수강한 분량
10월 11일 수요일
PART 5. 콘텐츠 마케터에게 꼭 필요한 Figma
01. Figma소개와 설치
02.Figma 인터페이스
03.형태 만들기
04.그래픽 스타일의 활용
핵심 내용 정리
01.Figma소개와 설치
- 디자인파일 : UI UX디자인, 디자인 시스템 구축, 웹사이트 디자인
- 피그젬파일 : UI UX리서치, 브레인스토밍, 기획단계에서 활용
- 여러명의 사용자가 함께 모여 작업이 가능, 스케치와 XD 관점을 해결 할 수 있는 프로그램
02.Figma 인터페이스
브라우저/데스크탑 모드
기능은 모두 동일, 데스크탑 모드에서는 홈버튼이 있음(편집모드/홈)
- 드래프트 : 현재작업물, 디자인파일 + 피그젬파일 + 임포트 파일 추가 가능
- 임포트 : 데스크탑, 스케치 파일 불러와서 쓸 수 있음 (엑스디는 호환 안됨)
- 커뮤니티 : 필요한 작업물을 검색, 정보를 얻고 사용해 볼 수 있음
- 드래그 앤 드롭 : 파일이동
- 스타터 버전 사용시 : 디자인파일 3개, 피그젬파일 3개 저장 가능 / 이외 추가파일은 팀을 여러개 만들면 사용가능
- 딜리트 : 파일삭제 / 딜리트부분에서 되살리기 가능
에디트 모드
툴바, 레이어패널, 속성패널, 캔버스로 구성
상단에서 더블클릭 : 파일 이름 변경
속성패널 : 디자인, 프로토타입, 임포트타입, 인스펙트
- 커맨드 + / : 빠른검색기능
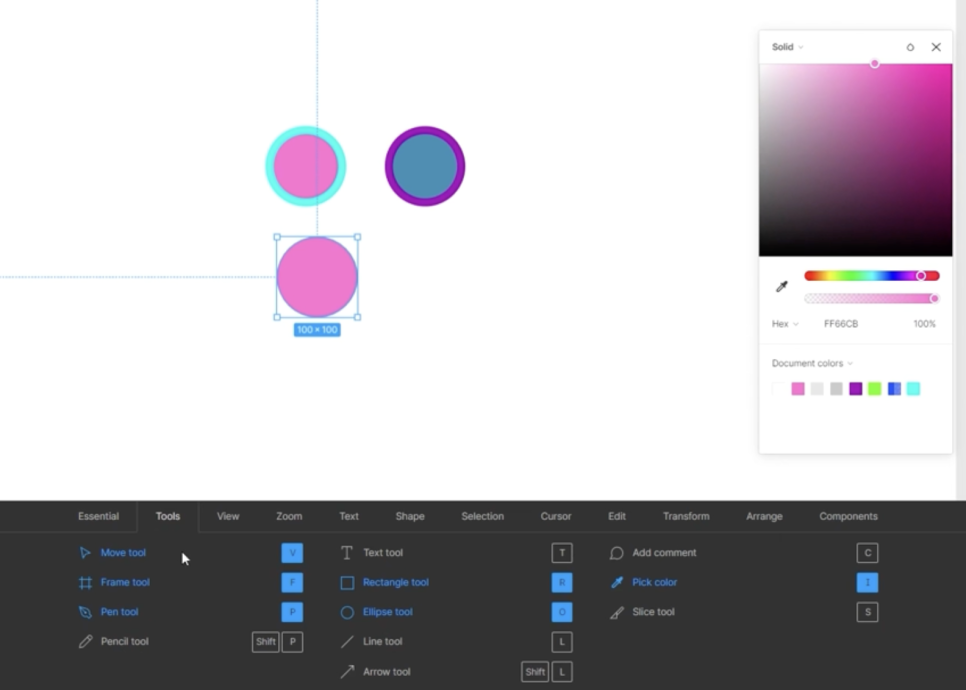
- 무브 V - 오브젝트 이동, 확대, 축소
- 스케일 : 같은비율로 오브젝트 크기 변경
- 프레임 : 원하는 아트보드 선택
- 도형툴 : 사각형, 별, 다각형, 선, 원, 화살표 등
- 문자툴 : T
- 펜 : P 펜, 연필
- 손가락툴 : 스페이스바로 움직이기
- 코멘트툴 : 어떤 특정지점을 선택해서 메모를 남길 수 있음
- 실행취소 : 커맨드 + Z
- 다시실행 : 커맨드 + 시프트 + Z
- 커맨드 + A : 아트보드까지 모두 선택됨 (이거 누르고 오브젝트 삭제하면 아트보드까지 삭제됨)
- 아래쪽 물음표 : 각 기능에 대한 단축키
- 상단 우측 4% : 줌에 대한 기능
03.형태 만들기
프레임툴 : 여러가지 탬플릿 모드 나옴, 또는 화면을 드래그해서 선택(넓이, 높이 조절), 바운딩박스로 조절
레이어 눈 클릭하면 컨버스를 안볼 수 있음
사각형 그리기 : *단축키R
- 시프트 + 드래그 : 정사각형
- 속성패널에서 비율을 잠그어두면 그 비율에 맞추어서 크기 변경됨
- 원하는 크기가 따로있으면 잠금풀기
- 직접 숫자를 입력해서 크기 조절 가능, 이 때 소수점은 없애주기
- 스케일툴 : 비율을 잠그지 않아도 비율 유지하면서 크기조절 (하지만 무브+시프트를 더 많이 씀)
- 모서리 둥글게하기 : 옵션키 누르면 한쪽만 둥글게도 가능
- 각도 조절로 회전 가능
원그리기
- 점을 클릭해서 움직이면 회전, 모양변형
- 옵션 + 드래그 : 중앙을 중심으로 그리기
- 옵션 + 시프트 + 드래그 : 정원 그리기(모든 도형에 적용되는 단축키)
다각형
- 3 - 60각형까지 만들 수 있음
- 카운트에서 입력해주거나 마우스 좌우로 움직여주면 꼭지점 갯수가 증감됨
별
- 앵커 : 모서리 둥글게, 다리 갯수, 다리 높낮이, 뾰족하게
화살표
- 시프트 누르고 화살표 - 수평화살표
- 선 속성에서 선 두께, 모양 변경 가능
선 *단축키 L
- 인사이드, 센터, 아웃사이드
- 땡땡땡 모양클릭 - JOIN - 각의 모양 (인사이드에서는 적용안됨)
- 대쉬 / 갭 : 선의 길이 / 간격 조정
- 대쉬 캡 : 앵커가 끝에, 앵커가 중간에, 앵커 끝이 동그랗게 되는 형태 선택 가능
- 대쉬 수치 : 1로 해주면 땡땡이 점선 만들기
- 대쉬 커스텀 : 어떤 선은 짧고, 어떤 선은 길게 만들 수 있음
펜툴
- 펜슬 : 프리드로잉 (마우스를 이용해서 그리기)
- 펜 : *단축키 P
- 시프트 : 수직, 수평, 45도
- 패스 끊기 : ESC
- 펜툴 더블클릭 : 편집모드(done)
- 편집모드에서 앵커와 엥커 사이에 앵커 추가 가능
- 앵커 추가시 무브툴로 놓고 사용하는 것이 편함
- 엥커는 드래그해서 모양 변형가능
- 앵커 제거 : 펜툴 선택 - 옵션 누르고 앵커에 가져가면 마이너스 모양 생김
- 오브젝트 이동 - 모든 앵커가 선택된 상태여야함, 내부 면 선택해준 후에 움직이거나.
- 밴드 툴 : 곡선→직선, 직선→곡선 변경, 핸들로 선의 방향을 변경해 줄 수 있음
- 핸들러는 옵션키 누르면 한쪽 핸들의 각도를 조절해줄 수 있음
- 오브젝트 하나 만들고 던, 다른거 또 만들고 던 해야지 따로따로 오브젝트를 개체로 볼 수 있음
- 안그러면 두개 합쳐져서 하나로 됨
핸들제어
- 클릭지점 : 핸들이 하나
- 드래그 하면 곡선되면서 핸들링 : 양쪽으로 핸들
- 곡선에서 직선긋기 : 한쪽 핸들을 엥커쪽으로 당겨주면서 클릭
하트 만들기
- 편집모드 + 원 그리고 아래쪽에서 커맨드 + 드래그해서 뾰족하게
- 위쪽 앵커 눌러서 내리기
- 옵션 누르고 마우스 꺽새 모양되면 핸들 한쪽을 위로 들어올려 하트모양 만들기 (*옵션 키는 면 속성일때는 복사기능으로 사용되기 때문에 도형 안에 면 표시(빗금)인지 확인하고 사용할 것
불리언
- 불리언: 합집합, 교집합, 합치기 등
- 두개의 오브젝트 선택 - Boolean 그룹 > 위쪽에 있는 컬러로 합쳐짐
- 더블클릭하면 따로따로 움직일 수 있음
- Command + Shift + G : Ungroup
- Boolean 기능을 여러번 적용해줄수도 있음
마스크
- 특정 형태 안에 컬러나 이미지 넣기
- 형태 안에 들어갈 이미가 위에 있도록 설정하기
- 마스크 풀기 - 기능 없음 ↓↓↓
- 마스크 그룹선택 - 언그룹 한 후 레이어에서 도형부분 선택, 상단에서 마스크 한번 더 눌러주면 됨.
04. 그래픽 스타일의 활용
컬러와 그레이디언트
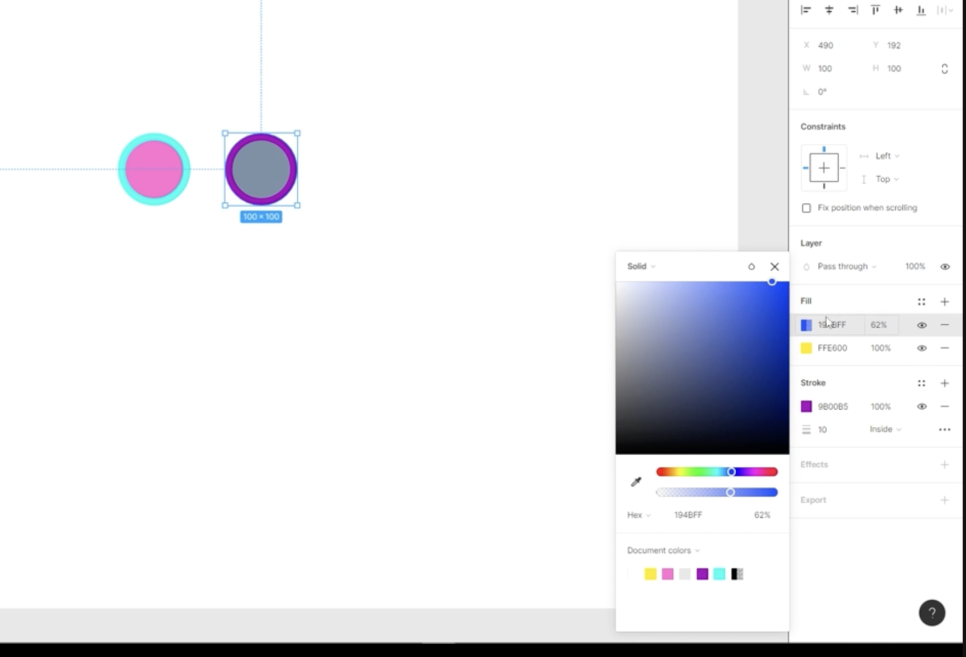
- 도형 : 캔버스에 클릭 - 100 x 100의 기본 도형 만들어짐(드래그 하지 않아도)
- 필 : 피커 또는 슬라이더 이동해서 지정, 아래쪽에는 투명도 조절 슬라이더
- HEX : 6가지 숫자로 이루어짐 → 각각 두 자리씩 레드/그린/블루 와 관련 색을 나타냄
- 우측에 + : 색상혼합, 색상추가 / 위쪽에 있는 컬러는 투명도(알파값)를 가지고 있는 것이 좋다
- 눈 부분 껐다 켰다 : 어떤 색이 혼합되었는지 알 수 있음
- 스포이드 : 화면 안에 있는 색 추출, 경계에 있는 색상까지 모두 추출 가능 (*단축키 I)
- 획(스트로크) : 선의 두께, 색상 조정


