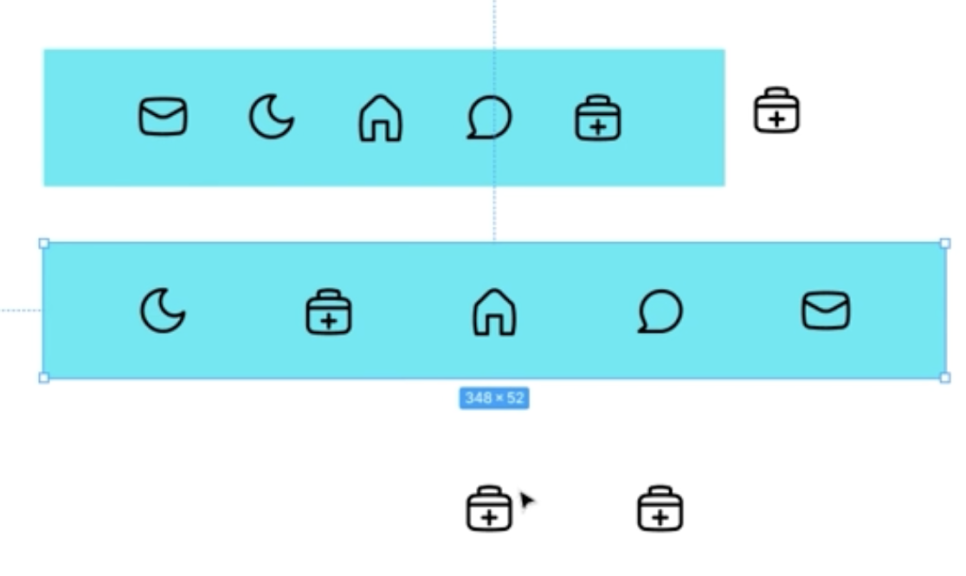
- 스마트셀렉션 으로 아이콘 배열 변경 (프레임 순서는 바뀌지 않음)
- 오토레이아웃으로 변경하면
- 더블 클릭해서 아이콘 선택해서 옮길 수가 있어짐 (프레임도 같이 순서 바뀌어짐)
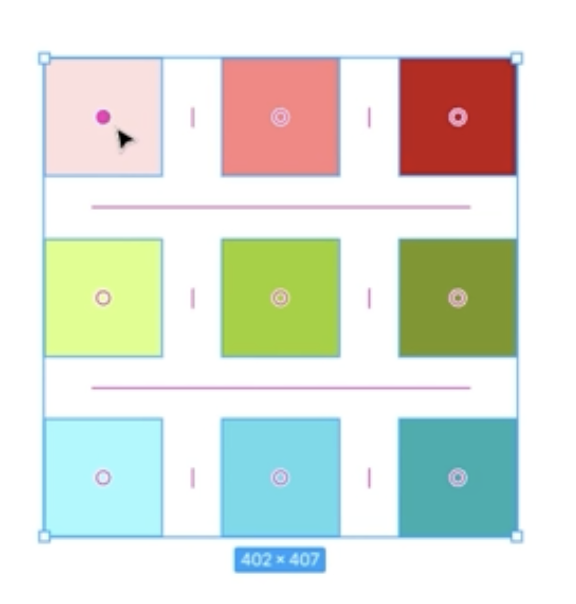
- 약병처럼 생긴 아이콘을 커맨드 d를 눌러서 같은 간격 유지한 채로 복사
- 하나를 밖으로 빼도 간격유지됨
- 간격 수치 바꾸면 바꾸는대로 유지
- 수직 방향 누르면 수직으로 이동됨(컨테이너랑 같이)
- 키보드 상하좌우로 움직이면 아이콘 이동을 자유롭게 할 수 있음

- 텍스트 옆에 큰 아이콘을 넣을 때 커맨드 누르고 넣어 줄 수 있음
- 아이콘 크기에 맞춰서 레이아웃이 커짐


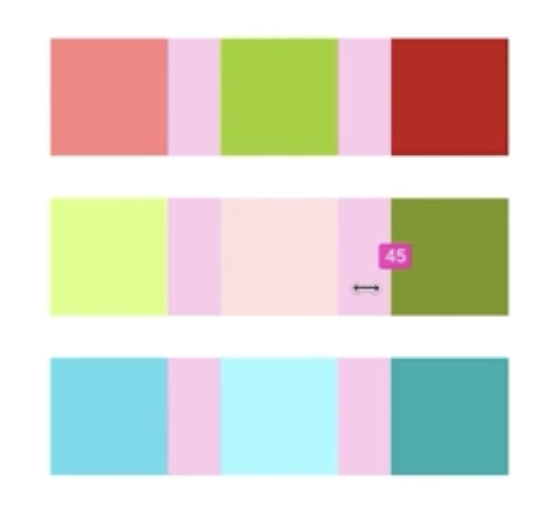
- 각각 오토레이아웃 적용한 오브젝트 둘을 묶어놓고 Shift + A
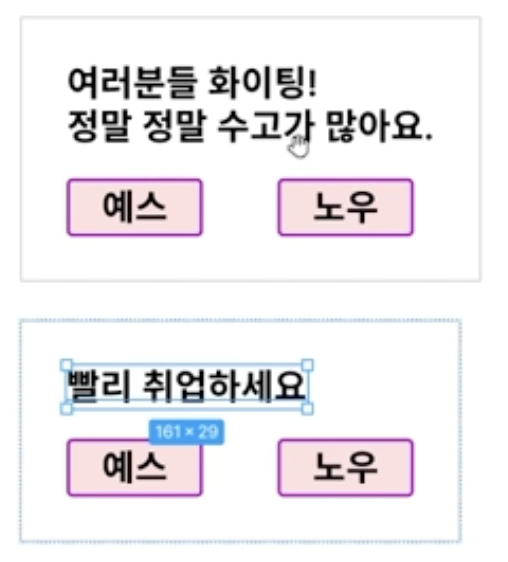
- 여러줄 적어내려가도 같은 간격을 유지하면서 레이아웃이 늘어남 (위에 두 사진 참조)

- 컨테이너(바깥 사각형)를 왼쪽에서 임의로 늘리니 옆에 오브젝트가 잘릴수 있음

- 이 때는 hug -fix 로 바뀐거니까
- 컨테인 리얼라이징에서. 아래 HUG contents로 재선택해주기
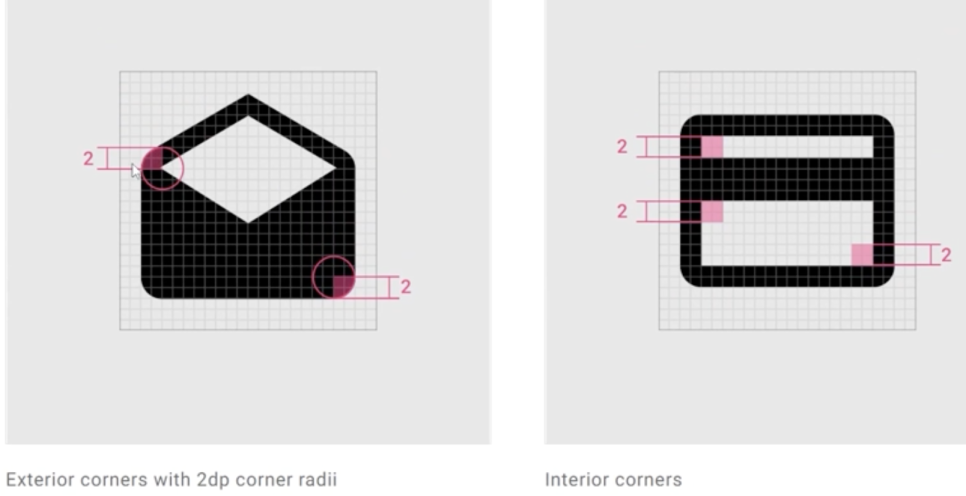
레이아웃 그리드
- 폰, 태블릿, 랩탑 등에 따라 권장 그리드 적용
- 그리드는 보통 8dp로 생성함
- 아래 사진에 해당하는 사이트에서 확인 할 수 있다