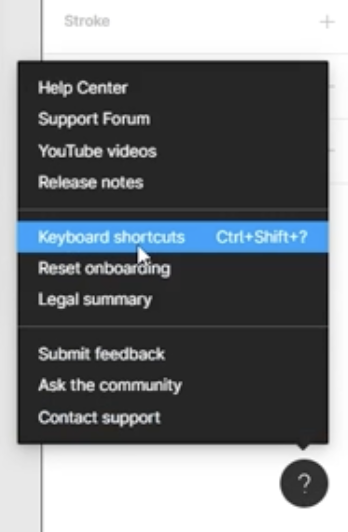
아래하단 물음표 : 키보드 숏컷

숏컷 누르면 나타나는 화면 : 파란색은 자주 사용하는 단축키

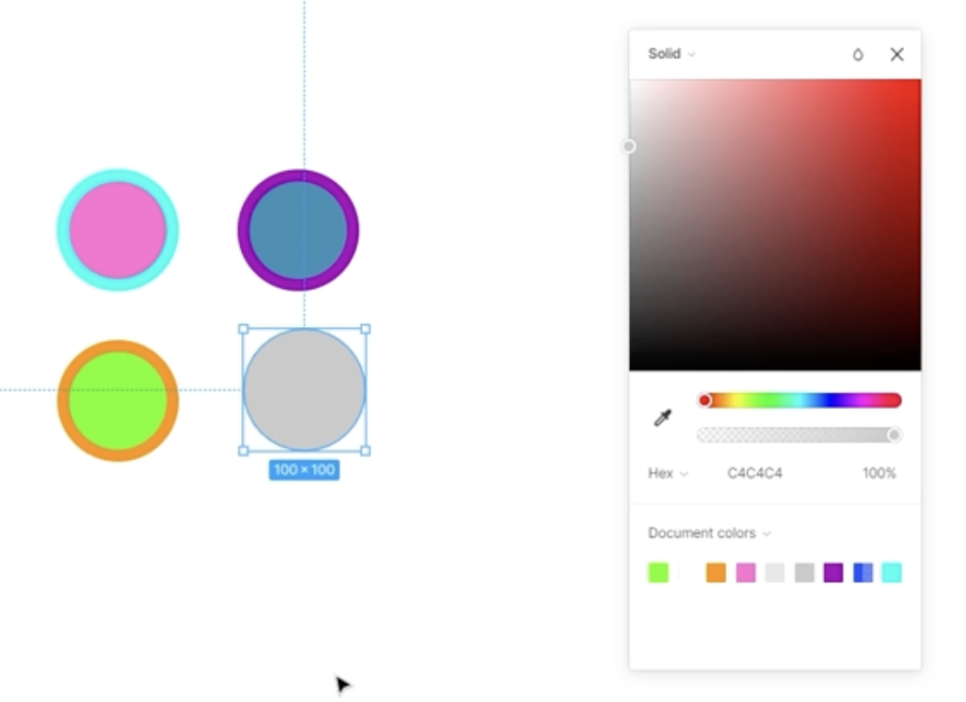
document colors : 화면안에 사용된 모든 컬러가 표시됨
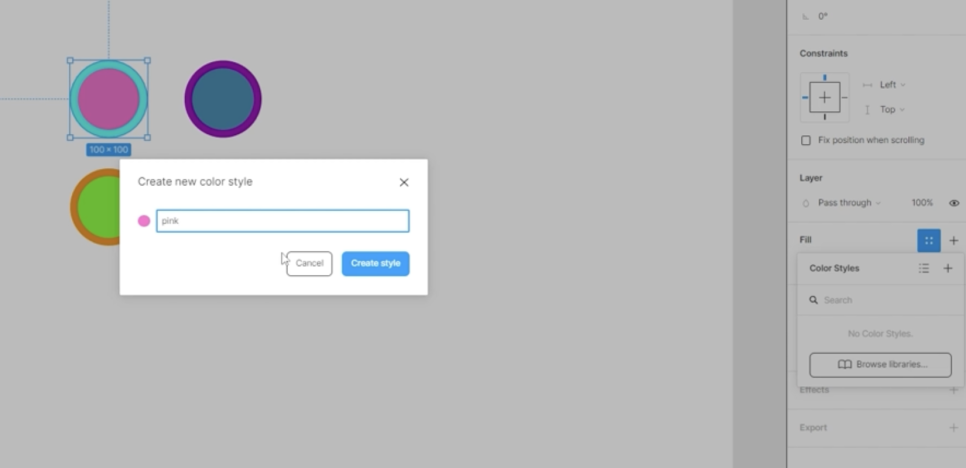
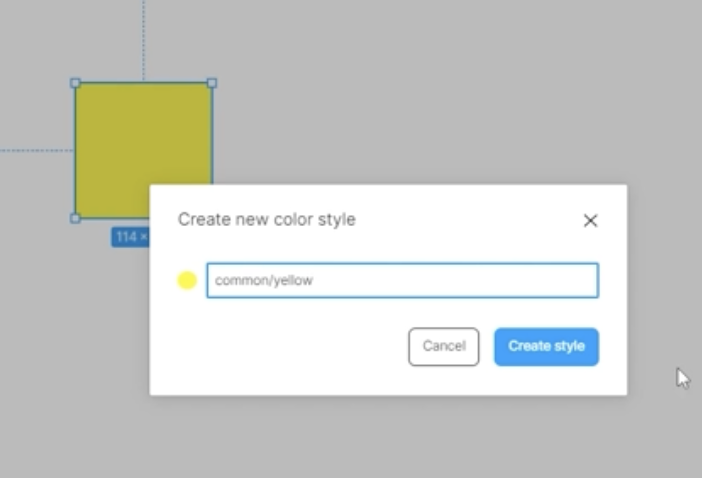
컬러 스타일 등록하기
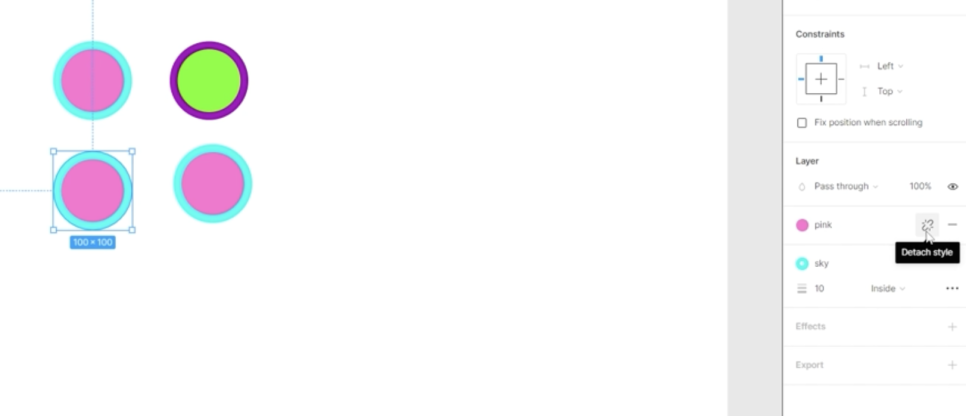
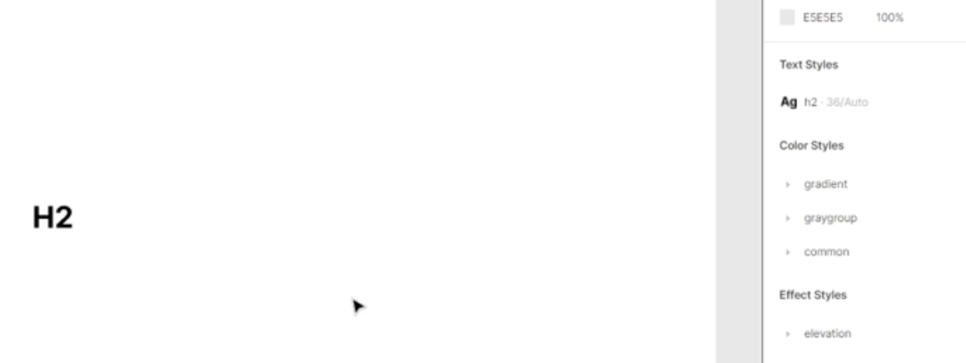
- 컬러 스타일 등록 후 아무것도 선택하지 않은 상태에서 우측 패널을 보면 컬러스타일 메뉴 보임
- Distach 스타일 : 선택한 도형에 스타일 해제



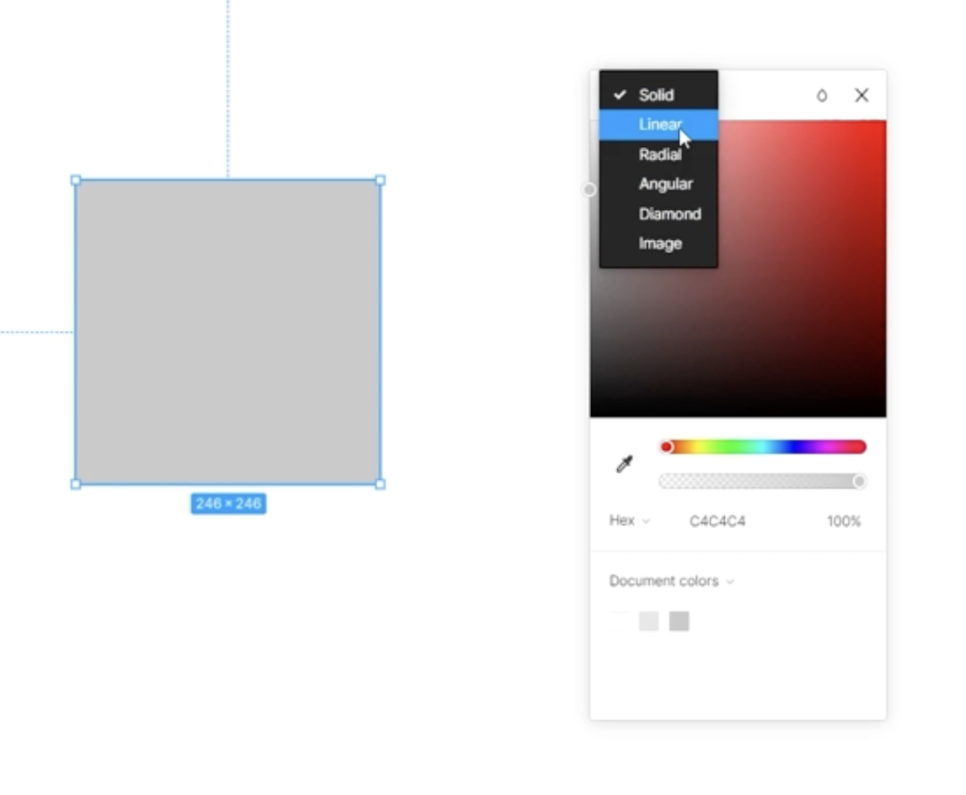
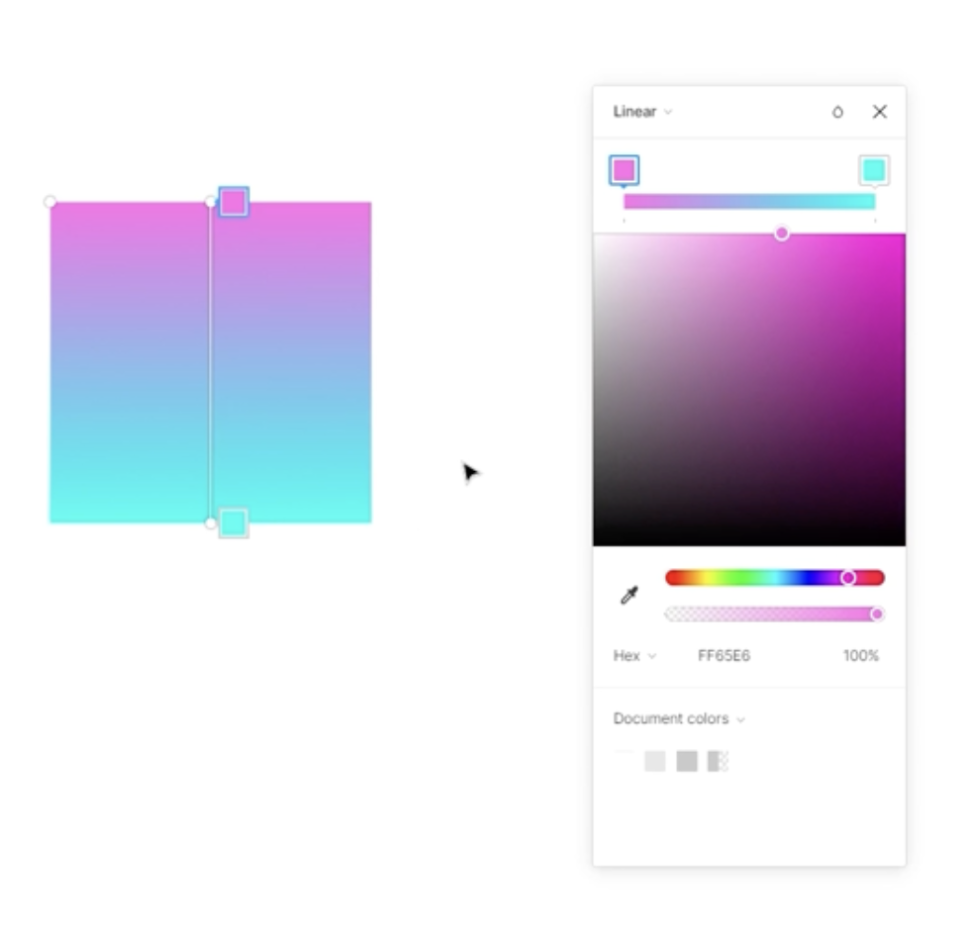
그레이디언트
- Linear 적용