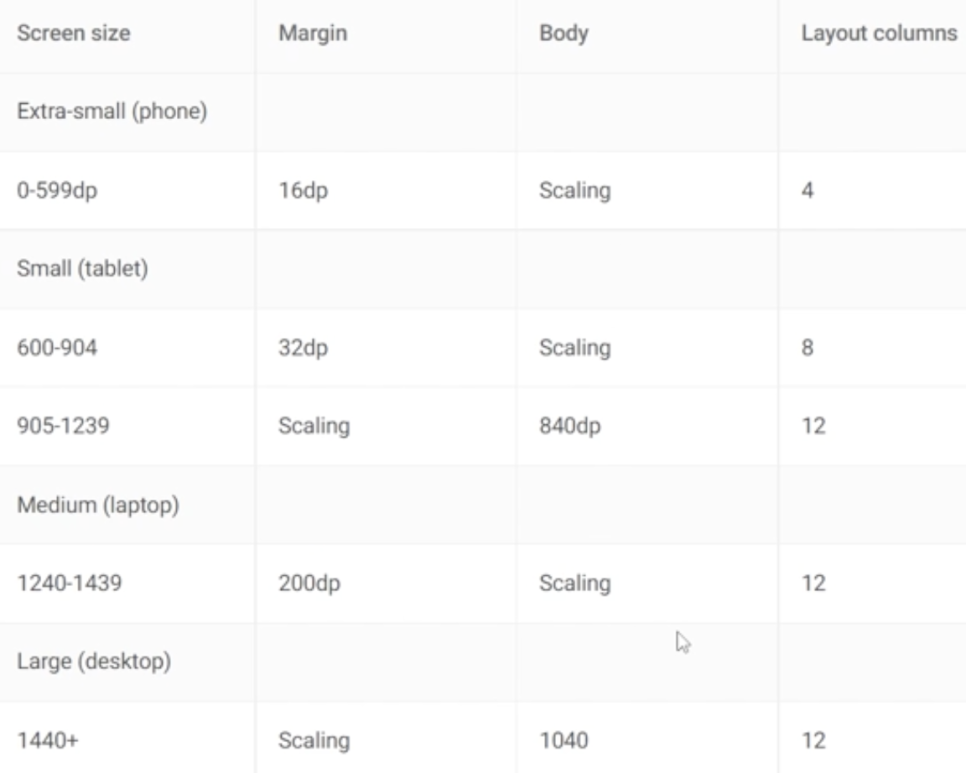
8dp 그리드


폰, 타블릿, 랩탑, 데스크탑 권장사이즈(여백, 화면, 칼럼 등)
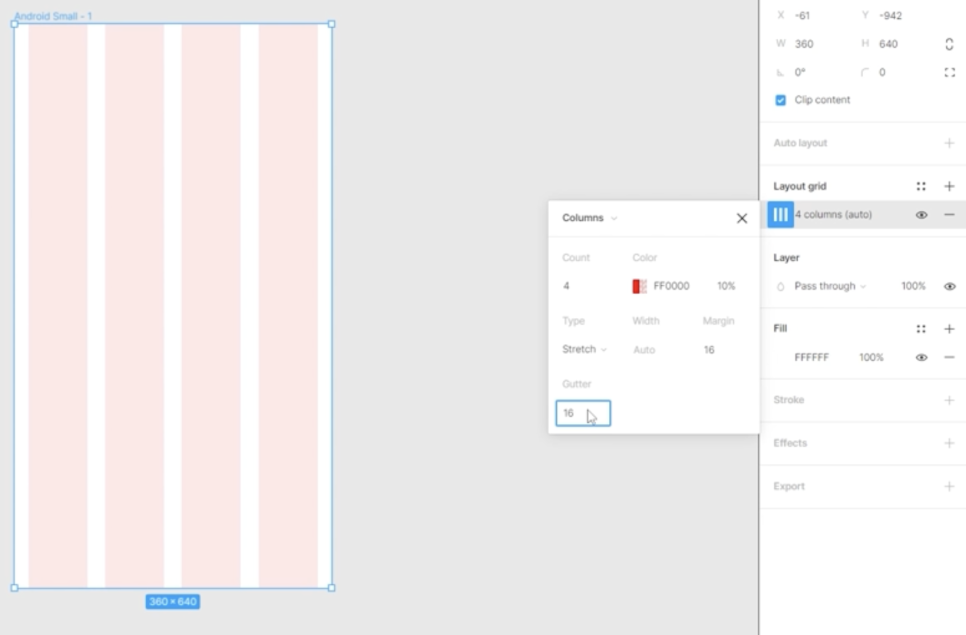
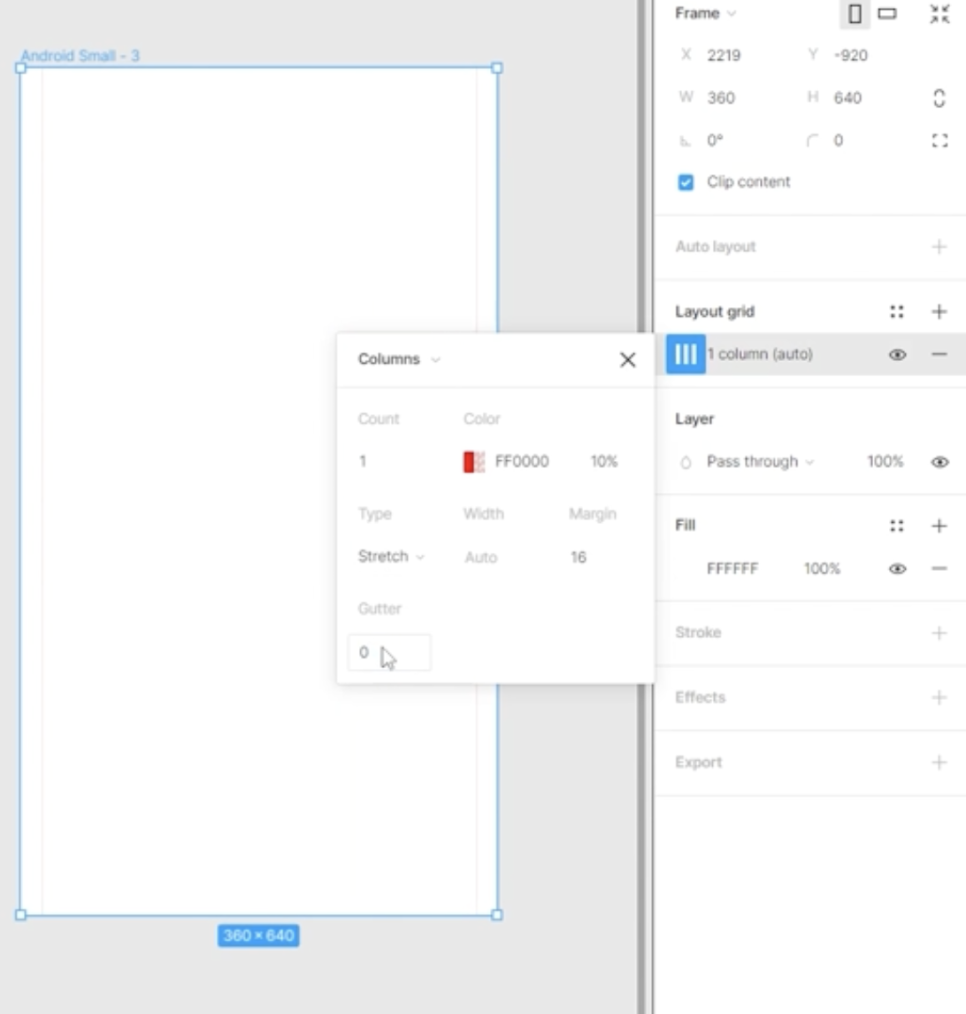
우측 프레임 패널 : 안드로이드 스몰 폰
- 우측 레이아웃 그리드 추가
- 8dp 그리드 만들기
- 컬럼 , 마진 16
- 거터는 원하는대로 지정
- 컬럼과 컬럼 사이 여백 : 거터


- 넓이 - 좌우 마진값 - 거터값을 뺀 상태에서 칼럼 갯수로 나누기
- 넓이 360 - 좌우에 마진값 빼기
- 360 - 16 - 16 = 328
- 거터는 현재 3개 있으므로
- 328-16-16-16=280
- 컬럼 4개니까
- 280 나누기 4 = 70
- 컬럼 안에 사각형을 그려보니 딱 맞음
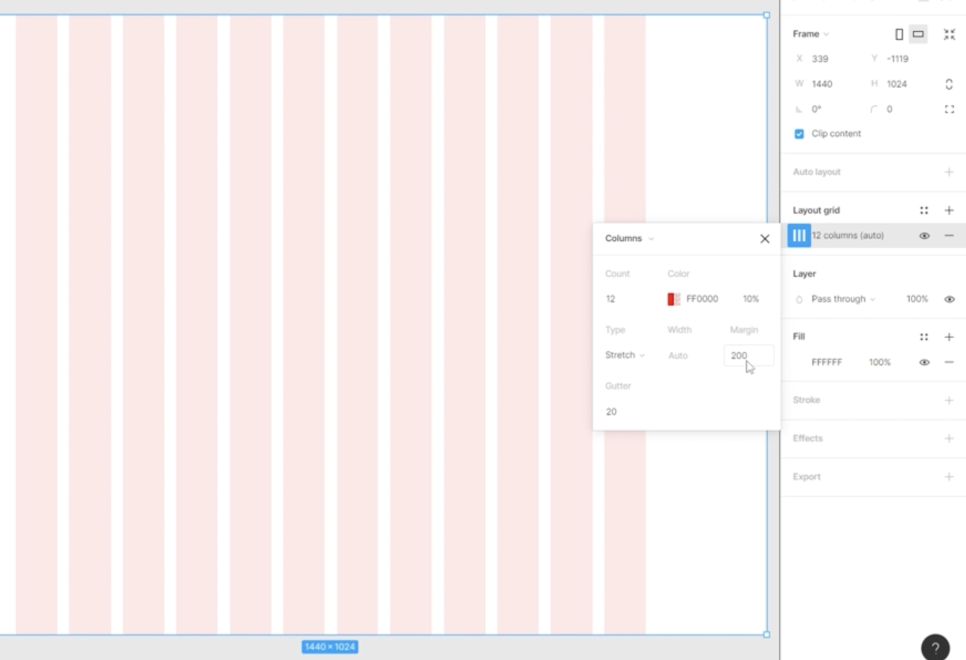
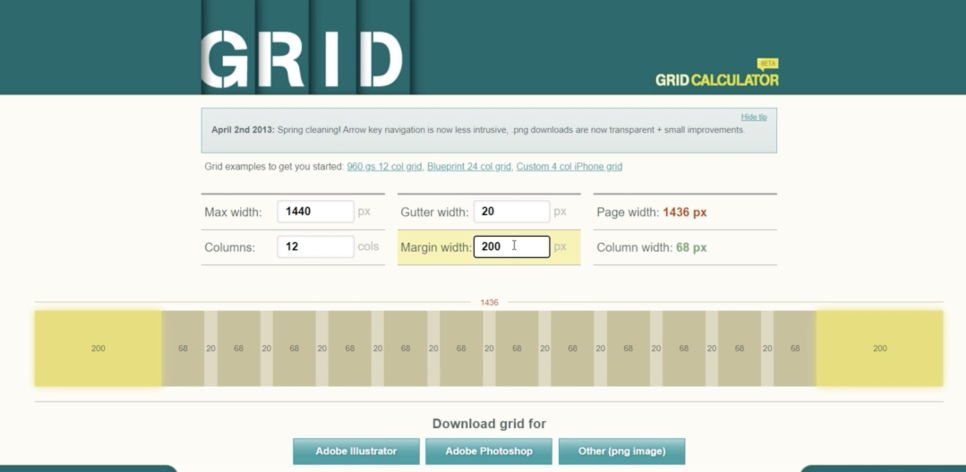
데스크탑 그리드 만들기
넓은 화면일수록 좌우의 마진값을 많이줘야함 / 거터값도 마찬가지

- 넓이 1440 - 400 (마진값) = 1040
- 280 - 28 (거터 11개)
- 1040 - 280(거터 10개) -28(나머지 커터 1개) = 732
- 732 나누기 12(컬럼 갯수) = 61
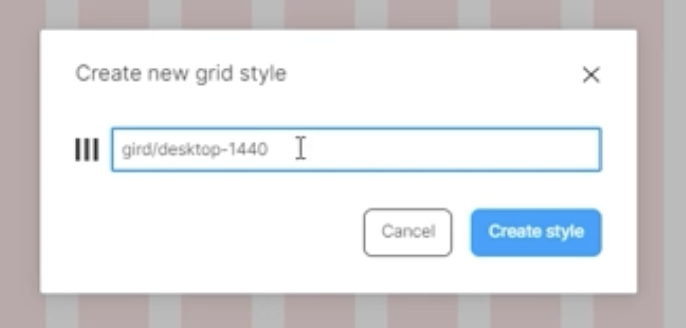
- 이렇게 만든 그리드들은 스타일로 적용
- 이름 지을 때 특정 넓이값도 넣어주기
- ex.그리드/데스크탑-1440 , 그리드/안드로이드-360

가이드 사용법
- Shift + R = 자
- 가이드는 자에서 드래그로 꺼내오면 됨

거터를 0으로 만들면 옆에 가이드라인 나옴 (스타일화해서 사용하기)


- 데스크탑꺼 적용해보면 실제넚이 1436
- 4가 모자름 (1440)
- 거터값을 20으로 결정해서 사용
- 모자란 4를 2로 나누면 2니까
- 마진에 그냥 202라고 해줌
- 거터값은 짝수값으로 줌
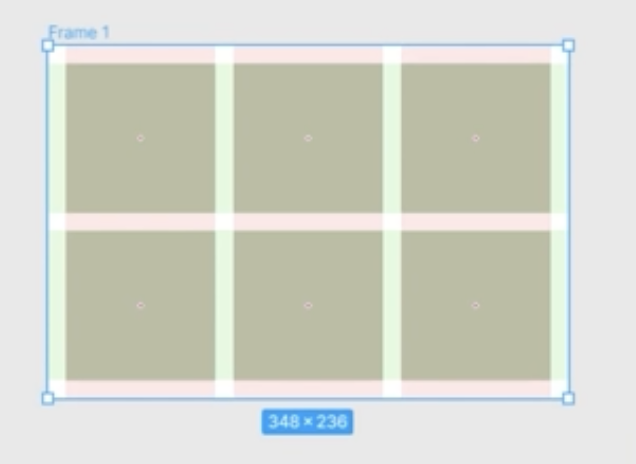
반응형 그리드
- 시프트 1 먼저 누르고 커맨드 0을 눌러서 본다