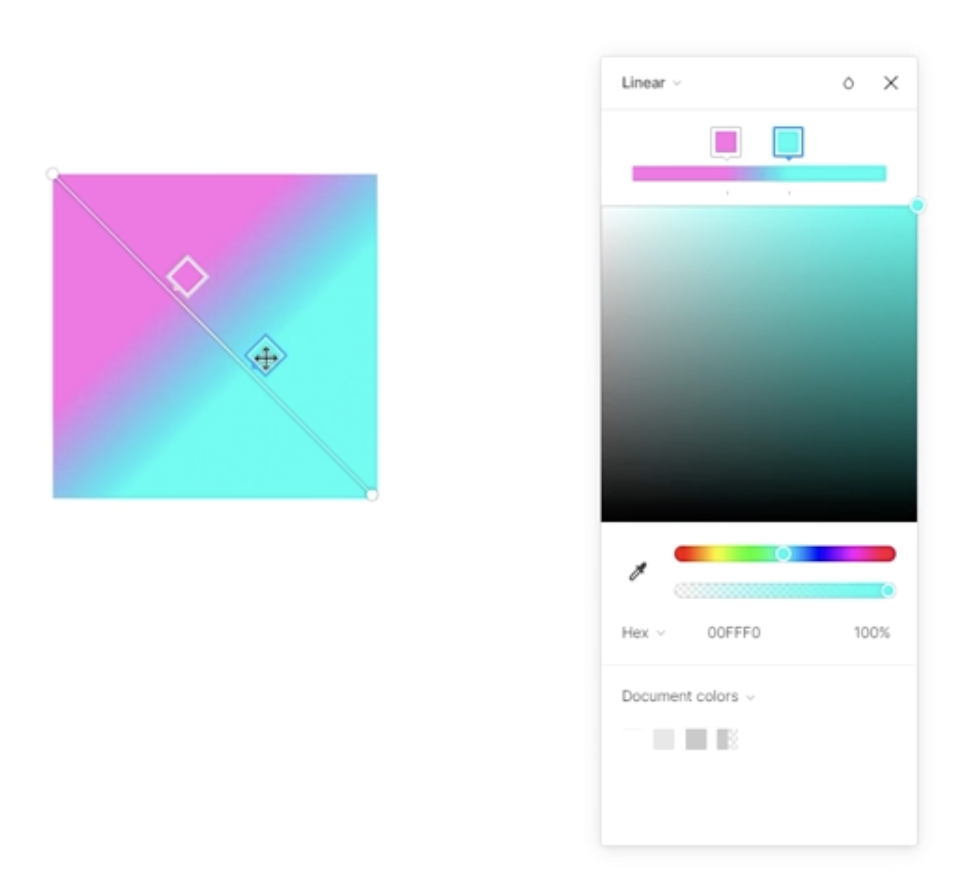
리니어
- 알파값을 항상 100으로 컬러박스 선택으로 색 지정, 컬러박스 빈공간에 다른 컬러박스 추가 가능
- 컬러박스를 움직여 그레이디언트의 간격 조정
- 컬러박스 선택 후 Delte : 컬러박스 삭제 (오브젝트 안에 있는 컬러박스 선택 후 딜리트 해도 됨)
- 오브젝트에 있는 컬러박스 움직여서 그레이디언트의 간격, 각도 조절 가능


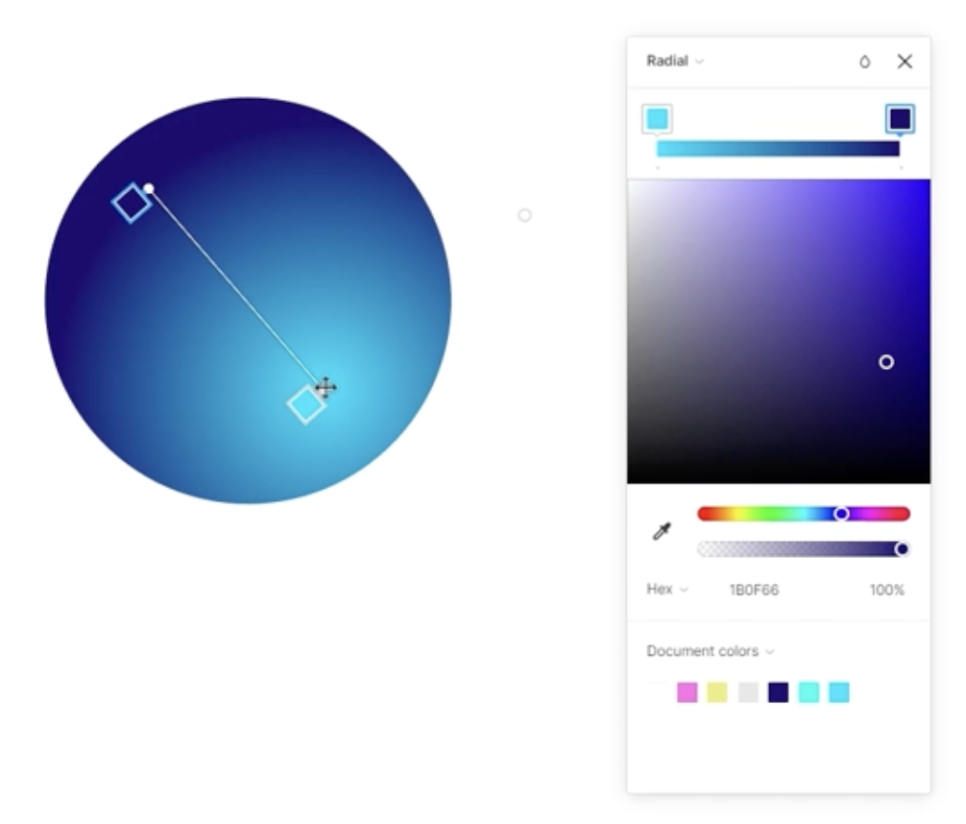
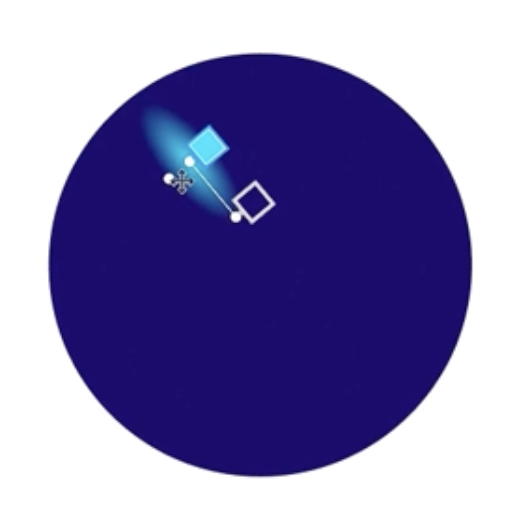
래디얼
- 알파값은 항상 100으로 입체적인 느낌이 강함
- 바깥에 앵커 당겨서 움직이면 그레이디언트가 타원형으로 바뀜
- 한쪽 앵커는 그레이디언트의 모양, 다른 한쪽 앵커는 길이 조절