컬럼그리드 + 로우그리드 만든상태
컬럼그리드 만들기
- 컬럼 3, 마진 12, 거터 12로 변경
로우그리드 만들기
- 위 아래 2칸이니까 카운티 2, 거터랑 마진은 12로 만들기
- 컬럼그리드 + 로우그리드 만들고 전체선택
- 키워보면 내부에 그려진 사각형(반응형 그리드)는 커지지 않음
- 이럴 때 컨스트레이션 적용 (left&right)
- 반응형 그리드도 같이 커짐
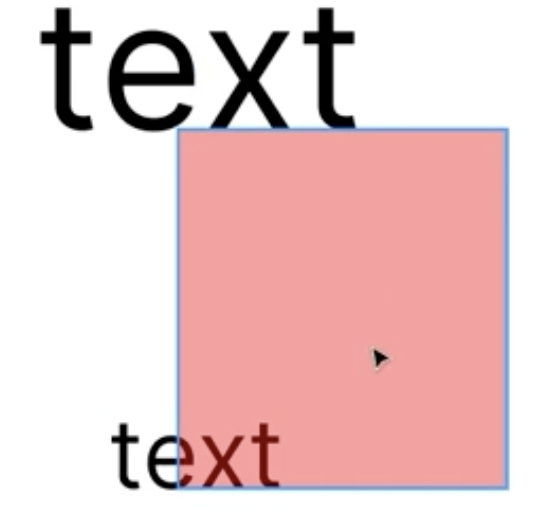
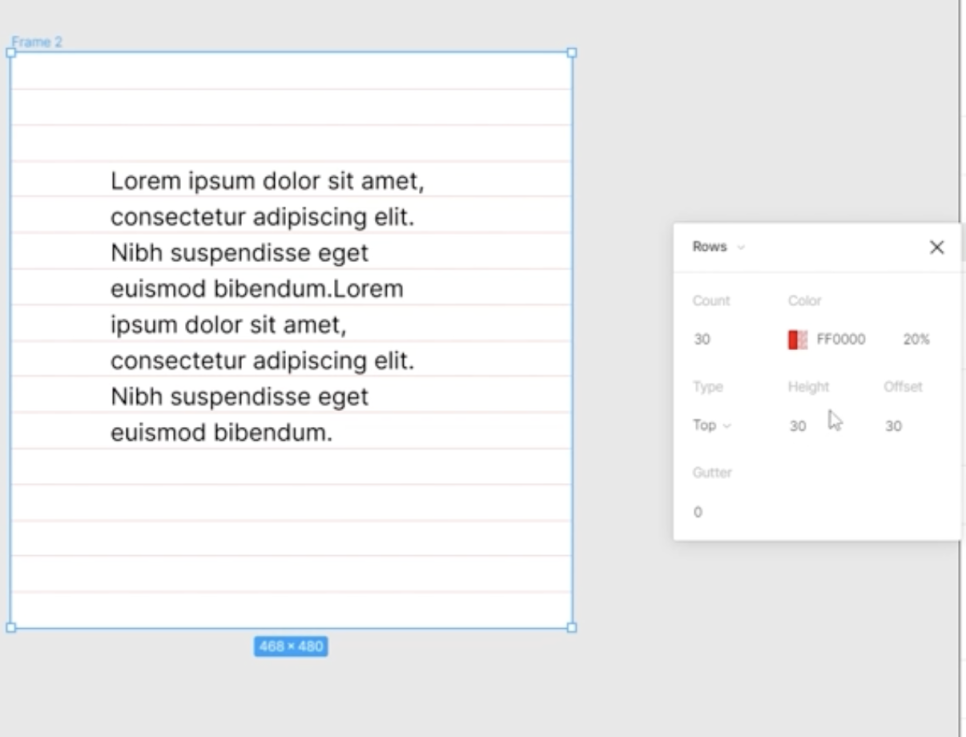
텍스트 그리드
- 베이스라인 맞추기 - 이 부분도 그리드로 만들어 스타일화 할 수 있음

사각형이 베이스라인이 되는 것임

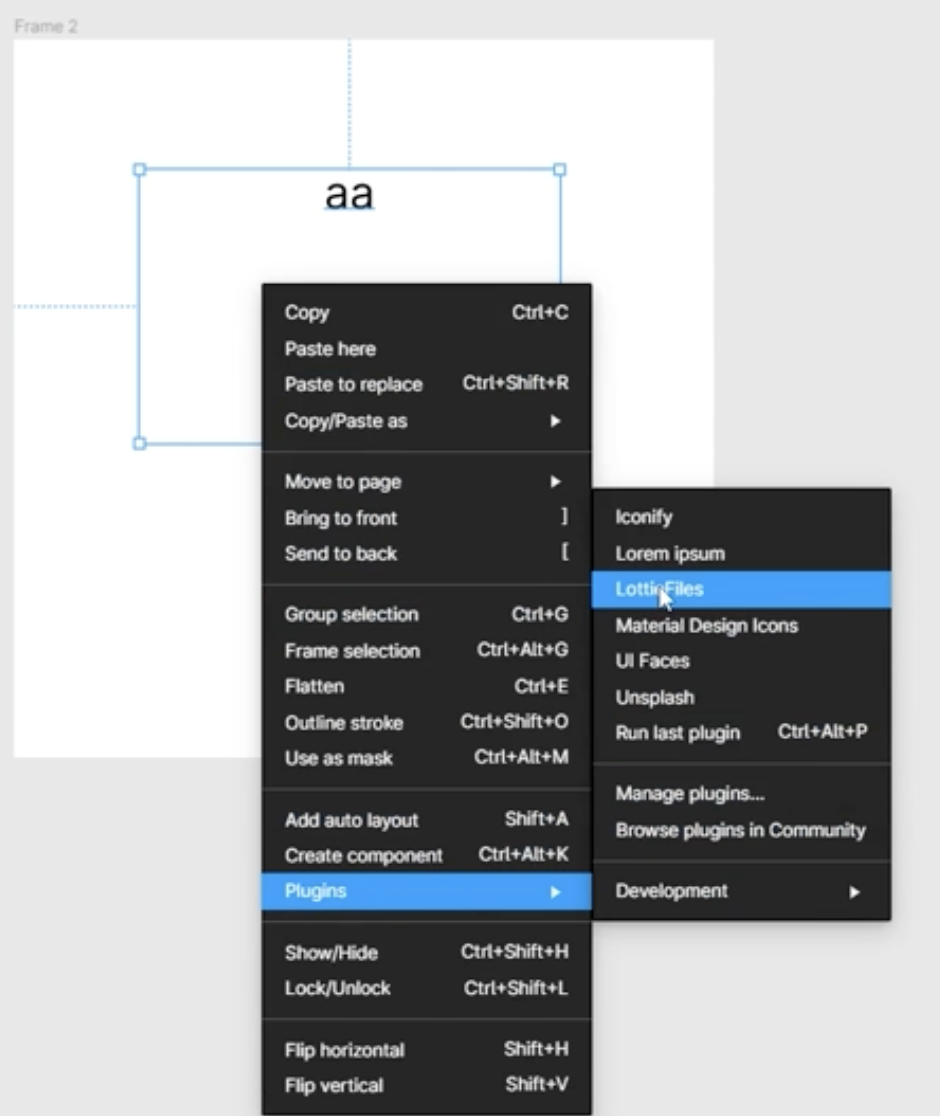
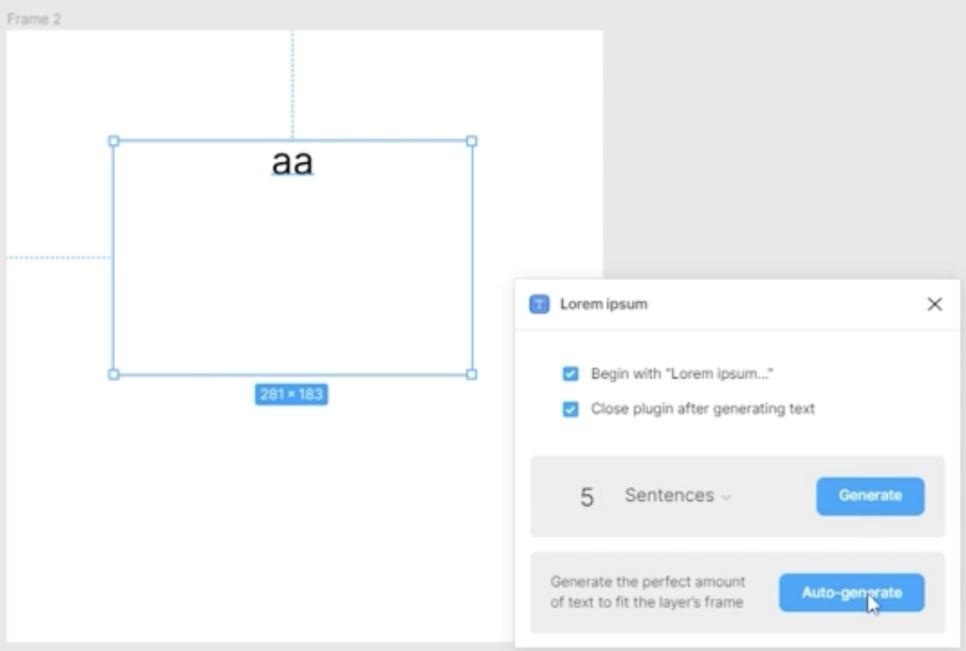
플러그인 적용

오토 제너레이트 클릭하면
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

글자 여럿 나타남 / 이때 로우 그리드를 만들어주고, 베이스라인을 맞춘다.
06. 컴포넌트와 베리언트
컴포넌트
- 컴포넌트 : style보다 좀 더 복잡한 형태로 등록하여 사용 가능
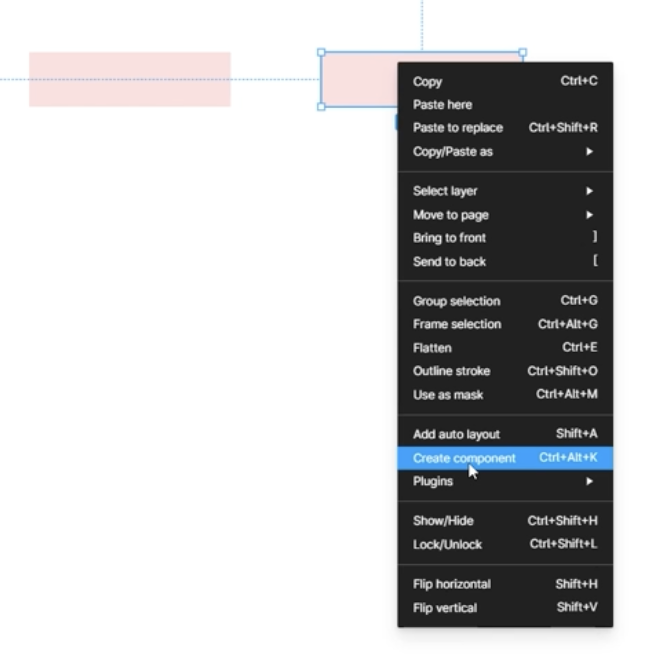
- 컴포넌트 등록 : 커맨드 + AIL + K (마우스 우클릭)

- 컴포넌트를 복제한 것 : 속이 비어있는 다이아몬드 모양 (인스턴스)
- 컴포넌트 컬러 변경 : 필 부분 선택 후 변경 (인스턴스 색깔도 함께 변경됨)
- 컴포넌트 크기 변경 : 모든 요소가 따라움직임 / 따로 크기 조절한 인스턴스는 움직이지 않음
- 등록한 컴포넌트는 어셋Assets에 저장(원본) 후 사용
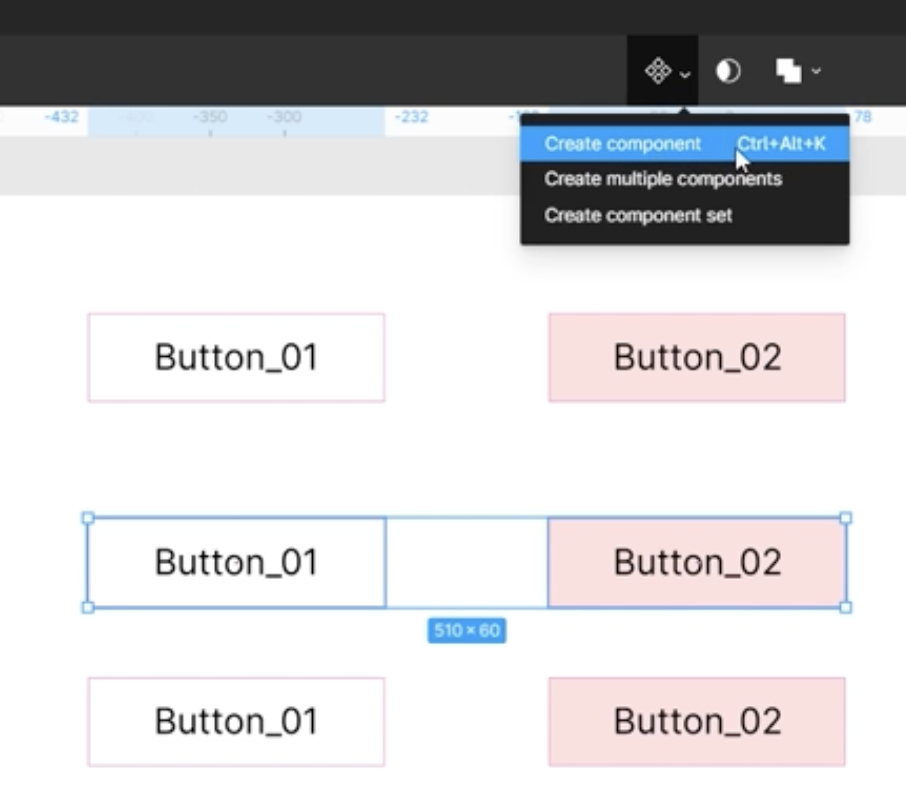
- 두개 한꺼번에 선택해서 컴포넌트 등록 가능 (위에 컴포넌트 마크 선택해서 해도됨)

- 하나 하나 선택해서 등록 가능하지만 아이콘 100개를 하나씩 등록하기엔 힘듦
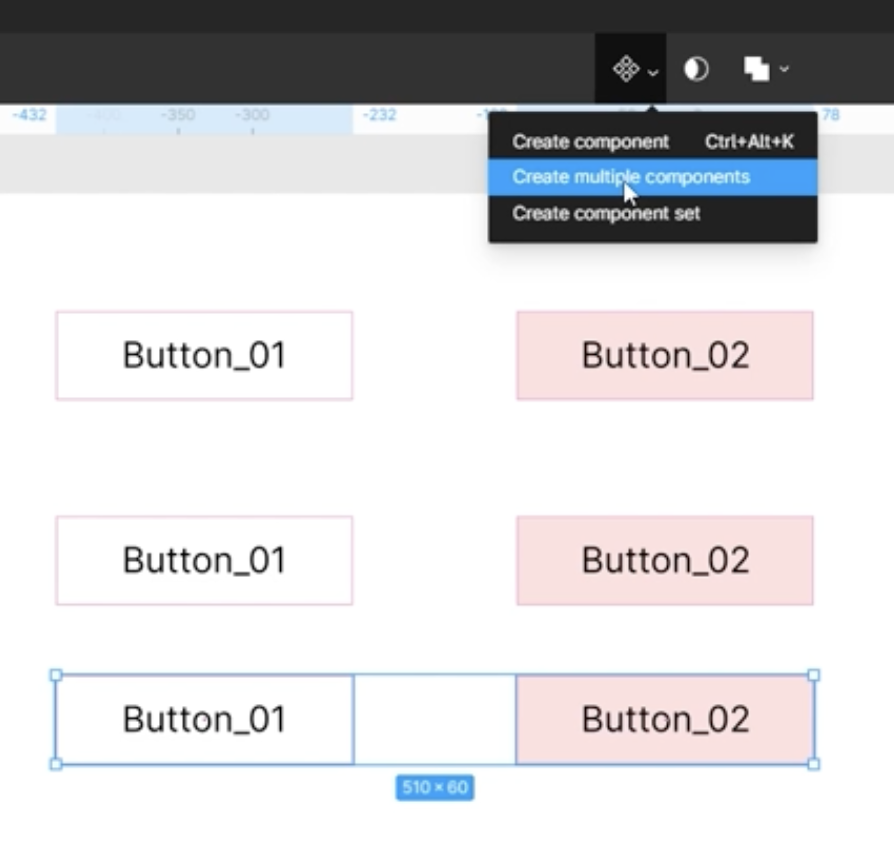
- 여러개 요소를 각각 등록한다치면 크리에이트 멀티플 컴포넌트 기능 사용하기
- (한꺼번에 선택해서 등록해도 각각의 사각형이 따로 컴포넌트로 등록된다는 말씀)