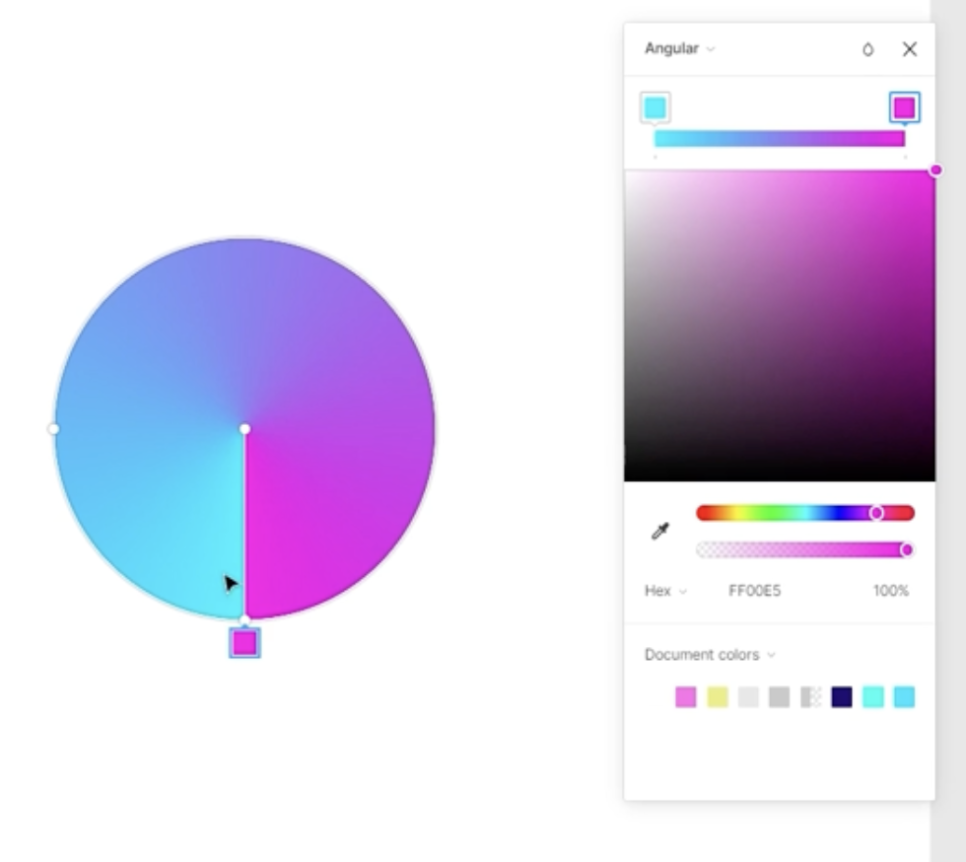
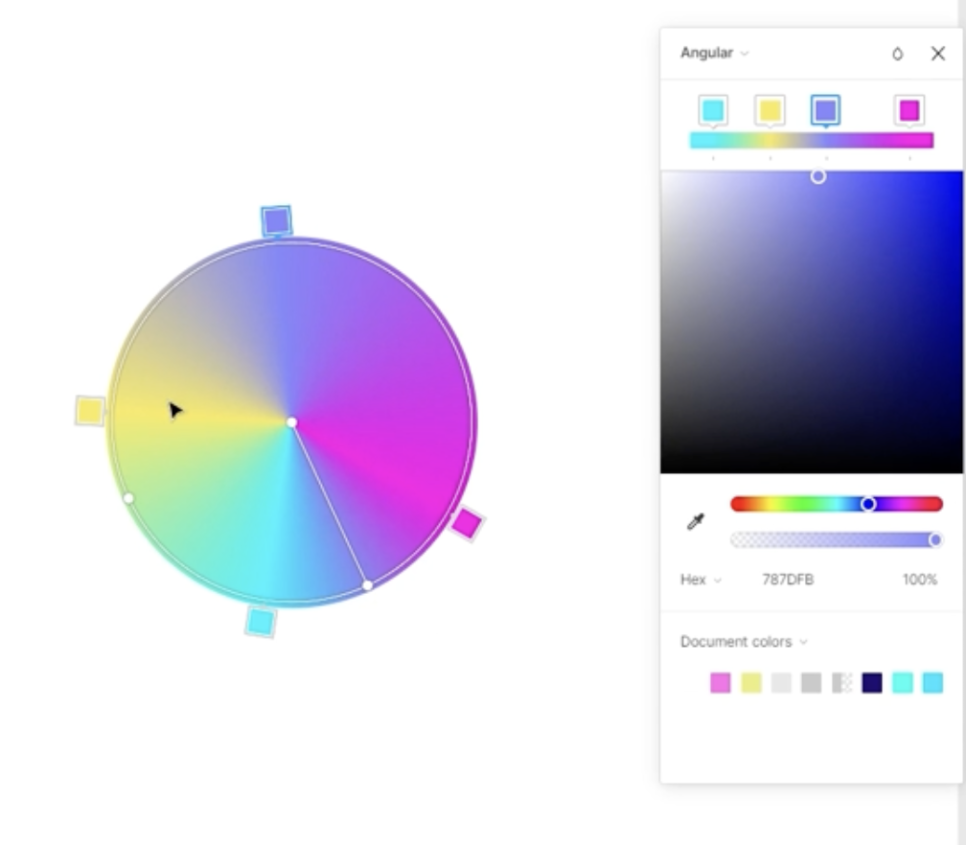
앵귤러
- 359도 돌아서 채색됨
- 경계를 자연스럽게 하기 : 컬러를 잘 당겨서 지정 가능


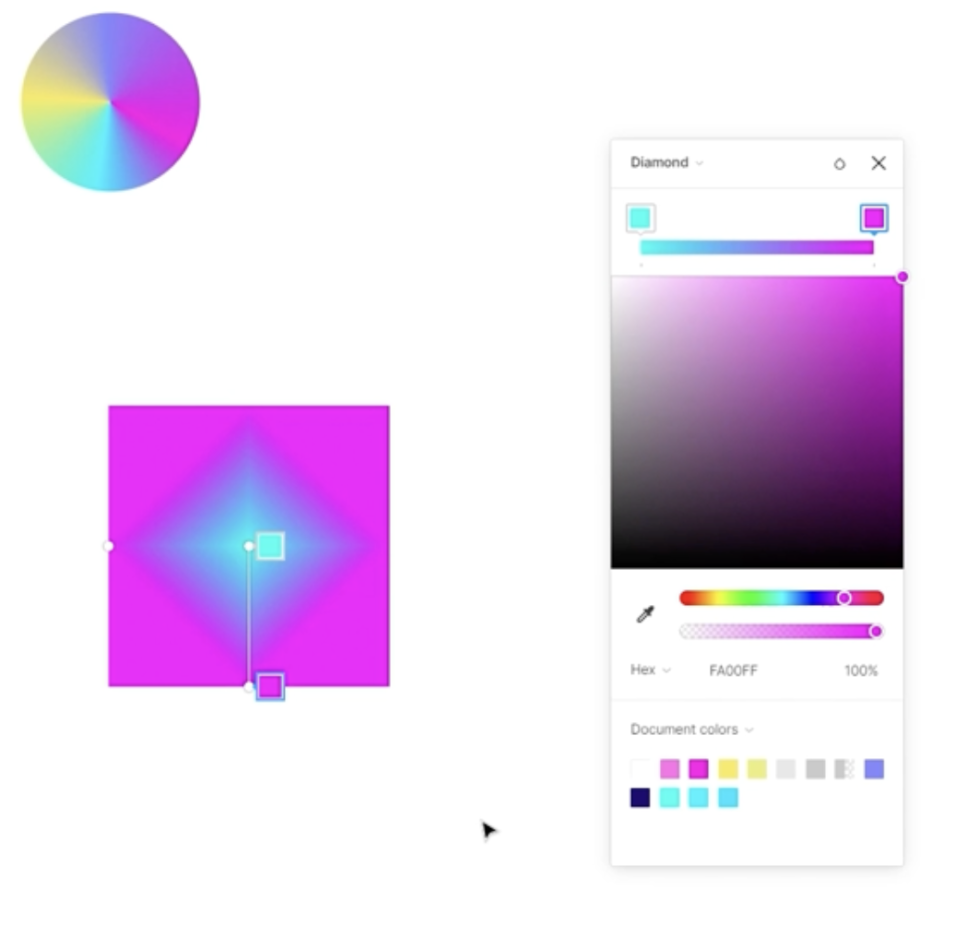
[다이아몬드]

자주 쓰는 그래이디언트도 스타일로 등록해서 사용 할 수 있음
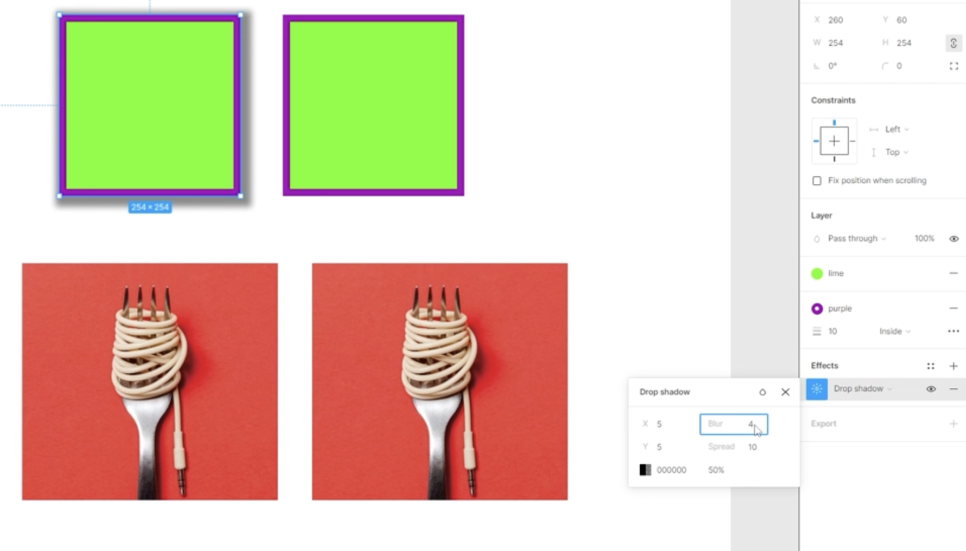
[도형과 이펙트]