- 어셋에서 보면 컴포넌트 어떻게 등록되어있는지 확인 가능
- 또 다른 페이지에서 어셋에 컴포넌트를 사용하려면? 필요한 컴포넌트를 화면 안으로 드래그
인스턴스 수정 가능 (일괄수정)

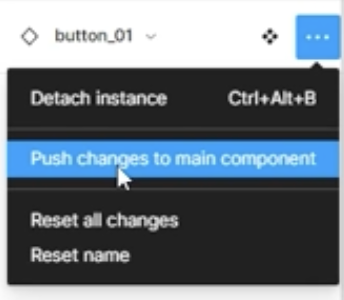
수정한 인스턴스를 메인 컴포넌트로 적용시키는 기능

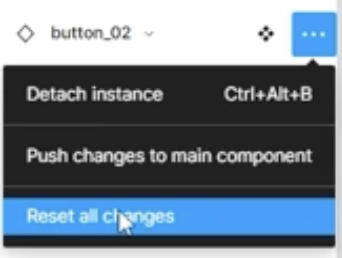
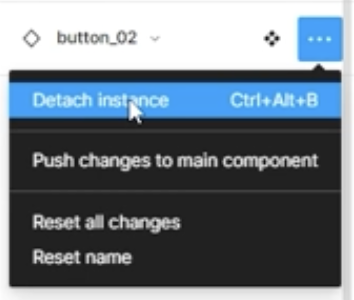
디태치 인스턴스 : 결별 (컴포넌트에서)

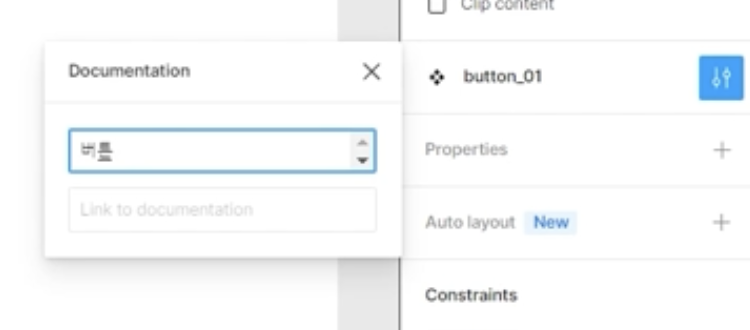
- 컴포넌트는 영문으로만 지정 가능
- 도큐멘테이션에 한글로 컴포넌트에 대한 힌트를 입력해주면
- 어셋에서 컴포넌트를 찾기 쉽다

베리언트
외부 아이콘 가져오는 방법
- 사각형 위에 아이콘 복사 후 배치
- 카테고리명을 icon으로 변경 후 오브젝트 간격 맞추기
- 피그마 작업창 홈 버튼 - 커뮤니티 - 아이콘 클릭 - 우측에 trending - unicons - 우측상단 - 듀플리케이트 클릭
- 피그마가 열리고 유니콘스에서 가지고 오고싶은 아이콘 클릭 - 커맨드 + C - 작업창에 붙여넣기
- 우측에 디태치 클릭 - 컴포넌트로 등록(이름은 아이콘1로 지정)
- 피그마 홈페이지에서 가져오기
- 컴퍼니 - 헬프센터 - 어썸폰트 검색 - add icons to text layers with icon fonts -
- 클릭해서 보면 아이콘 정보 뜸