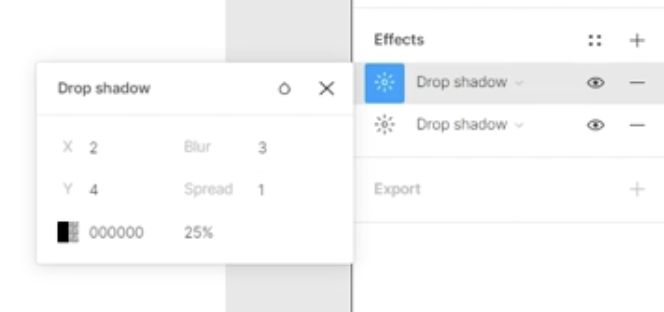
우측 이펙트 패널 - 드롭쉐도우 구성요소

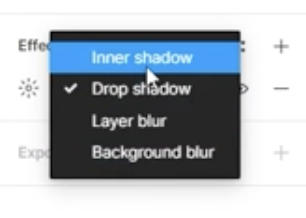
이펙트 4가지 메뉴
드롭쉐도우
- 이펙트 - 드롭쉐도우
- 블러 : 그림자
- 스프레드 : 얼마나 그림자를 퍼지게 할 건지 (* 그림자 색 - 검정색은 잘 사용안함, 오브젝트에서 가장 넓은 면적을 차지하고있는 색깔로 드롭쉐도우 많이 사용함)
이너 쉐도우
- 도형안쪽으로 그림자가 생김
레이어 블러
- 사각형을 이미지 위에 그려넣고 흰색으로 컬러넣기
- 레이어 블러를 적용해보면 사각형의 가장자리 부드러워짐
- 블러처리된 스파게티 부분도 잘 보이는 편, 배경엔 크게 문제 없고 레이어에 영향을 줌
백그라운드 블러
- 보통 비공개할 부분에 이 효과 적용 하며 , 레이어 뒤에 있는 배경이 흐릿해짐

왼쪽 : 레이어 블러, 오른쪽: 백그라운드 블러
엘리베이션
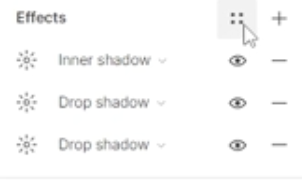
- Effect 위에 Effect + Effect : 효과를 여러번 줄 수 있음 .(*엘리베이션도 스타일 등록해서 사용 가능)

여러 효과를 쌓아올림

화살표 : 스타일로 등록
속성 복사 붙여넣는 방법
- 별모양 위에 문자 입력
- 문자 더블클릭하면 수정가능
- Command + option + C
- 도형 선택 한 후 , Command + Option +V (*이 때 문자 따로, 도형 따로 붙여넣어야 함 (전체속성 인식못함)

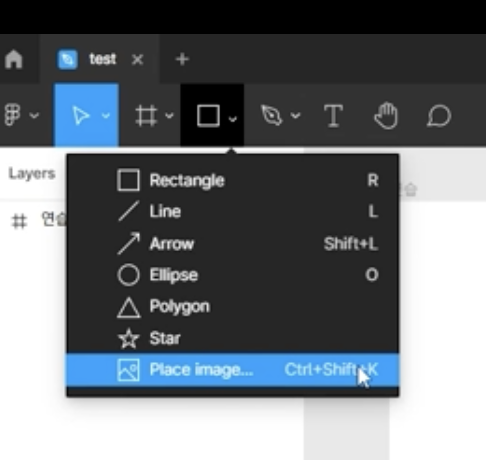
이미지와 플러그인
- 외부 이미지를 컨버스로 Drag & drop 하면 작업창 안으로 가져다 놓을 수 있음
- 이미지 불러오기 : Command + Shift + K
- 우측에 Discard : 이미지 불러오기 취소
- 외부 이미지를 다중 선택 후 플레이스 올 해서 불러오면 4개가 한번에 불러올수 있음



이미지 4개를 불러왔다는 뜻, 드래그하면 화면에 배치됨
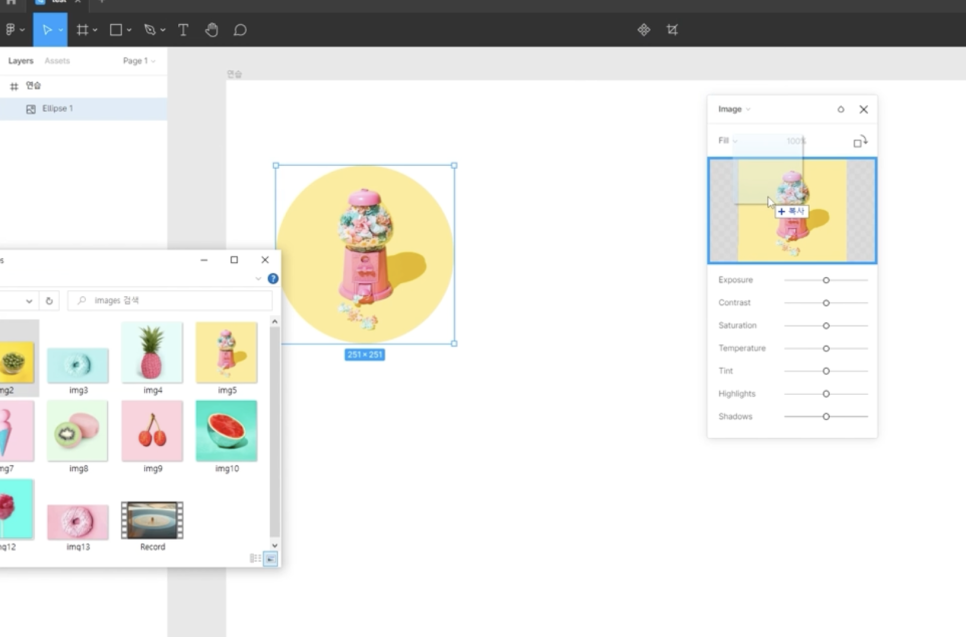
도형 안에 이미지 넣기
- 도형 안에 외곽선에 파란색 선이 뜬 상태에서 외부 이미지를 삽입가능
- 필 부분에 이미지를 직접 Drag 해서 넣어도 됨
- 바깥에 가장자리 반투명한 이미지 자체를 확대화거나 축소


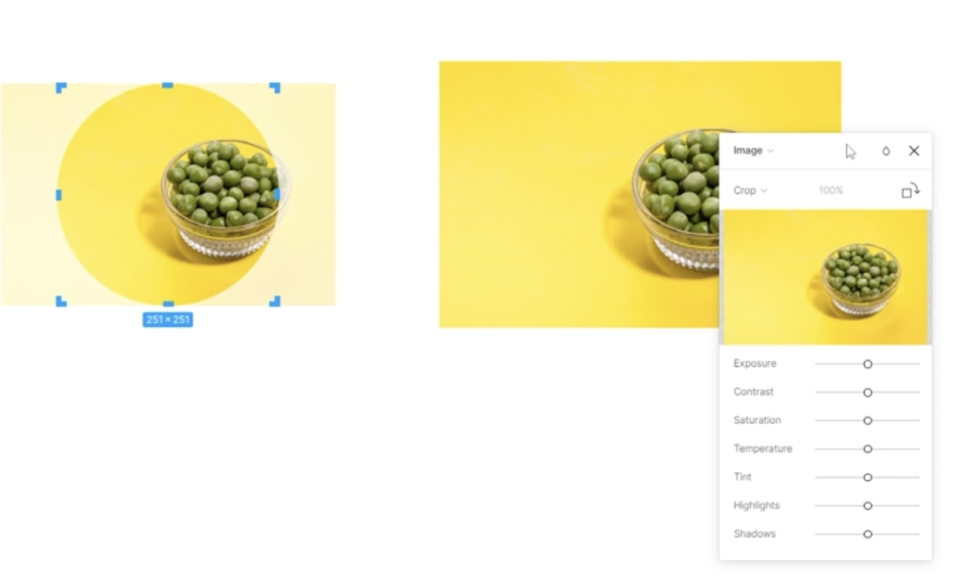
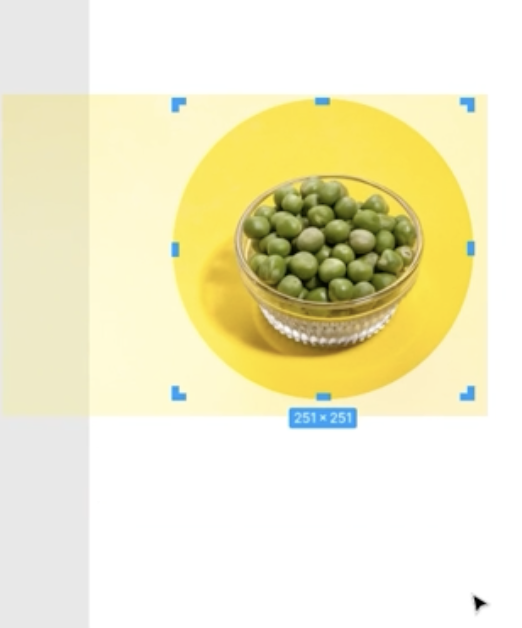
이미지 위치 수정
- 필 부분에서 크롭 선택
- 바운딩박스 처리된 곳은 도형부분이므로 놔두고
- 바깥에 가장자리 반투명한 이미지 자체를 확대화거나 축소


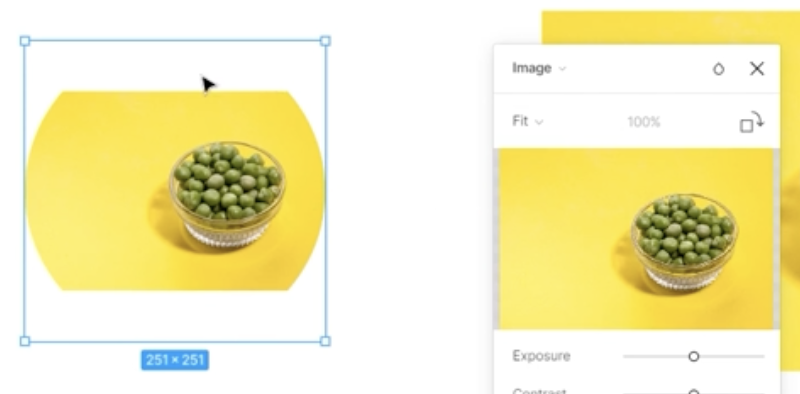
Fill
- <핏> 이미지 꽉차게 배치

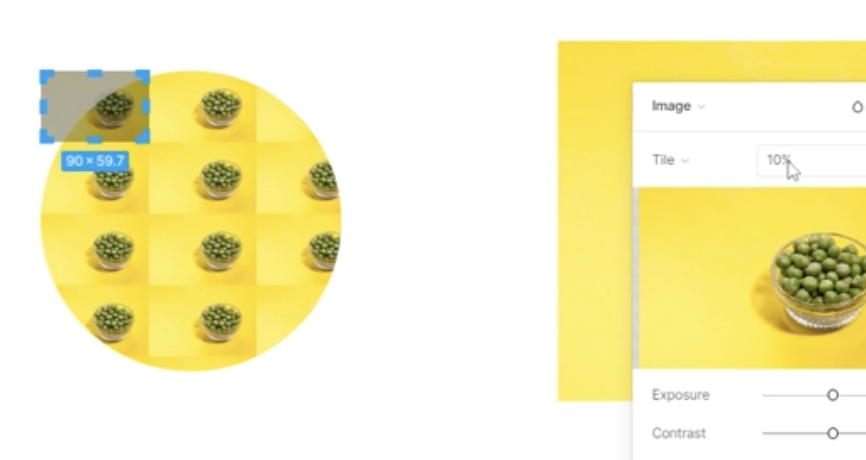
Fill- <타일> 이미지 반복


우측에서 이미지 회전도 가능
회전한 다음 다른 이미지 넣으면 그 이미지도 회전된 상태로 들어옴
편집모드
- 이미지는 살리고 도형 형태 변경 가능

편집모드로 들어가서 이미지 형태 변경 가능 (앵커 이동으로)
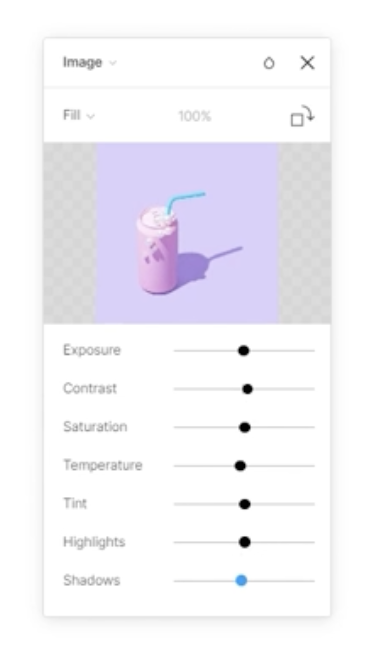
레이어에서 투명도 조절
- 단축키 : 00, 1, 2 등

밝기, 대비, 채도, 온도를 따뜻하게 차갑게, 색상 톤, 하이라이트, 쉐도우 조절
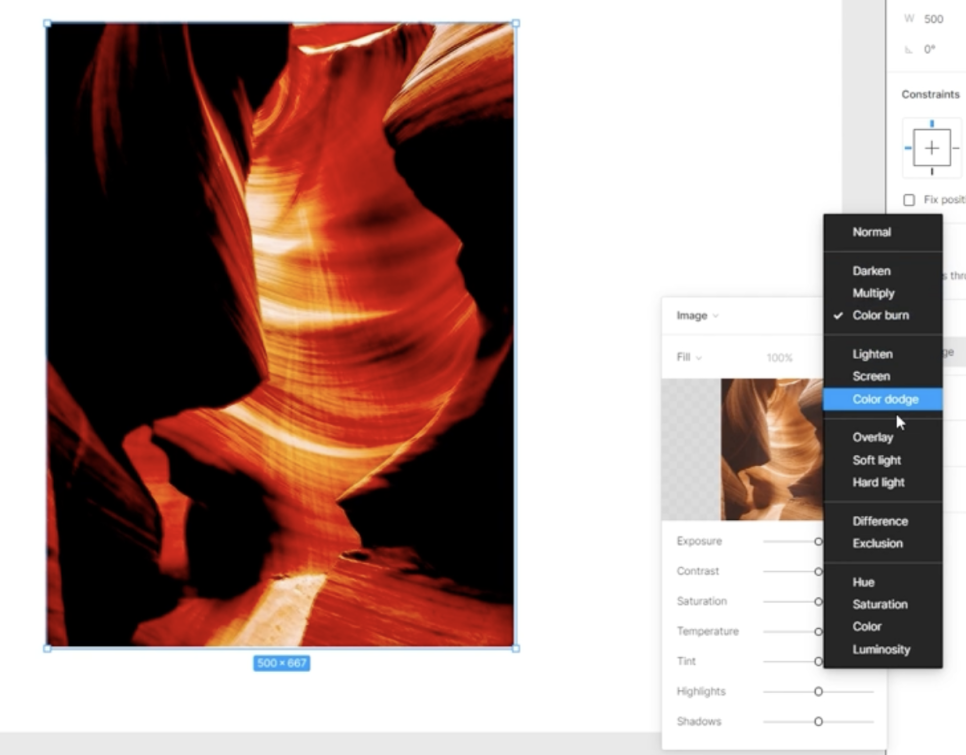
<외부 이미지 수정하기>
무료이미지 : 픽셀스 무료이미지 - 마우스 우클릭 다운로드 가능함
마우스 우클릭 - 이미지 복사 - 피그마에 복사한 이미지를 붙여넣기 할 수 있음

커맨드 + D로 이미지 복사 - 두 이미지 살짜 겹쳐있는 상태
이미지 클릭 - 블렌드 모드(하지만 피그마에서는 잘 사용안함)