피그마 다운로드 받았던 사이트 있쥬? 거길로 가면 됩니다

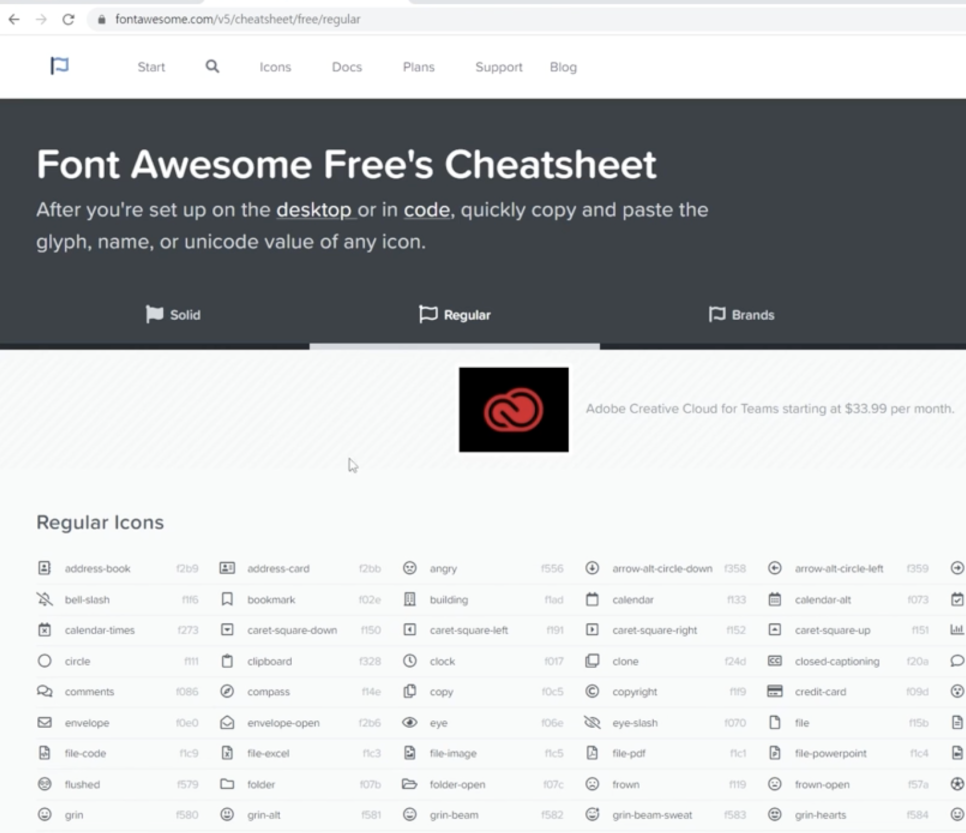
- font awesome free’s cheatsheet 사이트 들어가서 레귤러 탭 클릭 - 달력 아이콘 클릭
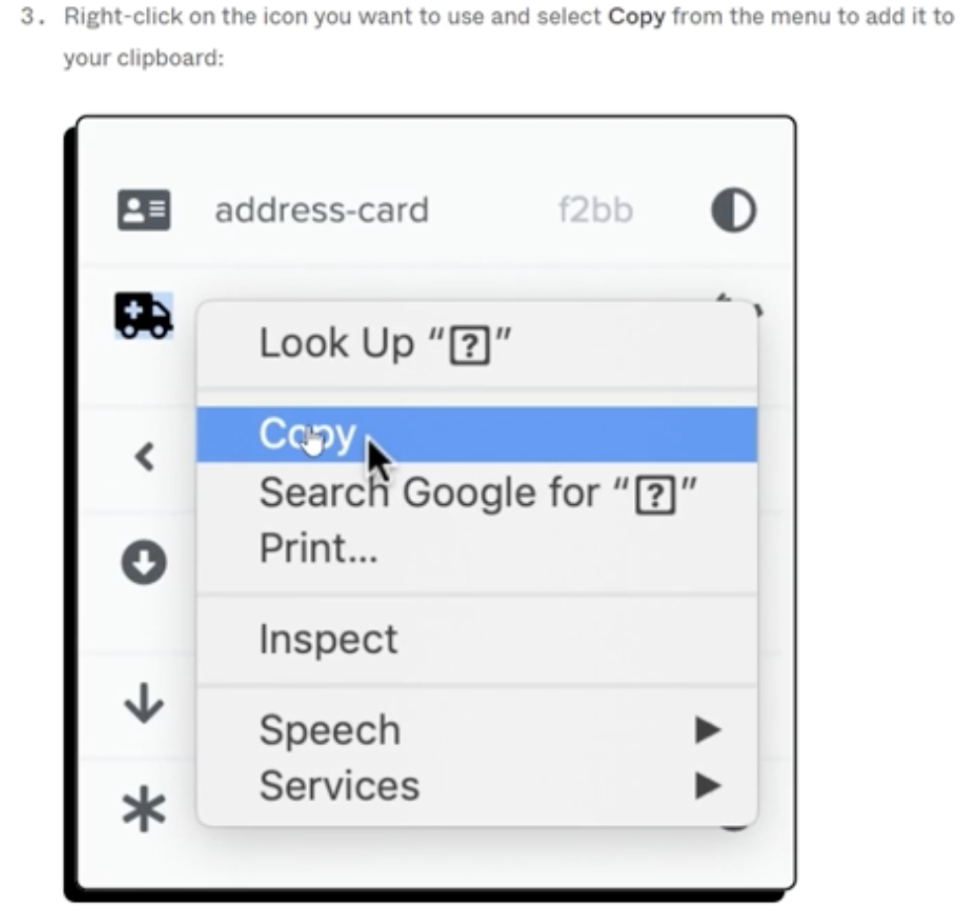
- 마우스 우클릭 - 복사 후 피그마로 돌아가서 커서가 깜빡일 때 붙여넣기
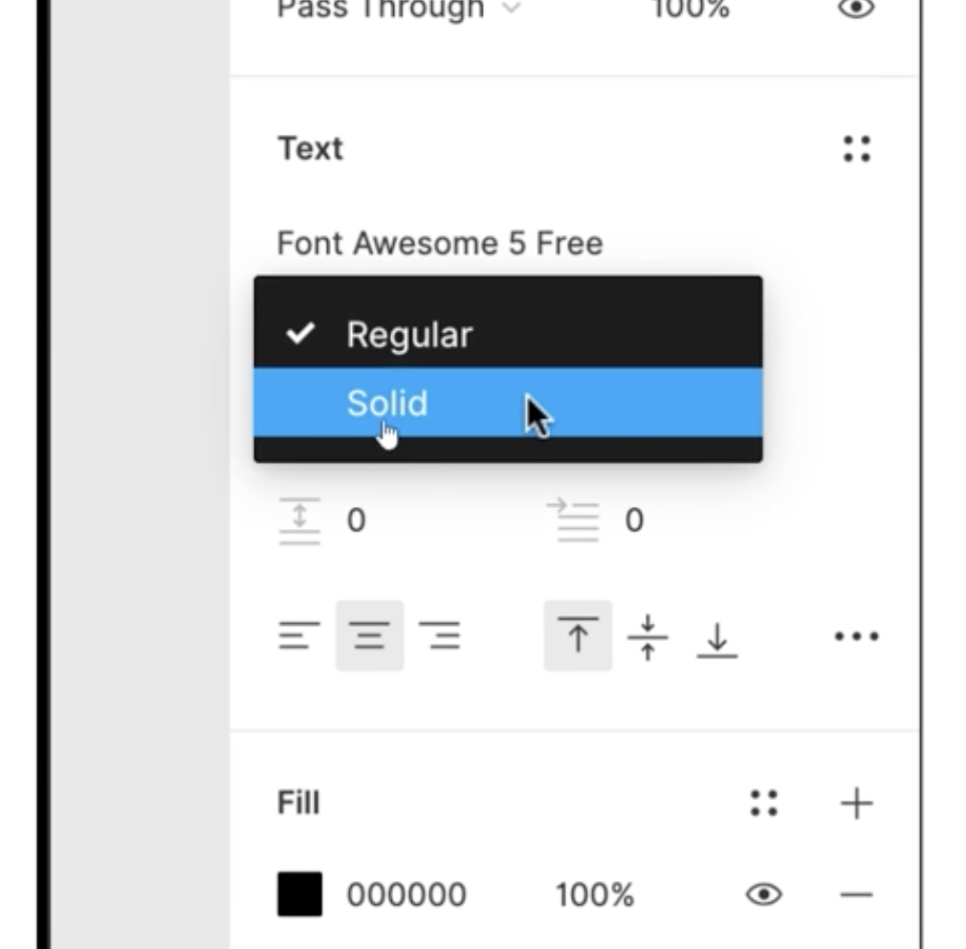
- 아무것도 안나타나면 텍스트 패널에 font awesome 5 free 선택해주기
- 아이콘은 레귤러 또는 솔리드로 변경해서 사용

여기 사이트로 들어가세요 / 레귤러 탭에서 마음에 드는 아이콘을 선택합니다

아이콘 마우스 우클릭 후에 복사 (구급차 아이콘을 선택했네요)

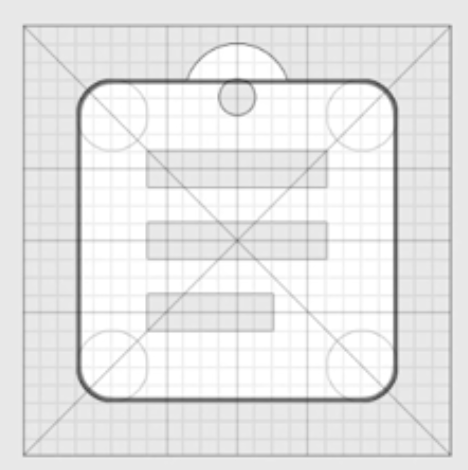
- 아이콘 도형 지정하기
- 피그마 홈페이지에서 가져오기
- 마우스우클릭 아웃라인 스트로크로 지정하면 도형으로 지정됨 (첨엔 이게 텍스트로 인식됨)
- 그 다음 컴포넌트로 지정 - 이름은 아이콘2로
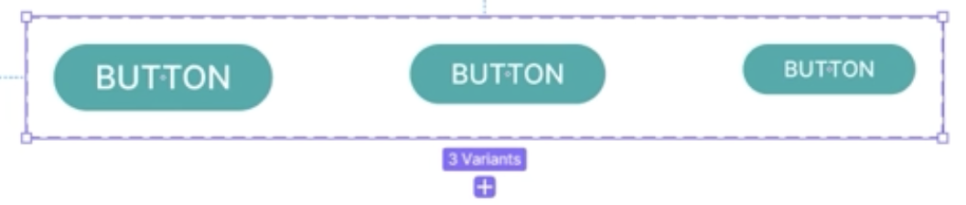
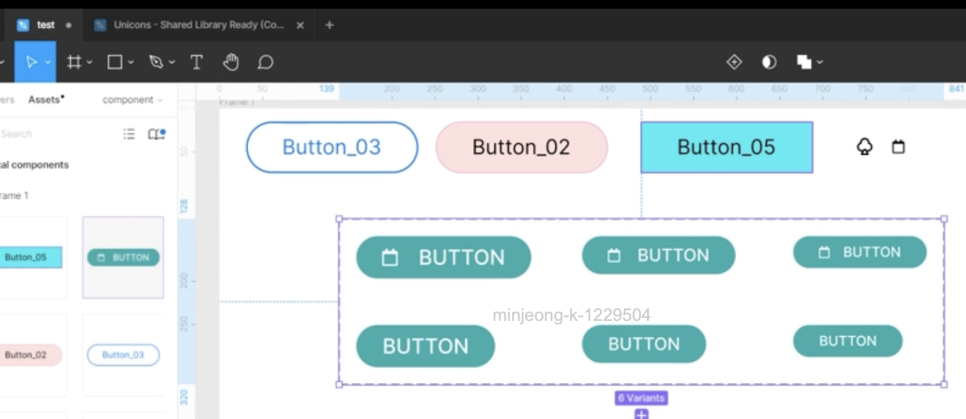
베리언트를 활용하여 컴포넌트 등록 후 활용하기