[플러그인 설치 및 활용]
- 원을 하나 그리고 옵션 + 드래그로 복붙한다
- 전체선택한 후 상단에서 정렬로 원의 간격을 맞춘다.
- 여기에 플러그인을 적용해보려면
- 마우스 우클릭 - 플러그인 - 브라우즈 플러그 인 커뮤니티 클릭 - 브라우저 상단에 플러그인 탭 클릭 - 검색 후 설치
- 설치할 플러그인 : UI FACES , UNSPLASH
- 플러그인의 종류는 많고 아이콘을 클릭하면 플러그인의 상세내용을 볼 수 있음
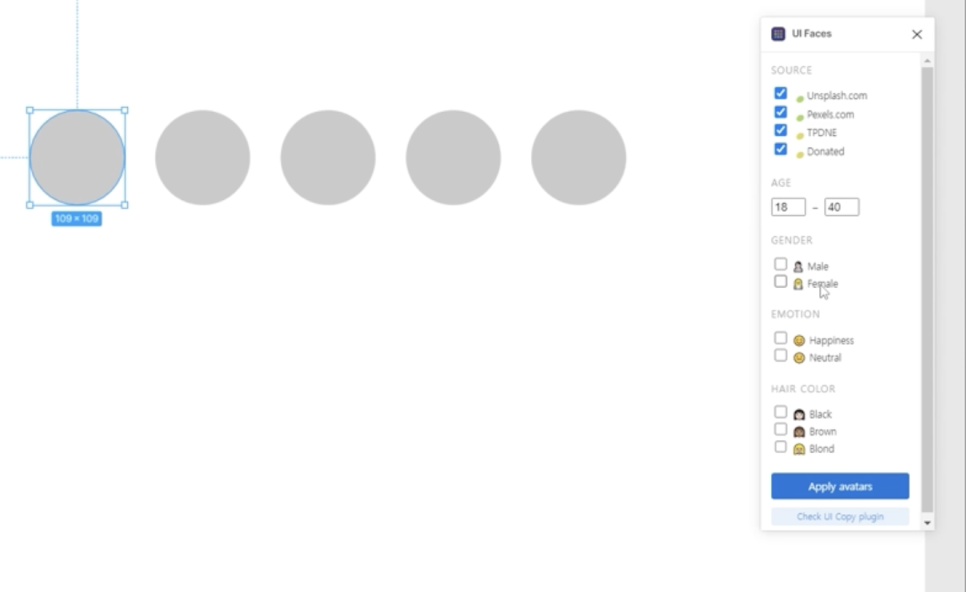
[UI faces]

- 첫번째 원 - 마우스 우클릭 - 설치한 플러그인 나옴 - UI FACES 클릭
- 소스 네가지 모두 클릭 - 하단에 어플라이 아바타즈 클릭 - 이 때, 한번에 나머지 원 선택하고
- 어플라이 아바타즈 클릭(오브젝트를 한 번에 선택하여 플러그인을 적용 할 수 있음)
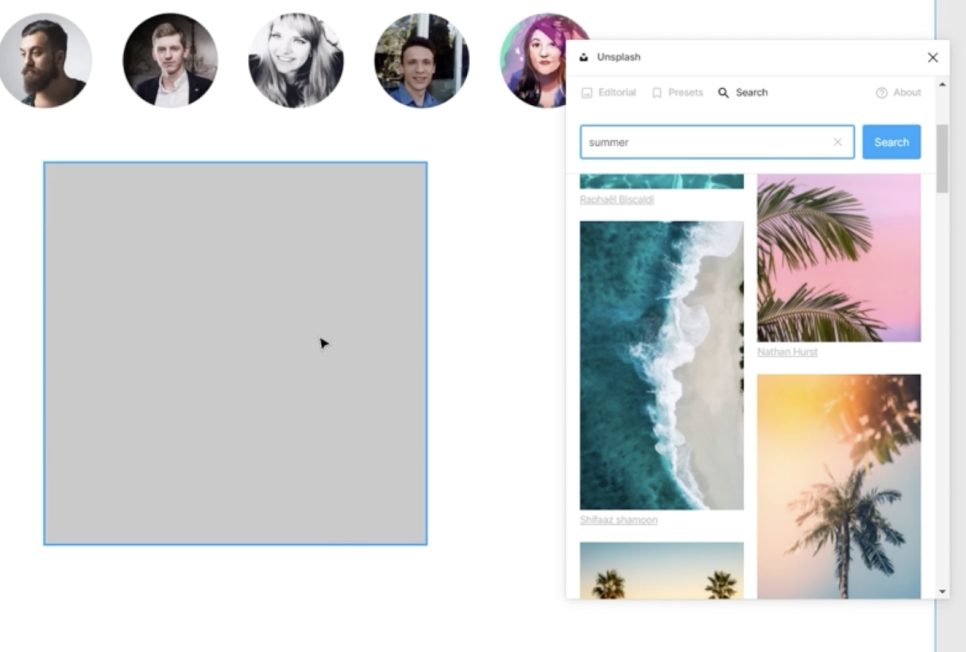
[unsplash]
- 오브젝트 생성 - 마우스 우클릭 - 언스플래시 선택 - 원하는 이미지 검색 - 드래그로 넣어주기
- *이미지 원본이 대부분 큰 사이즈므로 항상 대략적으로라도 형태(오브젝트)를 만들어 놓고 그 안에다가 넣어주기
- 오브젝트 안에 이미지 - 크롭 눌러서 이미지 비율도 맞출 수 있고 이동도 가능

unsplash 플러그인 - summer 를 검색한 상태, summer와 관련된 이미지들을 볼 수 있다
[스타일의 정리]
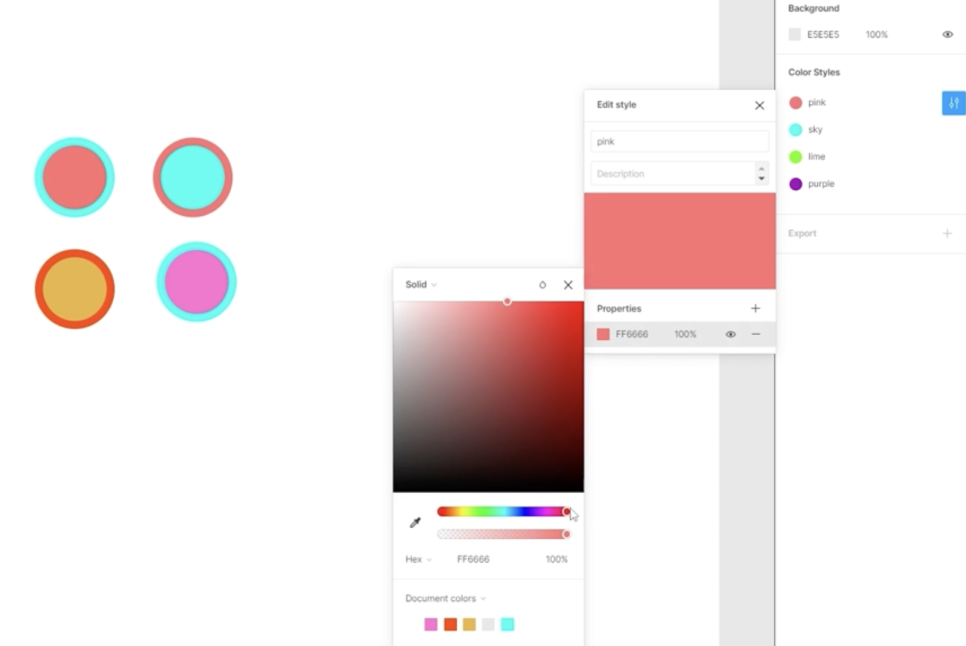
- 마우스 우클릭 : 스타일 삭제
- 우측에서 스타일 편집 가능
- 여러가지 스타일 다중선택 후 그룹으로 묶어줄 수도 있음
- 새로운 색상 만들고 그룹에 드래그하면 합쳐짐
- 또는 그룹이름/색상이름 쓰고 저장하면 그룹에 합쳐짐

[자주 쓰는 그레이그룹 만들기]
- 666666 : 텍스트그레이
- 333333 : (타이틀에 많이씀), 타이틀그레이
- EDEDED : 비지로 많이 사용, 비지그레이

*텍스트도 스타일 등록가능
# 수강하면서 흥미로웠던 부분
- 지난 회사에서 피그마를 사용했던 UI/UX 디자인 팀 분들께 너무 감사한 마음을 가득담아서 그동안 너무 감사했다고 카톡 메세지 하나 보내드렸습니다. 배워야할 기능과 활용도가 많아서 버겁네요
어려웠던 부분
- 버겁네요 ㅋㅋㅋ
내일 공부할 분량
10월 12일 목요일
PART 5. 콘텐츠 마케터에게 꼭 필요한 Figma
05_정렬과 레이아웃
06_컴포넌트와 베리언트
07_프로토타입
08_공유와 협업
'CM15기' 카테고리의 다른 글
| #09.스터디노트_Part_05_콘텐츠 마케터에게 꼭 필요한 Figma(2) (1) | 2023.10.12 |
|---|---|
| [CM_15] 콘텐츠 마케팅_온보딩 과제 마무리 (1) | 2023.10.11 |
| #07.스터디노트_Part_04_콘텐츠 마케터에게 꼭 필요한 일러스트레이터(2) (1) | 2023.10.10 |
| #06.스터디노트_Part_04_콘텐츠 마케터에게 꼭 필요한 일러스트레이터(1) (1) | 2023.10.09 |
| #05.스터디노트_Part_03_콘텐츠 마케터에게 꼭 필요한 포토샵 기초(2) (1) | 2023.10.08 |