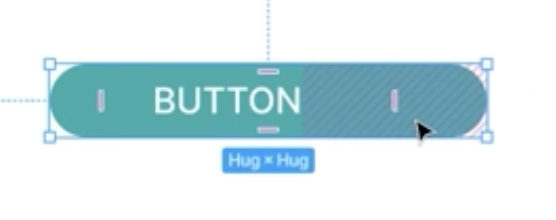
- (텍스트+컨테이너) 선택 후 Shift + A : 오토레이아웃 적용
- 텍스트와 컨테이너 사이에 좌우, 상하 넓이를 정렬(빗금친 부분 조정)
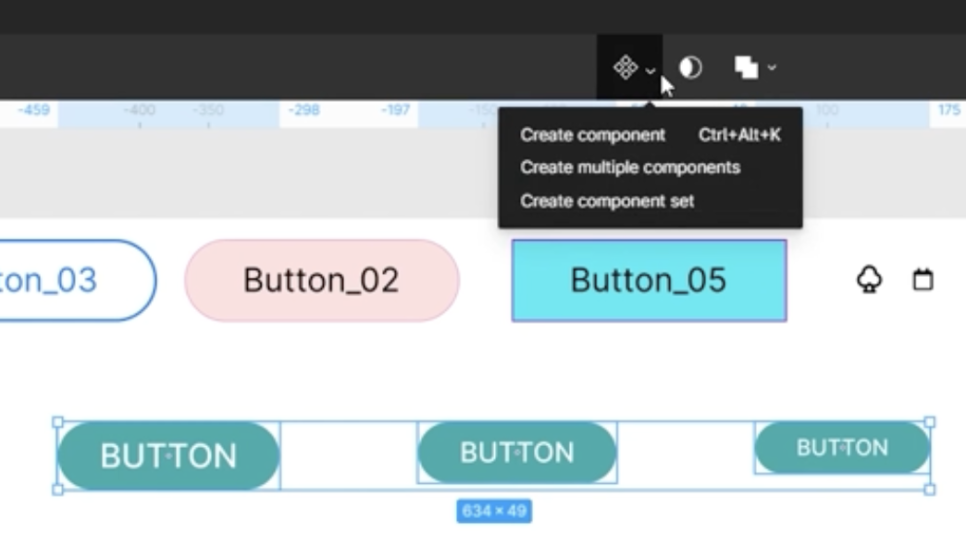
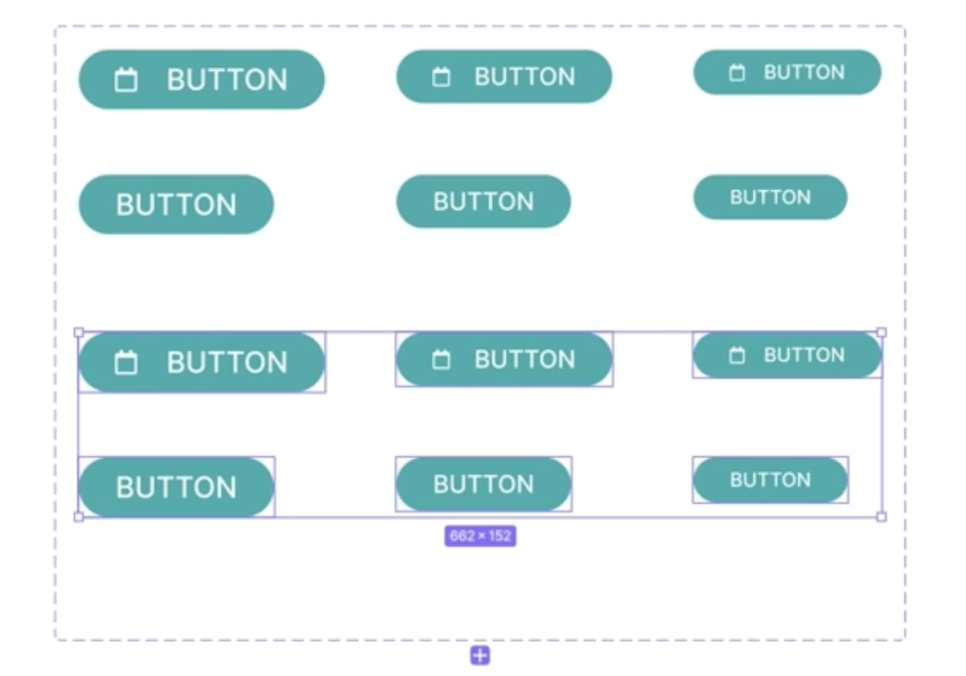
- 한꺼번에 선택한 다음 : 위에 크리에이트 컴포넌트 베리에이션 클릭

일정한 여백이 되도록 지정해줍니다

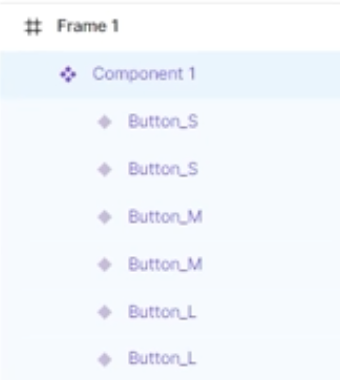
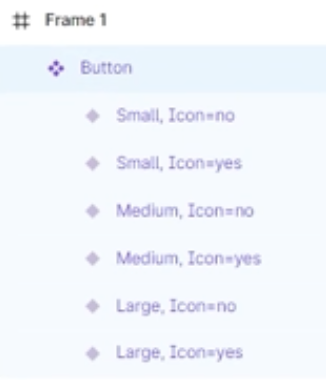
버튼 크기에 따라 이름바꾸기 - 버튼_ L , 버튼_ M 버튼_S

- 원본 말고 어셋에 가서 인스턴스 넣어주기(달력아이콘)
- 그 다음에 버튼 안에 넣어주기
- 컴포넌트 세트 만들어주기

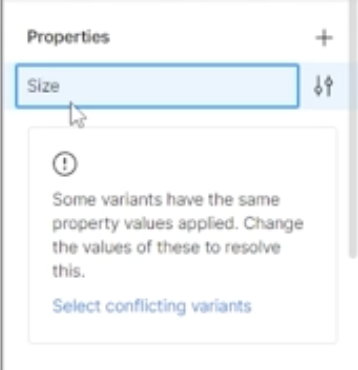
- 우측에 프로퍼티에서 size 이름 변경
- 큰 버튼들 - 리네임 - 라지
- 중간버튼들 - 리네임 - 미디움
- 작은버튼들 - 리네임 - 스몰


- 아이콘 있는 부분
- 없는 부분 이름 변경
- 컴포넌트 이름 - 버튼으로 변경


- 그 다음 어셋으로 가서 버튼하나 만들어서 적용해보면
- 베리에이션 지정햇던거 중 골라서 쓸 수 있음
또 다른 기능
- 베리에이션 박스 늘린다음에 위에 6개 애들 - 아래쪽으로 복사 - 필 부분 회색으로 변경
- 프로퍼티 베리언트 추가
- 이름 : 액션
- 가치 : 디스에이블
- 위에있는 애들 6개 선택, 에이블드 적용


내일 공부할 분량
10월 13일 금요일
PART 5. 콘텐츠 마케터에게 꼭 필요한 Figma
08_공유와 협업
'CM15기' 카테고리의 다른 글
| #11.스터디노트_Part_06_콘텐츠 제작을 위한 실전 포토샵 5시간만에 배우기(1) (0) | 2023.10.15 |
|---|---|
| #10.스터디노트_Part_05_콘텐츠 마케터에게 꼭 필요한 Figma(3) (1) | 2023.10.13 |
| [CM_15] 콘텐츠 마케팅_온보딩 과제 마무리 (1) | 2023.10.11 |
| #08.스터디노트_Part_05_콘텐츠 마케터에게 꼭 필요한 Figma(1) (1) | 2023.10.11 |
| #07.스터디노트_Part_04_콘텐츠 마케터에게 꼭 필요한 일러스트레이터(2) (1) | 2023.10.10 |



